
本記事は執筆時点(2025年03月06日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
background-clipプロパティを活用して文字の形に画像を切り抜いたり、文字にグラデーションを掛ける方法について備忘録としてまとめます。
background-clipとは?
CSSのbackground-clipは、HTML要素において背景(background-colorやbackground-image)が表示される範囲を設定するプロパティです。
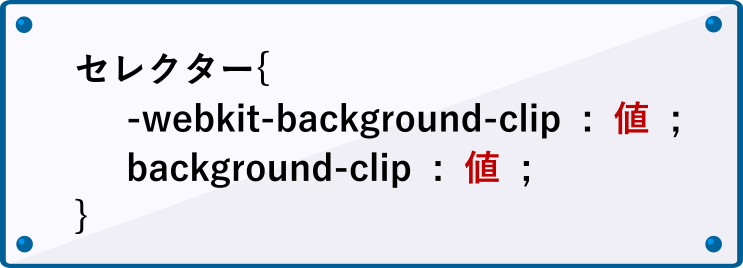
まだ対応していないブラウザもあるのでベンダープレフィックスも付けておきましょう。

その中でも値の一つである「text」を使うと以下のような文字装飾がCSSだけで実現できます。
- テキストの形に画像を切り抜く
- テキストにグラデーションを適用
- テキストを徐々に透過させる

はじめにbackground-clipの基本的な役割についてまとめていきます。
値の種類と表示範囲
background-clipでは、HTMLのボックスモデルにおける「border領域」「padding領域」「content領域」のから背景の表示範囲を指定します。

設定可能な値とそれらの表示範囲の違いは以下の通りです。なお、初期値は「border-box」となっています。
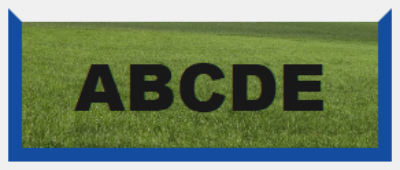
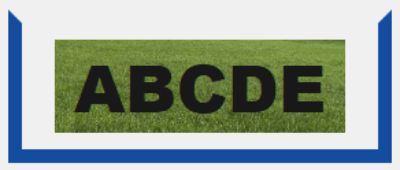
| 値 | 説明 | 例 |
|---|---|---|
| border-box | 要素のボーダー領域の部分まで表示 |  |
| padding-box | 要素のパディング領域の部分まで表示 |  |
| content-box | 要素の範囲にのみ表示 |  |
| text | 要素のテキストの部分にのみ表示 |  |
background-clip:textの使い方
background-clip:textを使う上でのポイントは、テキスト自体の色(color)を透明にするという点です。
background-clipによってテキストの形に背景(background)を表示できても、テキストそのものの存在が背景を覆い隠すので、一見すると何の変化も見られません。

そこで背景が見えるようテキストを透明にするのですが、この時colorプロパティではなく、-webkit-text-fill-colorを使うように注意してください。
これは、テキストのcolorを透明(transparent)にしてしまうと、background-clipに対応していないブラウザではテキストが見れなくなるという恐れがあるためです。
対応ブラウザのみ背景の切り抜きとテキストの透過が適用されるよう「-webkit-text-fill-color: transparent」を使うようにしましょう。
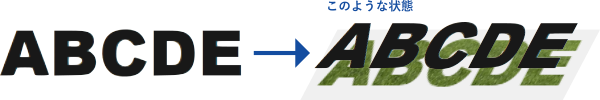
テキストの形に画像を切り抜く
まずは下図のようにテキストの形に画像を切り抜く方法です。画像編集ソフトで行うようなデザインをCSSだけで得られます。

コードは以下の通りです。
CSS
bc-text{
background-image: url(sample1.png);
background-repeat: no-repeat;
background-position: bottom;
background-size: cover;
-webkit-background-clip: text;
background-clip:text;
-webkit-text-fill-color: transparent;
}
2行目〜切り抜きたい画像をbackground-imageプロパティで指定します。background-sizeで要素全体に背景画像を引き伸ばしています。
テキストにグラデーションを適用
続いては、文字色をグラデーションにする方法です。colorプロパティでは実現できないグラデーションをbackground-clipによって表現します。
今回は文字が金色に輝いてみえるようなグラデーションを作ってみました。

コードは以下の通りです。
CSS
.bc-text{
background:-webkit-linear-gradient(to top,#ccb800 0%,#ccb800 45%,#fffd84 50%,#ebd303 55%,#ebd303 100%);
background:linear-gradient(to top,#ccb800 0%,#ccb800 45%,#fffd84 50%,#ebd303 55%,#ebd303 100%);
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
}
2行目3行目グラデーションはlinear-gradient関数を使って作成します。ここでは下から上へとグラデーションを設定しています。
グラデーションを動かす
先ほどのコードに少し手を加えるだけでグラデーションを動かすアニメーションを作ることもできます。

CSS
.bc-text{
background:-webkit-linear-gradient(to right,#ebd303 0%,#ebd303 45%,#fffd84 50%,#ebd303 55%,#ebd303 100%);
background:linear-gradient(to right,#ebd303 0%,#ebd303 45%,#fffd84 50%,#ebd303 55%,#ebd303 100%);
background-size:200% 200%;
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
animation: effect1 3s infinite;
}
@keyframes effect1{
0%{
background-position:0% 0%;
}
50%{
background-position:100% 50%;
}
100%{
background-position:0% 0%;
}
}
2行目3行目グラデーションの角度と配色を調整しました。
4行目アニメーションはbackground-positionを動かして表現するのでにbackground-sizeを設定しておきます。
10行目〜@keyframesでbackground-positionを変化させています。
テキストを徐々に透過させる
最後は、グラデーションを使って徐々にテキストを透明にします。

コードは以下の通りです。
CSS
.bc-text{
background:-webkit-linear-gradient(90deg,#181818 0%,transparent 80%);
background:linear-gradient(90deg,#181818 0%,transparent 80%);
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
}
まとめ
以上が、background-clipを使ってテキストの形に画像を切り抜いたり、文字にグラデーションを掛ける方法です。
CSSだけでテキストデザインの表現の幅を広げることができるので是非取り入れてみてください。

