
本記事は執筆時点(2020年12月03日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
HTMLとは?
普段わたしたちが見ているWEBサイト。実は様々なプログラミング言語が裏側で機能することでわたしたちのもとに求めた情報をわかりやすく伝えてくれています。
HTMLの意味と役割
HTMLとは、「Hyper Text Markup Language」の頭文字をとってHTMLと呼ばれています。
インターネット上のサービスには欠かすことのできないもので、WEBサイトからブログ、WEBアプリ、HTMLメールなど幅広い用途で使用されています。
わたしたちがインターネットでWEBサイトを見るために用いるブラウザはあくまで文章を文字の集合体としか認識してくれません。HTMLを使用することでタイトルの部分、見出しの部分、本文などといった意味合いをブラウザに伝えたり、画像を表示させたり、別のページやサイトへリンクさせることが可能です。
HTMLはブラウザに作成者の意図を伝えるもの、ブラウザと意思疎通を図るための言語であると言えます。
HTMLをブラウザで確認してみる
しかしながら、普段わたしたちがWEBサイトを閲覧している際にはHTMLを直に目にすることはありません。HTMLは人間で例えると骨のような役割です。
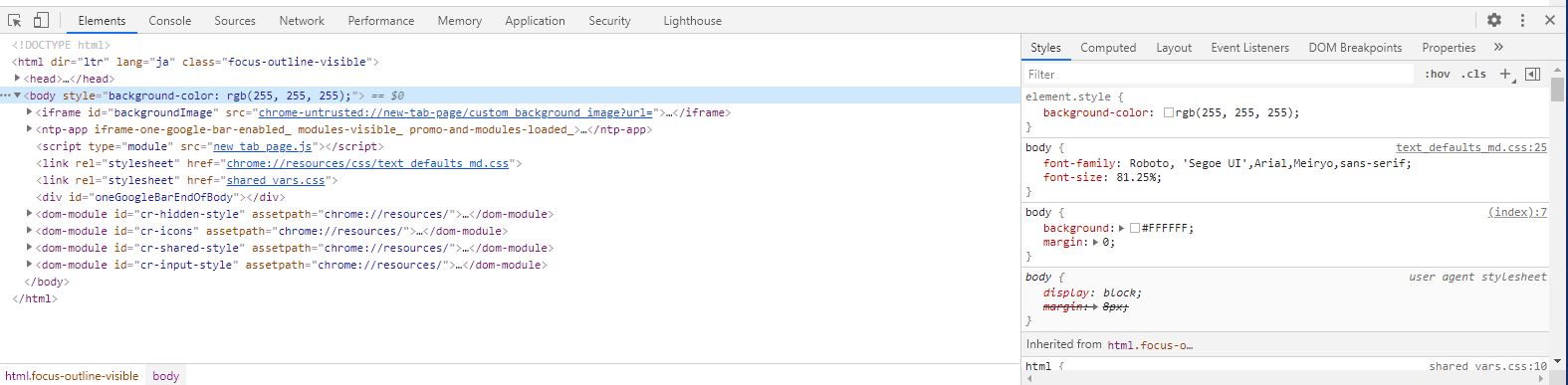
それを透かして見ることが出来るレントゲンのような機能、それがブラウザに備わっている「デベロッパーツール(検証ツール・開発者ツールと呼ぶ場合もある)」です。
何のサイトでも構わないので普段見ているサイトをパソコンで開いき、キーボードの「F12」キーを押してみてください。

表示されたものがデベロッパーツールと呼ばれるもので、HTMLをはじめとしたサイトの構成を確認することが出来ます。写真やイラストなどがいっぱいのサイトでも裏側はすべてHTMLをはじめとした言語で組み立てられているのがお分かり頂けたと思います。
HTMLコーディングとは?
普段使用しているようなまっさらな文字データに対し、インターネット上に公開しブラウザに意図した形で表示させるようにHTMLを書き加えていく作業のことをコーディングもしくはHTMLコーディングと呼びます(HTMLコーディングを行う技術者はコーダーもしくはHTMLコーダーと呼ばれます)。
HTMLの難易度と学習方法や練習方法
HTMLを記述するためには専用のソフトなどは必要ありません。
パソコンとパソコンのメモ帳などのテキストエディターだけでHTMLは記述して表示させることが出来ます。
もちろん実際にインターネット上に公開するとなるとインターネット接続環境やレンタルサーバーなどが必要になりますが、個人で学習する段階はそれらが無くてももんだいないで、学び始めるまでの敷居は他のプログラミング言語などと比べると格段に低いと言えます。
HTMLの解説書も数多く出版されていますし、本を買わずともネット上でたくさんの知識を得ることが可能です。
HTML自体を理解するのにはさほど時間はかからないですが、HTMLはあくまで基本構造を組み立てる役割に過ぎないので、HTMLに対しCSSを用いてレイアウトデザインや装飾を行い、Javascriptで動きを付けたりするなど他の言語と合わせた知識を身に付ける必要があります。
HTMLの書き方
実際にコーディングを行ってみましょう。
HTMLコーディングとは、タグと呼ばれる目印を使ってWebページの構造を定義していく作業になります。
見出しや段落といった文章の構造を明確にしたり、画像をWebページ内に表示させたり、他のWebページやファイルへのリンクを設置していきます。
HTMLのタグとは?
ブラウザは文章を文字の集合体としか認識していませんので、どこがタイトルでどれが見出しと文章なのかをブラウザに伝えるための目印をタグ呼びます。
タグにはいくつもの種類があり、ブラウザに対して画像を表示するように指示するタグや、リンクを設置するように指示するタグなどがあります。
HTMLを書いて表示させてみる
HTMLをブラウザで表示させるには、メモ帳などのテキストエディタで作成し保存する際のファイル拡張子をhtmlにして保存するだけでOKです
パソコンのメモ帳で以下のように入力してみてください。HTMLタグは半角で入力して下さい(スペースも半角で入力)。

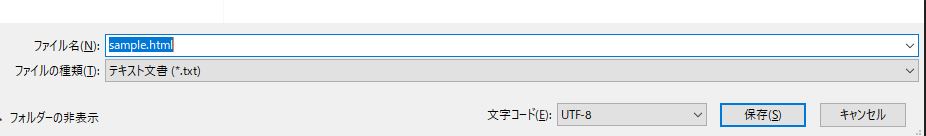
入力出来たら、「名前を付けて保存」を選択し、「sample.html」と入力し保存します(拡張子がhtmlであれば名前は何でも良い)。
※文字コードによっては文字化けを起こす場合があります。保存の際は「UTF-8」を選んでから保存して下さい。

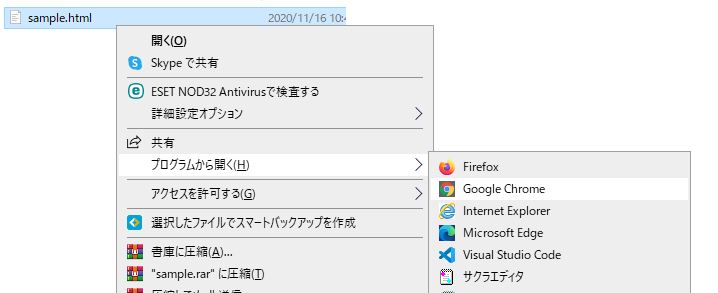
保存したファイルに対して右クリックし、「プログラムから開く」→「Google Chrome」を選択して下さい。

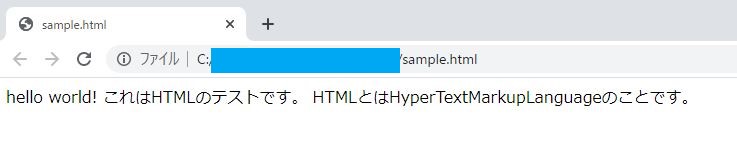
ブラウザが開きメモ帳で入力した内容が表示されました。
しかしながらHTMLタグを何も記述していないので、改行をしたはずの所で改行されていません。

ここからHTMLタグを記述していきます。まずは、1行目をサイトタイトルとしたいので、以下のように<title>タグを記述します。

これがHTMLタグとその書き方です。テキスト上の任意の箇所を<>でくくられた「タグ」で囲みます。
始点には<**>、終点には/をつけて</**>と書くのがルールです。
始点の方を「開始タグ」、終点の方は「閉じタグ」などと呼ばれます。
※閉じタグを書き忘れたり、「/」(半角スラッシュ)が抜けていたりとはじめのうちはうっかりミスをしやすく、それだけで表示されなかったり、表示が崩れたりするので注意しましょう。
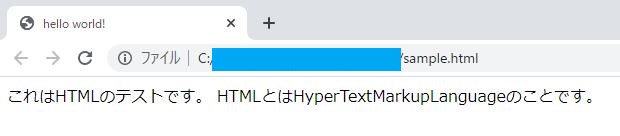
上書き保存して再びブラウザで確認してみましょう。<title>タグでくくった部分がタイトルとしてタブの所に表示されました。

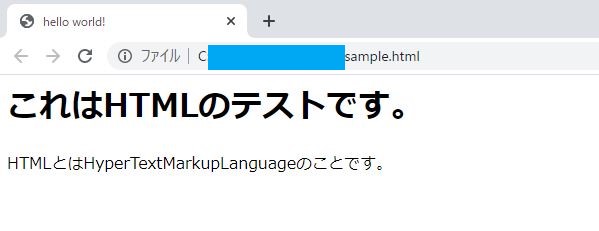
続いてメモ帳に戻って、<h1>タグを記述します。

<h1>タグでくくった部分が見出しとして大きく太字で表示され、改行されました。

HTMLの主要タグ一覧
HTMLの主要なタグをまとめてみました。詳しい説明は各ページをご覧ください。
h1,h2,h3,h4,h5,h6タグ
ページの中における文章の重要度が高いものから順にh1からh6までのタグでくくります。デザインとしての区別はもちろんのこと Googleなどの検索エンジンに対してサイトの中身を正しく認識してもらうという点において大切な役割を持ちます。 中でもh1タグはページに1つだけ使用し、そのページが何を伝えるページであるのかがわかるように指定します。
<h1>タイトル</h1> <h2>見出し</h2> |
タイトル 見出し |
|---|
pタグ
文章であることを指し示すタグです。上記のhタグでくくったもの以外の文章に対して使用します。
<p>これはpタグについて説明している文章です。</p> |
これはpタグについて説明している文章です。 |
|---|
brタグ
文章の中で改行させたい箇所に記述します。意図した箇所で改行することが可能です。
HTMLのbrタグについて詳しくはこちら
<p>これはpタグについて<br>説明している文章です。</p> |
これはpタグについて 説明している文章です。 |
|---|
aタグ
文章や画像にリンク機能を持たせるためのタグです。<a href="https://sample.com">サンプルサイトはこちら</a>のように記述し、
閲覧者がクリックすることでhref="#"の所に指定したURLへリンクさせることが出来ます。
HTMLのaタグについて詳しくはこちら
<p>aタグについての詳しい説明は<a href="https://sample.com">こちら</a></p> |
aタグについての詳しい説明は こちら |
|---|
imgタグ
画像を表示させるためのタグです。<img src="https://sample.com/images/apple.jpg">のように記述し、srcの箇所に画像をアップしてある
場所(ファイルパス)を記述します。
HTMLのimgタグについて詳しくはこちら
ファイルパスについて詳しくはこちら
<img src="https://sample.com/images/apple.jpg" alt="画像の名前"> |
|---|
divタグ
特に制限なく使用できるオールラウンダーのようなタグです。全体のレイアウトから細部のデザインまでサイトを作り上げるためには欠かせません。 他のタグを入れる箱のような役割です。
<div> <h2>見出し</h2> <p>これはdivタグについて<br>説明している文章です。</p> </div> |
見出しこれはpタグについて 説明している文章です。 |
|---|
spanタグ
hタグやpタグの中などで一部分だけデザインを変えたい箇所の指定に使用するタグです。
<p>これは<span>spanタグ>/span>について<br>説明している文章です。</p> |
これはspanタグについて 説明している文章です。 |
|---|
tableタグ
表を作成するためのタグです。
HTMLのtableタグについて詳しくはこちら
<table> <tr><リンゴth></th><td>100円</td></tr> <tr><th>みかん</th><td>80円</td></tr> </table> |
|
|---|
ul,ol,liタグ
リストの表示や箇条書き表示するためのタグです。
HTMLのul,ol,liタグについて詳しくはこちら
<ul> <li>リンゴ</li> <li>みかん</li> <li>メロン</li> </ul> |
|
|---|
formタグ
問い合わせフォームなどデータを送信してもらう際に使用するタグです。HTMLのformタグについて詳しくはこちら
<form> 名前<input type="text" id="name" name="name"> <input type="submit"> </form> |
|---|
HTMLの入れ子
記述するうえで間違えやすい点をご紹介します。
- タグの親子関係に気を付ける
タグの中に別のタグを記述できる場合と出来ない場合があります。
<h1>これは<h2>タイトル</h2>です。</h1> <p>これは<h3>見出し</h3>です。</p>
× h1タグの中にh2タグやpタグの中にh3タグなどhタグpタグはそれぞれ中に入れることはできない
- 閉じタグの位置に気を付ける
<div>これは<h1>タイトル</div>です。</h1> <p>これは<span>見出し</p>です。</span>
× h1タグの中にh2タグやpタグの中にh3タグなどhタグpタグはそれぞれ中に入れることはできない
HTMLとCSS
タグを記述することによって文字サイズの変更や改行などは行うことが出来ました。しかしながらこれだけでは、文字の色やサイズを細かく調整するなど 制作者の思い通りに表示させることはできません。そこで使用するのがCSSです。CSSは「カスケーティング・スタイル・シート」の略称で、HTMLタグ内の要素に対し、 幅や高さ、色といった装飾やレイアウトなどのデザインに関する指定を行うために用いられます。
プラモデルで例えるならば、HTMLは素材を用意して切り出す作業、CSSはそれらを組立てて色を付けて装飾する作業、そしてJavascriptは完成したものに動きを付ける作業、
PHPはそれらを飾って管理する棚と言えます。
CSSについて詳しくはこちら
Javascriptについて詳しくはこちら
PHPについて詳しくはこちら
HTMLタグの中にCSSを記述する方法 <p style="color:red;">これはpタグの色を変える説明です。</p> <p style="color:blue;">これはpタグの色を変える説明です。</p> |
これはpタグの色を変える説明です。 これはpタグの色を変える説明です。 |
|---|
HTMLのクラス(class)とidとは?
再びデベロッパーツールを見てみましょう。先程紹介したタグの中にclass="**"やid="**"といったものが書かれています。 例えばpタグの文字の色やサイズを指定する場合、同じ設定を使いまわしたい場面が出てくることでしょう。 その時にタグに対してクラス(class)という名前を付け、同じクラスを付与したものは同じCSSのスタイルが適用されるようになります。 一方のidは、サイト内に一カ所しか使わない箇所の指定に使用します。例えば文字サイズや色は共通のクラスを適用するが、 ある特定の箇所のpタグでは下線をつけたい時などクラスとid両方を記述することにより実現することが可能です。 HTMLコードの簡略化や記述の効率化の面でも欠かせないものとなっています。
別のファイルを作成して読み込ませるか<style></style>タグを設けてその中に記述します。
クラス名は「.」(ドット)、id名は「#」(半角シャープ)を付けて{}(カッコ)の中に「プロパティ名」「:」(ダブルコロン)「値」「;」(セミコロン)という形式で記述します。
classとidを付与し、styleタグの中にCSSを記述する方法
<style>
.text{
color:red;
font-size:20px;
}
#underline{
text-decoration:underline;
}
</style>
<p class="text">これはpタグの色を変える説明です。</p>
<p id="underline" class="text">これはpタグの色を変える説明です。</p>
|
これはpタグの色を変える説明です。 これはpタグの色を変える説明です。 |
|---|

