
本記事は執筆時点(2020年12月22日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
font-familyプロパティとは?
font-familyは、文字のフォントを変更するためのプロパティです。
普段私たちが目にしている文字はすべて何かしらのフォントの種類に分類されます。フォントが変わるだけで、同じ文字、同じ内容でも読み手に与える印象や読みやすさが大きく変わるので、フォント選びはとても重要です。

特にWeb制作においては、OSによる対応フォントの違いや日本語フォントの有無、Webフォントの導入など、font-familyプロパティを理解して指定しなければ、意図したフォントで表示することができなくなります。
また、CSSのプロパティを使って文字の太さ(font-weight)や文字間隔(font-feature-settings)を調整する場合にも、フォントによって対応しているものとそうでないものがありますので、目的に合わせてフォントを選ぶ必要があります。
このページでは、font-familyの基本的な使い方からWebフォントのひとつであるGoogleFontsの利用方法までを説明します。
font-familyの記述の仕方
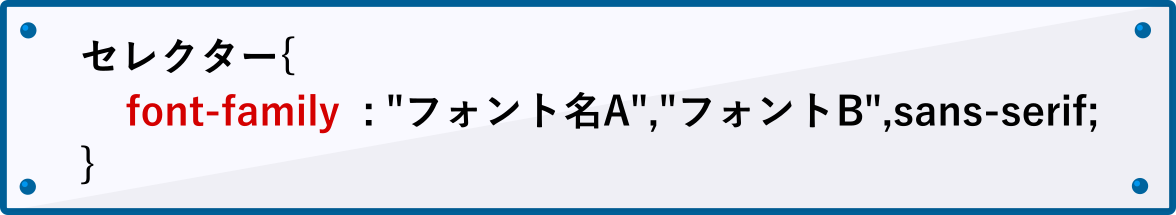
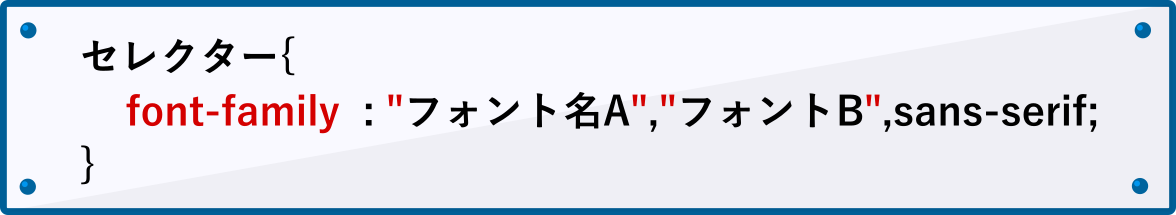
font-familyプロパティは以下のように記述して指定します。

実際の記述例は以下の通りです。
HTML
<p class="sample1">あ亜aA1</p> <p class="sample2">あ亜aA1</p>
CSS
.sample1{
font-family: 'メイリオ','ヒラギノ角ゴシック',sans-serif;
}
.sample2{
font-family: 'MS 明朝','ヒラギノ明朝 ProN',serif;
}
プレビュー
記述の際には次のようなルールや注意点があります。
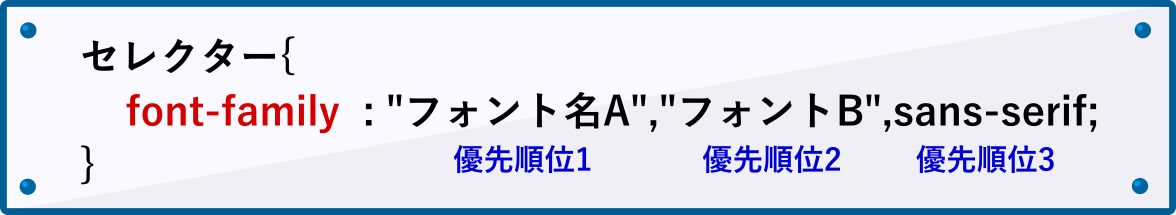
- 代替フォントを記述しておく
- フォント名は「'」(シングルクォーテーション)や「"」(ダブルクォーテーション)で囲む
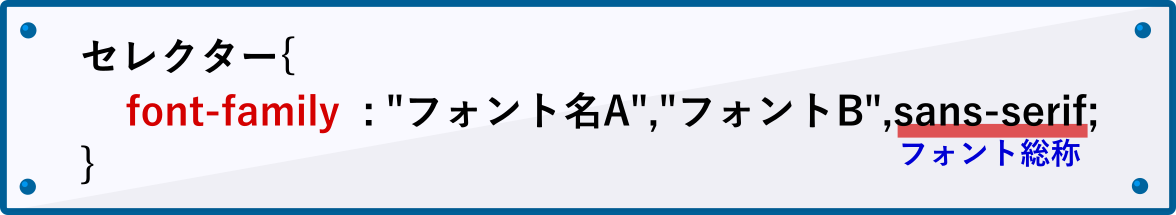
- フォント名とフォント総称名を記述する
代替フォントを記述しておく
Webサイトを訪れるユーザーの閲覧環境は様々です。OSによっては対応していないフォントや日本語に対応していないものも存在するため、font-familyを指定する際には本来使いたいフォントだけでなく、それが表示できなかった時のための代替フォントを必ず記述しておかなくてはいけません。複数のフォントはカンマで区切って記述します。記載したフォント名は左に書いたものが優先度が高くなっており、順番に判別されていき利用できるものが採用されます。

先程の例では、「メイリオ」はWindowsにしか対応していないため、MacやiPhone・iPadでは「ヒラギノ角ゴ」を表示するようにしています。
フォント名とフォント総称名を記述する
フォント名とはフォントの種類ひとつひとつに名付けられた固有の名前のことで、フォント総称とはそれらを大まかに分類してひとくくりにしたようなものです。
フォント総称は、万が一記述したフォント名がすべて適用できないというような状況に備えて一番最後にすべりどめとして書いておきます。総称フォントは、OS等によってその中のいずれかのフォントが自動的に適用されます。
日本語サイトで主に使用する総称フォントは「serif」「sans-serif」です。明朝体にしたいときは「serif」、ゴシック体にしたいときは「sans-serif」を末尾に書いておくようにするのが基本です。

| フォント総称名 | 字体 | 表示例 |
|---|---|---|
| serif | 明朝体 | あ亜aA1!? |
| sans-serif | ゴシック体 | あ亜aA1!? |
| monospace | 等幅 | あ亜aA1!? |
| cursive | 筆記体 | あ亜aA1!? |
| fantasy | 装飾体 | あ亜aA1!? |
フォント名は「'」(シングルクォーテーション)や「"」(ダブルクォーテーション)で囲む
font-familyでは、フォント名であることがわかるように「'」(シングルクォーテーション)や「"」(ダブルクォーテーション)を使って囲まなければいけません。
ただし、最後に記載するフォント総称名には何も付けないので間違えないようにしましょう。

日本語サイト向けフォント
日本語サイトで良く使われているフォントをいくつかご紹介します。
これらのフォントは、後述するWebフォントを読みこませずに表示することができます。
ゴシック体でおすすめのフォント
| フォント名 | 表示例 |
|---|---|
| メイリオ | あ亜aA1!? |
| Meiryo UI | あ亜aA1!? |
| 游ゴシック | あ亜aA1!? |
| Yu Gothic UI | あ亜aA1!? |
| MS ゴシック | あ亜aA1!? |
| MS Pゴシック | あ亜aA1!? |
明朝体でおすすめのフォント
| フォント名 | 表示例 |
|---|---|
| 游明朝 | あ亜aA1!? |
| MS 明朝 | あ亜aA1!? |
| MS P明朝 | あ亜aA1!? |
Google Fonts(グーグル・フォント)の使い方
Google Fontsは、Googleが提供しているWebフォントサービスです。
豊富なフォントの数々を無料で利用することができる上に、商用利用も許可されています。
Google Fontsを活用できれば、フォント選びの幅を大きく広げる事ができ、自身のサイトのイメージに合ったフォントを見つけることができるはずです。
Webフォントとは?
従来Webサイトのフォント表示は、OSによってインストールされているフォントの情報が異なるためユーザーの閲覧環境が違うと別のフォントが表示されてしまうという課題を抱えていました。
その課題の解決策が、Webフォントです。
Webフォントは、ネット上の外部サーバーにあるフォントのデータを読み込むという方法を取ることで、閲覧環境に左右されることなく制作者が選んだフォントを表示することを実現しています。
Google Fontsの中から使いたいフォントを選ぶ
ここからは、Google Fontsを使ってフォントを変更する手順を解説していきます。
ここでご紹介する手順や掲載画像などは執筆時点のものです。Google Fontsの仕様変更があれば手順等も変わる場合がありますので、あらかじめご了承ください。
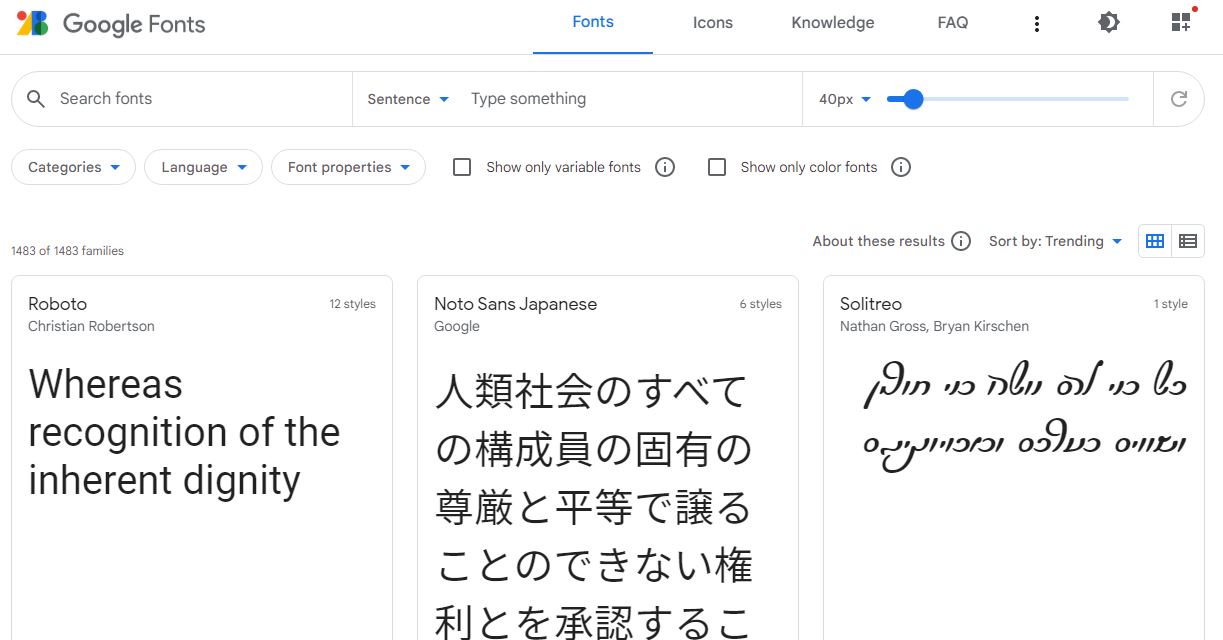
まずは、Google Fontsのサイトを開いて使いたいフォントを探しましょう。
Google Fonts(https://fonts.google.com/)はこちら
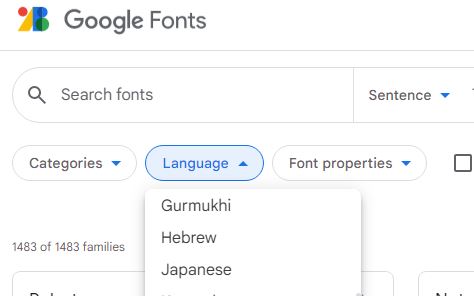
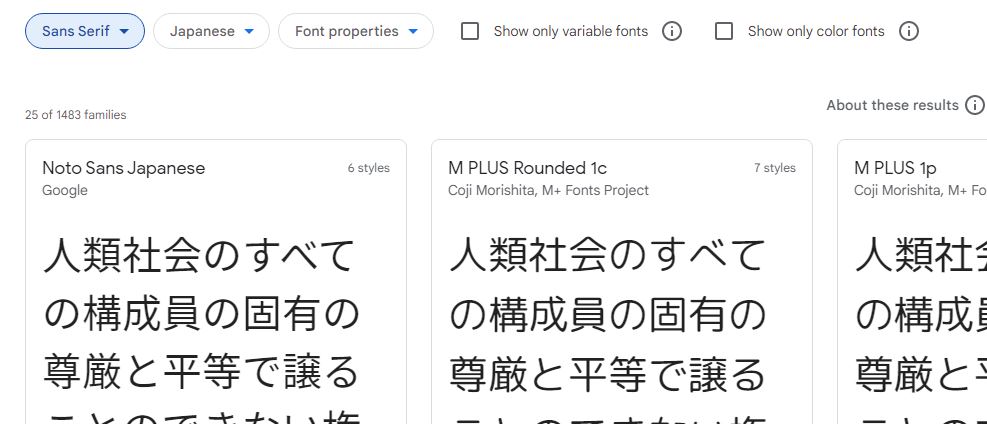
サイトを開いたら、上部にある「language」のプルダウンの中から「Japanase」を選んで日本語フォントを絞り込みます。

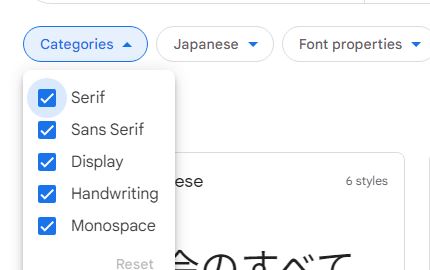
続いて隣にある「Categories」の中から、「明朝体(serif)」か「ゴシック体(sans-serif)」かを選んで更に絞り込みましょう。

絞り込まれた中から、使いたいフォントを選んでクリックします。ここでは「Noto Sans Japanese」を選びます。

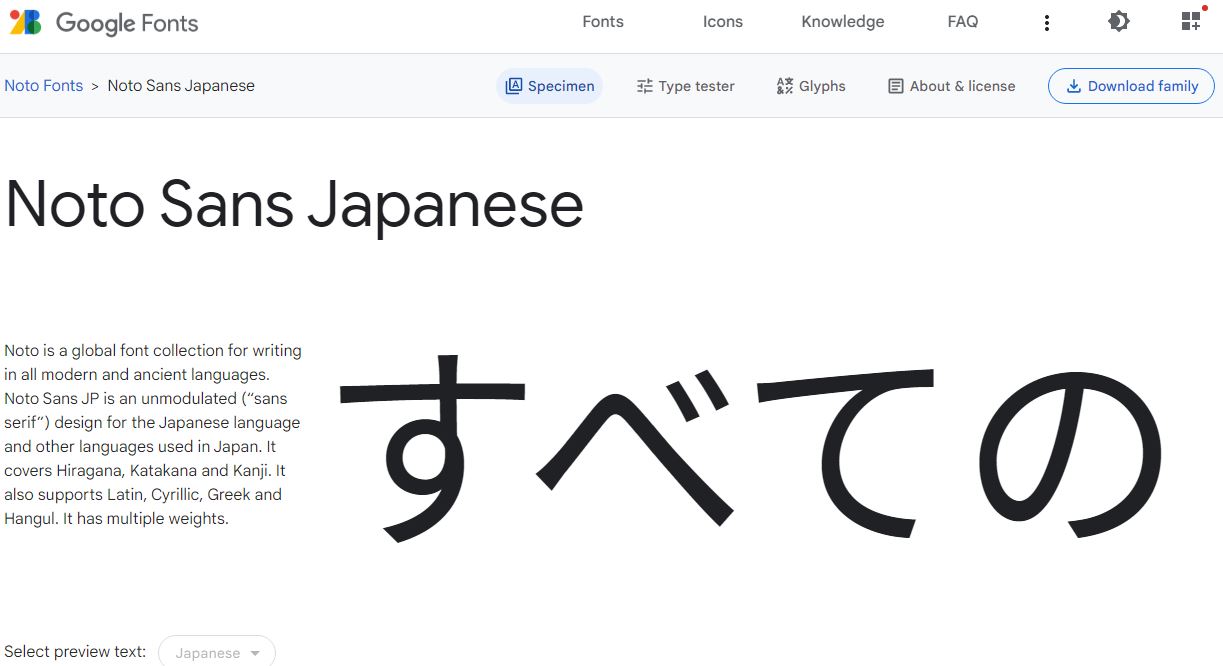
「Noto Sans Japanese」のページが開きます。

Google Fontsを自身のサイトに読み込む
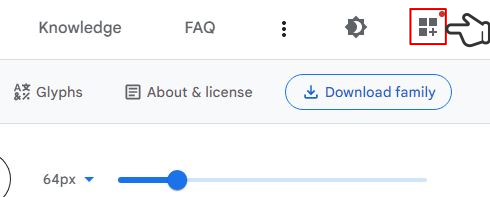
使いたいフォントのページを開いたら、右上の「View Selected Families」ボタンをクリックします。

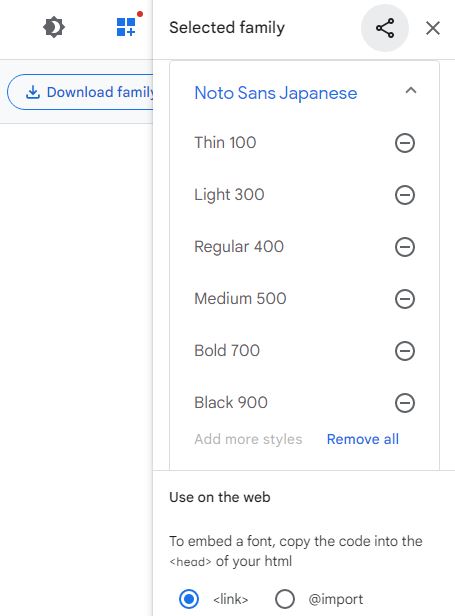
右側に「Selected Family」ウィンドウが表示されます。(ページを開いたらはじめから表示されている場合もあります)

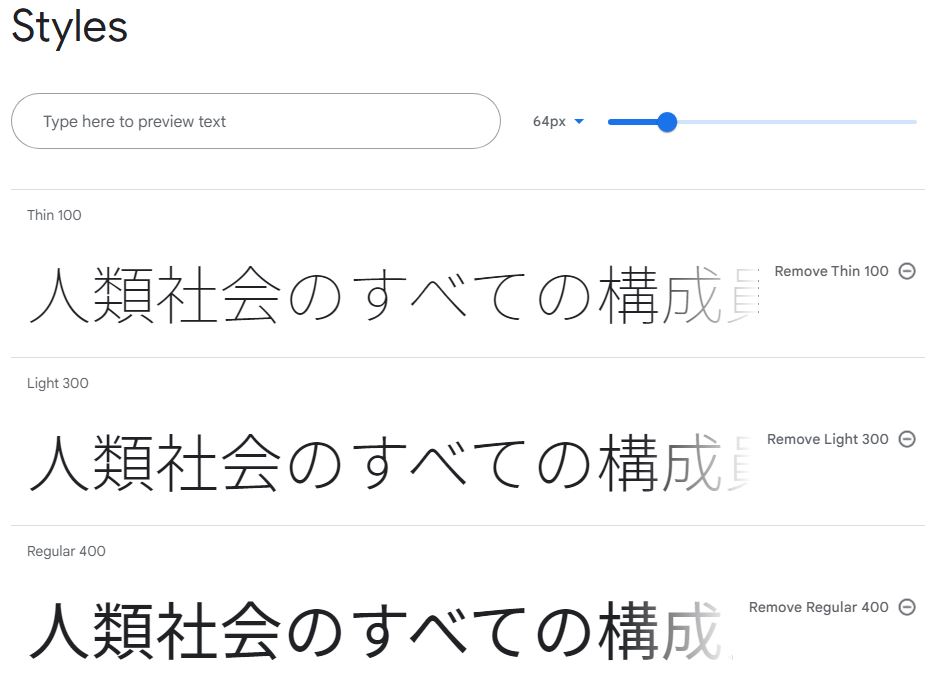
フォント名の下に「Thin100」~「Black900」までが表示されていますが、これはフォントの太さのデータを表すものです。
フォントの太さはCSSのfont-weightで調整できるのですが、任意の太さに変更するためにはWebフォントを読み込むときに、このデータを持たせる必要があります。
もし不要な太さがあれば右側のマイナスボタンで除外することができます。
太さによる見え方の違いは、ページの中ほどにある「Style」という所に掲載されています。

なお、フォントによって用意されている太さの種類は異なります。用意されていなければ、font-weightで指定しても変更することはできません。
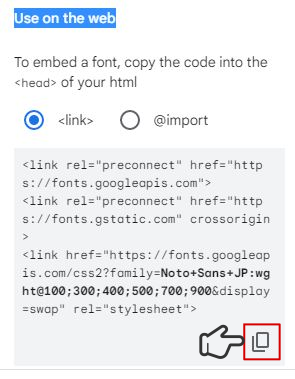
次に「Selected Family」ウィンドウの「Use on the web」に記載されているコードをコピーします。コードの右下のボタンをクリックすればコピー可能です。

「link」と「@import」という2種類の読み込み方を選べるようになっていますが、@importで読み込む方法は廃止されるため非推奨とされています。linkタグを使って読み込むようにしましょう。
コピーしたコードを自身のサイトの<head></head>の中に貼りつけます。
<head></head>は、WordPressであればテーマファイルのheader.phpに記述されています。(※WordPressのテーマファイルを編集する際は、バックアップをとった上で、自己責任で作業してください。記述を間違えるなどするとサイトが見れなくなるなどの不具合を起こす恐れがあります)
header.php
<html class="no-js" <?php language_attributes(); ?>>
<head>
-省略-
<link rel="preconnect" href="https://fonts.googleapis.com">←Google Fonts
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>←Google Fonts
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;300;400;500;700;900&display=swap" rel="stylesheet">←Google Fonts
</head>
font-familyでGoogle Fontsを指定する
Webフォントも読み込みが完了していれば、通常と同じようにfont-familyでフォント名を指定するだけでOKです。
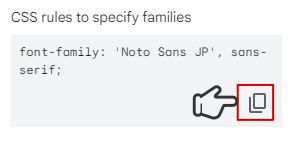
先程の「Use on the web」の下には、CSSのコードのも用意されているのでこれをコピーした方がスペルミスを防げるので便利です。

CSS
sample1{
font-family: 'Noto Sans JP', sans-serif;
}
以上でGoogle Fontsのフォントの導入は完了です。
プレビュー
font-familyが効かないときは?
font-familyを指定したのに思い通りに反映されない場合は、次のような点を確認してみましょう。
- コードに記述ミスはないかどうか?
- 同じセレクターで重複して指定していないか?
- セレクターの優先順位は正しいかどうか?
コードに記述ミスはないかどうか?
CSSはスペルミスやコロン・セミコロンを付け忘れているだけで反映されなくなりますので今一度確認してみてください。font-familyの箇所以外が間違っていても同様ですので遡ってチェックしましょう。
同じセレクターで重複して指定していないか?
CSSは同じセレクターの場合、後から記述したものが優先されます。同じセレクターでfont-familyを指定していないか確認してみてください。
セレクターの優先順位は正しいか?
同じ要素でもCSSのセレクターには優先順位があり、基本としてはタグよりもクラス、クラスよりもIDに指定した値が優先されます。以前に別のセレクターを使ってfont-familyを指定していないかなど確認してみてください。
CSSのセレクターについて詳しくはこちらのページをご覧ください。

CSSのセレクターの使い方
CSSのセレクタ―は、スタイルを適用させたいHTML要素の特定に使います。このページではセレクターの種類と使い方を解説します。セレクタ―を使ってスタイルを指定することで...【もっと読む】
まとめ
以上が、CSSのfont-familyプロパティの使い方です。
違うフォントにするだけでサイトの印象はガラリと変わります。色々なWebサイトでどのフォントを使っているか研究して、自身のサイトのイメージにマッチしたフォントを選ぶようにしましょう。
