
本記事は執筆時点(2020年12月10日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
引用タグとは?
自身のサイトにおいて、情報の信憑性を伝える目的で他のサイトからの引用が必要になる場合もあります。
引用した文章を表示させる際には適切なHTMLタグを用いる必要があり、それが「blockquote」に代表される引用タグです。
他のサイトから引用を行うときは引用タグを使った上で、見た目においても引用であることをわかるようにし、また引用元を表記しなくてはなりません。

引用タグを使わなければいけない理由
引用タグには、検索エンジンに対して引用であることを伝達するという役割もあります。
いくら引用部分の見た目を変えても検索エンジンには伝わりません。引用タグを用いていなければ、引用文も通常のテキストと同じ扱いになり、他のサイトからコピーしてきたと判断され検索順位を落とすなどのペナルティを与えられる恐れがあります。
しかしながら、引用タグさえ正しく使用していればいくらでも引用して良いという訳ではありません。むやみに多用しすぎれば、コピーコンテンツとみなされかねませんのでご注意ください。
引用タグの種類と使い方
引用タグには次の3つが存在します。それぞれの役割を理解して適切に使い分ける必要があります。
- blockquoteタグ
- qタグ
- citeタグ
blockquoteタグの使い方
blockquoteタグは長文のテキストを引用するときに使用します。
blockquoteで囲んだ文章は、ブラウザによってインデント(字下げ)されて表示されます。

HTML
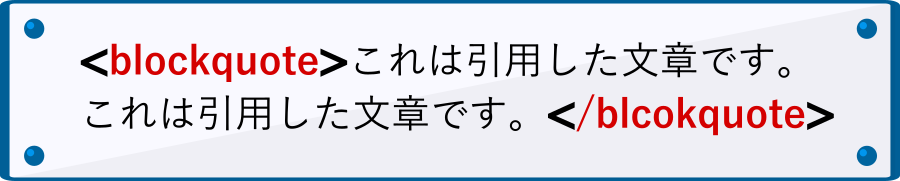
<blockquote>これは引用した文章です。これは引用した文章です。これは引用した文章です。これは引用した文章です。</blockquote>
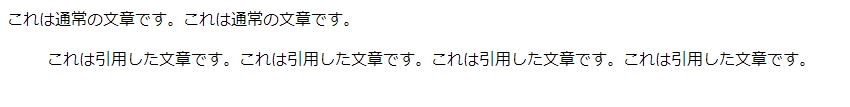
プレビュー

必ずcite属性を記述する
他のサイトから引用を行うときは、blockquoteタグで囲むだけでは不十分です。
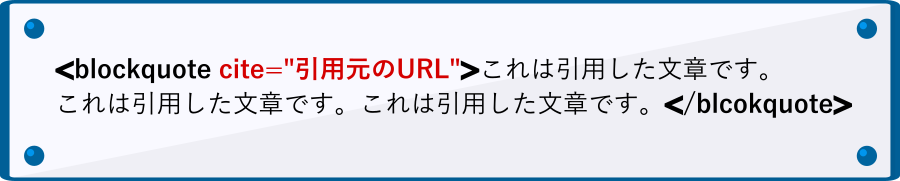
引用元のサイトのURL(もしくはサイトタイトルや著作者)をcite属性に記述しなければなりません。

qタグの使い方
長文の引用に使用するblockquoteに対して、短い文章の引用に使用するのがqタグです。

citeタグの使い方
citeタグは引用元を表記するときに使用します。
citeで囲んだ文章は、ブラウザによって斜体で表示されます。

他のサイトからの引用の場合は、aタグと合わせてリンクも設定しておきましょう。
citeはblockquoteの中にfooterに入れて記述するのが正しい記載方法とされています。
HTML
<blockquote cite="引用元URL">
<p>これは引用した文章です。これは引用した文章です。これは引用した文章です。これは引用した文章です。これは引用した文章です。</p>
<footer>引用元:
<cite><a href="引用元URL">引用元のサイトタイトルやページタイトル</a></cite>
</footer>
</blockquote>
CSSでスタイルを整える
ブラウザによって適用されるスタイルはインデント(字下げ)だけの簡素なものなので、別途CSSで引用であることが明確にわかるような装飾を施すことが望ましいです。
引用符を付け加える
中でも多くのサイトでよく見かけるやり方は、疑似要素を使って引用符を付け加える方法です。
今回はFont Awesomeの引用符アイコンを使って、下記のようなスタイルで引用文を装飾してみました。
(※あらかじめCDNでFont Awesomeを読み込んで利用できるようにしておいてください。)
CSS
blockquote{
background:#e9e9e9;
color:#333;
border-left:solid 2px #d9d9d9;
padding:1em 2em;
margin:0;
position:relative;
}
blockquote::before{/*←疑似要素*/
content:"\f10d";
font-family:"Font awesome 5 free";
font-weight:bold;
color:#d9d9d9;
font-size:2em;
position:absolute;
top:1em;
left:.5em;
}
blockquote p{
font-weight:400;
font-family:"Yu Mincho",serif;
line-height:1.5;
padding-left:1.5em;
}
blockquote footer{
text-align: right;
font-size:.8em;
}
blockquote cite a{
color:#3271fd;
}
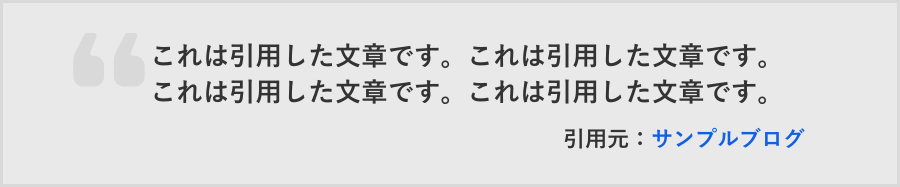
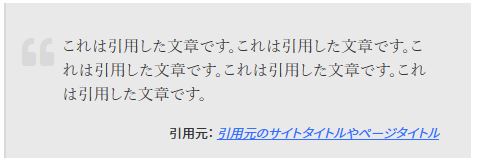
プレビュー

まとめ
以上がHTMLの引用タグの使い方です。
引用を利用する際は、トラブルをまねくことがないようにこれらのタグの使い方を正しく理解して使いましょう。
