
本記事は執筆時点(2022年03月05日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
animate.cssとは?
animate.cssはその名の通りCSSで要素をアニメーションさせることができるスタイルシートです。動きのあるサイトを作るときに役立ちます。
animate.cssを導入すると下のようなアニメーションを簡単に実装することができます。
※ご使用中のデバイスの設定によっては正しくアニメーションしない場合があります。設定を変更すればアニメーションが動く可能性が高いです。このページの後半で説明していますのでご確認ください。
windowsの視覚効果の設定を変更する方法このようなアニメーションを自分でCSSを使って作るには、animationプロパティやkeyframesの理解が必要です。
しかし、animate.cssを使えばファイルを読み込ませて、要素にクラスを書くだけなので非常に簡単です。
また、使用できるアニメーションの種類も100近くありとても豊富です。種類を切り替える時もクラス名を書き換えれば良いだけなので手間も掛かりません。
animte.cssの公式サイトはこちら
https://animate.styleCSSのanimationプロパティやkeyframesについて詳しくはこちら

CSSのanimationと@keyframesの使い方
CSSのanimationプロパティはアニメーションを作り出すことができるプロパティで、@keyframesとセットで使用します。@keyframesで動きをanimationで再生方法を設定します。カスタマイズ次第でさまざまなアニメーションを表現することが可能です...【もっと読む】
animate.cssの使い方
animate.cssはダウンロードしてきたファイルを読み込みか、CDNを使用して読み込ませて使用します。
なお今回は、執筆時点での最新バージョンである4.1.1を使用して説明しています。animate.cssはバージョン3とバージョン4では使い方が若干異なるのでご注意ください。
ダウンロードして読み込む方法
まずはダウンロードしたファイルを読み込ませる方法です。
animate.cssはGitHubからダウンロードします。
GitHubのページはこちら
https://github.com/animate-css/animate.cssGitHubのページ内にある「animate.min.css」を開いて保存してください。
保存した「animate.min.css」ファイルをサーバーにアップロードして、下記のようにファイルまでのパスを記述して読み込ませます。
HTML
<link rel="stylesheet" href="アップロードしたディレクトリ名/animate.min.css">
CDNで読み込む方法
animate.cssはCDNで読み込むことが可能です。
CDNを使えばファイルのダウンロードやアップロードをする必要なく、サイトに読み込ませることができるので便利です。
サイトの<head></head>の中などに以下のコードを追記して読み込ませてください。
HTML
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css">
記述の仕方
animate.cssを読み込んで準備が整ったら、アニメーションさせたい要素に動きを設定していきます。
animate.cssが用意しているクラス名をHTML側で要素に追記するだけでアニメーションの種類や速度などを設定することができます。
なお、バージョン3とバージョン4では記述方法が異なるので注意が必要です。読み込むanimate.cssのバージョンを確認したうえで、正しい記述を行って下さい。
animate.cssバージョン3の場合
バージョン3は、HTMLのクラスに追記してアニメーションを設定します。
「animated」はanimate.cssを使う際に必須のクラス名です。「bounce」は動きの種類、「infinite」はアニメーションの再生回数を指定しています。
実際の記述例は次の通りです。ここでは「flash」という種類の動きを設定しています。
HTML
<div class="sample animated flash infinite">ダミーテキスト</div>
プレビュー
animate.cssバージョン4の場合
バージョン4を動かすためには、バージョン3のクラス名に全て「animate__」(animateとアンダーバー2つ)を付ける必要があります。
animate.cssを使う時に必須である「animated」は「animate__animated」、動きの種類も「animate__bounce」に、回数を指定する「infinite」も「animate__infinite」という書き方になります。
実際の記述例は次の通りです。こちらも「flash」という種類の動きを設定しています。
HTML
<div class="sample animate__animated animate__flash animate__infinite">ダミーテキスト</div>
プレビュー
動きの種類
animate.cssでは、100種類近くの動きのパターンが用意されています。
使用できる名称の一覧は公式サイトの右側に掲載されています。
https://animate.style今回はanimate.cssで実装可能なアニメーションの動きの一覧を下に掲載しましたので参考にしてください。
animate.cssバージョン4.1.1を使用しています。バージョン3では動かないものもありますのでご注意ください。
アニメーション一覧
アニメーションの繰り返し回数を変更する
アニメーションの種類と同様に、繰り返し回数もクラスを付与するだけで設定が可能です。
あらかじめ用意されている下記のクラスに応じて1~3回までのいずれかを設定することができます。
| animate__repeat-1 | 1回のみ(初期値) |
|---|---|
| animate__repeat-2 | 2回繰り返す |
| animate__repeat-3 | 3回繰り返す |
無限に繰り返したい時はinfiniteを使う
バージョン3までの場合は「infinite」、バージョン4以降は「animate__infinite」を追記すればリピートし続けます。
HTML
<div class="sample animate__animated animate__bounce animate__infinite">ダミーテキスト</div>
アニメーションの速度を変更する
アニメーションの速度もクラスを付与するだけでコントロールすることが可能です。
あらかじめ用意されている下記のクラスに応じて、1回のアニメーションが完了するまでの秒数を4段階で指定することができます。秒数が短いほど動きは早くなります。
なお、クラスを省略した場合は初期値である1秒が適用されます。
| animate__faster | 0.5秒 | |
|---|---|---|
| animate__fast | 0.8秒 | |
| animate__slow | 2秒 | |
| animate__slower | 3秒 |
アニメーションの開始時間を変更する
アニメーションの開始時間もクラスを付与するだけで遅らせるように設定が可能です。
あらかじめ用意されている下記のクラスに応じて、1秒~5秒まで1秒単位で開始を遅延させることができます。
| animate__delay-1s | 開始を1秒遅らせる |
|---|---|
| animate__delay-2s | 開始を2秒遅らせる |
| animate__delay-3s | 開始を3秒遅らせる |
| animate__delay-4s | 開始を4秒遅らせる |
| animate__delay-5s | 開始を5秒遅らせる |
jQueryを使ってカスタマイズする
jQueryを使えば、クリックされたらアニメーションさせるといったカスタマイズを行うことができます。
ユーザーのアクションに応じてクラス名を付与(もしくは削除)することでアニメーションを制御します。
HTML
<div class="sample_jq animate__animated animate__infinite">クリックしてください</div> <span id="sample_square" class="animate__animated"></span>
CSS
#sample_square{
display: block;
width: 200px;
height: 100px;
margin: 10px;
background: #dd4000;
opacity: 0;
transition:.5s;
}
#sample_square.active{
opacity: 1;
transition:.5s;
}
jQuery
$(function(){
$(".sample_jq").on("click",function(){
$(".sample_jq").toggleClass("animate__shakeX");
$("#sample_square").toggleClass("animate__flip");
$("#sample_square").toggleClass("active");
});
});
プレビュー
animate.cssが動かない原因
ここまでの説明を読んでanimate.cssを導入してみたにもかかわらずアニメーションが動かないという場合は、次の点を確認してみてください。
- ファイルは正しく読み込まれているか?
- クラス名は正しく記述できているか?
まずはファイルパスの記述に誤りが無いかもう一度確認してみてください。正しく読み込まれているようでしたら、HTML側でのクラス名の記述を間違えてないかチェックしましょう。スペルミスやバージョンによる記述方法の違いを今一度見直しましょう。
もしこれらに問題がない場合は、PCの設定が原因の可能性が高いです。
windowsの場合はシステムの視覚効果の設定にある「アニメーションコントロールと要素」という項目が無効になっているとanimate.cssが正しく動作しません。この設定を変更してみましょう。
windowsの視覚効果の設定を変更する
ここでの説明は、windows10での設定方法になります。
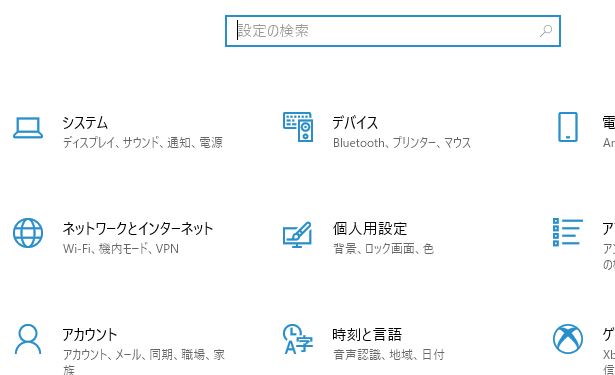
まずはスタートメニューからWindowsの設定を開いたら、「システム」をクリックします。

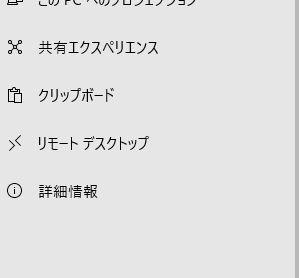
システム設定画面の左側の一番下にある「詳細情報」をクリックします。

今度は右側にある「システムの詳細設定」を開きます。

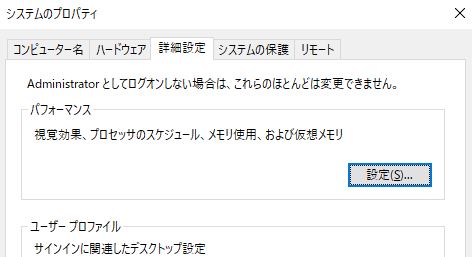
システムのプロパティが開くので、「詳細設定」タブにあるパフォーマンスの「設定」をクリックしてください。

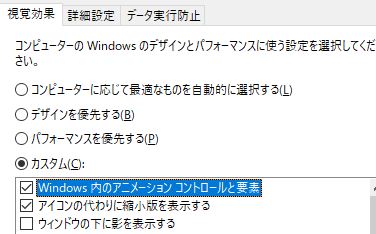
最後に「視覚効果」タブにある「Windows内のアニメーションコントロールと要素」という項目にチェックを入れてOKを押します。

iPhoneの視差効果の設定を変更する
iPhoneの場合は、「アクセシビリティ」にある「視差効果を減らす」という項目が有効になっているとanimate.cssによるアニメーションが動作しません。
iPhoneの設定を開き、「アクセシビリティ」の中にある「動作」を開きます。
この中に「視差効果を減らす」という項目がありますので、無効にしてください。
設定を変更したら再度アニメーションを確認してみてください。この設定が原因であれば動くようになっているハズです。
まとめ
このようにanimate.cssを導入すれば簡単に要素にアニメーションを付けることができます。複雑な導入手順もなくファイルを読み込ませるだけですし、要素にクラスを追記するだけなので動かすことが可能です。動きのあるサイトを作りたい時は是非活用してみてください。

