
本記事は執筆時点(2024年09月04日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
テキストボックスの入力内容を消すボタン
HTMLのフォームのテキストボックスにクリアボタンを実装する機会があったので、その方法を備忘録として残しておきます。
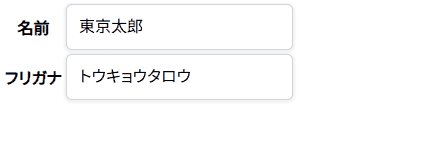
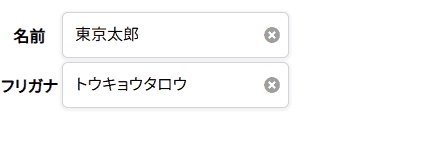
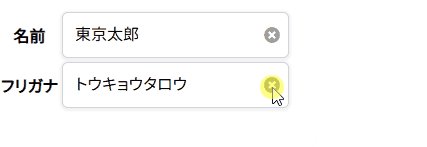
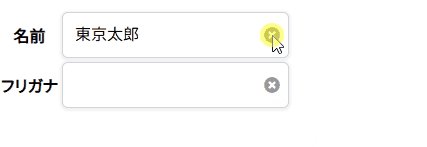
クリアボタンという呼び名が正式なものかわかりませんが、下のような「クリックしたらテキストボックスの入力内容を消す」機能を持ったボタンのことを指しています。

実装方法は主に2通りです。
- inputのtype属性「search」で実装する
- JavaScriptとonclick属性で実装する
inputのtype属性を「search」にする方法は、ただ変更するだけで自動的にクリアボタンが表示されます。非常に簡単ですがデザインなどのカスタマイズができません。
JavaScriptとonclick属性を使って処理を自作する方法は、HTML・CSS・JSに関するある程度の知識が必要ですが、自由にカスタマイズできる点が強みです。
inputのtype属性「search」で実装する
inputのtype属性「search」は、Webページに検索用のテキスト入力欄を作成するために用意された要素です。
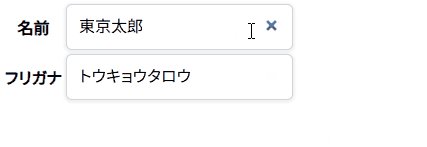
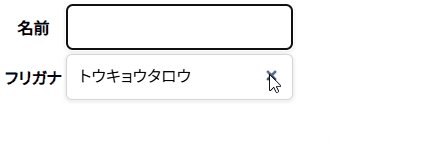
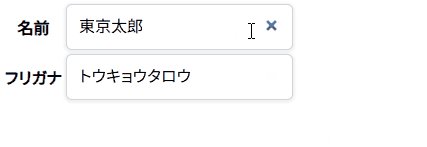
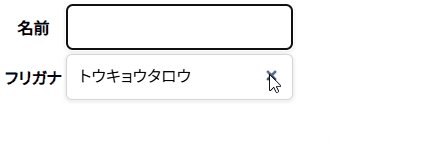
type属性に「search」するだけで、下図のように自動的にクリアボタンが表示されるようになります。

HTML
<table>
<tr>
<th>名前</th>
<td>
<input type="search" name="name">
</td>
</tr>
<tr>
<th>フリガナ</th>
<td>
<input type="search" name="kana">
</td>
</tr>
</table>
ボタンの表示形式(デザイン)や挙動はブラウザに依存しているので注意が必要です。(EdgeやChromeでは表示されることを確認しましたが、その他のブラウザやバージョンによってどのような表示になるかは定かではありません)
またCSSでスタイルを変更することもできないので、ブラウザによってデザインにばらつきが起きる可能性もあります。
JavaScriptとonclick属性で実装する
続いては、自身でJavaScriptを用いてテキストボックスのクリア処理を作成しボタンを設置する方法です。
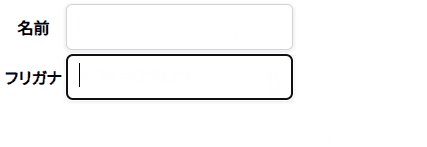
下図のようなクリアボタンを自作していきます。

まずはHTMLです。
CSSのposition:absoluteで絶対位置を指定するためにinputとspanの2つを一緒の要素(ここではtd)に入れます。
ここではtable(td)を親要素にしていますが、divなどで囲んでも大丈夫です。
HTML
<table>
<tr>
<th>名前</th>
<td>
<span onclick="clearInput(this)"><i class="fas fa-times-circle"></i></span>
<input type="text" name="name">
</td>
</tr>
<tr>
<th>フリガナ</th>
<td>
<span onclick="clearInput(this)"><i class="fas fa-times-circle"></i></span>
<input type="text" name="kana">
</td>
</tr>
</table>
5行目12行目span要素でクリアボタンを設置しています(ここではボタン自体はFont Awesomeを利用)。表示位置はCSSでテキストボックス内に移動させます。また、onclick属性を使ってクリックしたらJSの処理が発火するようにします(引数を「this」にすることでクリックされた要素自体をJSに渡します)。
6行目13行目inputのtypeは「text」に戻しています。
続いてはCSSです。
spanに対してposition:absoluteでボタンの位置を任意の場所(ここではテキストボックス内の右端)に移動させます。
inputとspanの親要素(ここではtd)にはposition:relativeを指定します。
サイズや色は自由に変更してください。
CSS
td{
position:relative;
}
td span{
background: #fff;
position: absolute;
top:50%;
transform: translateY(-50%);
right:10px;
}
td span i{
color: #999;
}
最後にJavaScriptです。
onclick属性によってボタンがクリックされた時に、そのボタンに応じたテキストボックスの入力内容を消す処理を用意します。
JavaScript
function clearInput(event){
var targetInput = event.nextElementSibling;
targetInput.value = "";
}
1行目「event」でクリックされた要素を受け取ります。
2行目「nextElementSibling」は隣接する要素を取得するプロパティです。ボタン(span)とテキストボックス(input)は隣接するように記述してあるので、ボタンに応じたテキストボックスを指定できます。
3行目テキストボックスのvalueを「""」にして入力内容を空にします。
まとめ
以上がHTMLのテキストボックスにクリアボタンを実装する方法です。
inputのtype属性「search」の方は非常に楽ですし、現在では主要ブラウザに対応しているようなので、デザインなどにこだわらなければこちらを使えば良いのかと思います。
とわいえJavaScriptの方もさほど難しいことをしているわけではないので、JSに抵抗がなければこちらで実装しても良いかもしれません。

