
本記事は執筆時点(2025年02月06日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
今更ながらCSSで変数を使えることを知ったので、今回はカスタムプロパティの使い方について備忘録としてまとめてみます。
CSSのカスタムプロパティとは?
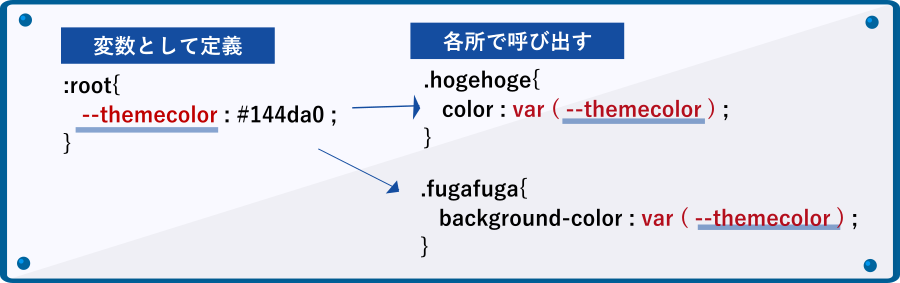
CSSのカスタムプロパティとは、CSS内で独自の変数を定義・参照できる機能です。変数を活用できるとコードの可読性が向上し、デザインの変更を効率的に行うことが可能になります。
定義した変数はCSS内のどこからでも呼び出せるので、複数のプロパティの値を一括管理できるようになります。
例えばテーマカラーなどサイト全体で多用する色を変数に登録しておけば、変数を書くだけで同じ色を呼び出して使いまわすことができますし、テーマカラーを変更するときも元の変数だけを修正するだけで済みます。

カスタムプロパティの使い方
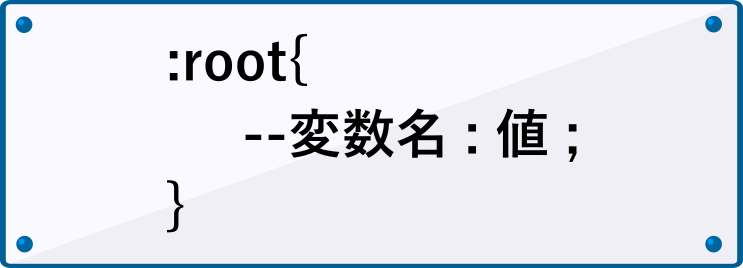
カスタムプロパティの変数は「:rootセレクター」を使って定義します。変数名の前にはハイフンを2つ書きます(変数名は自由に決めることができます)。

:rootについて
CSSの:rootはHTMLドキュメントのルート要素(通常は<html>要素)を指すセレクターです。
最上位のHTML要素にカスタムプロパティを定義することで、他の全ての要素から参照できます。
:rootは<html>をセレクターにするよりも詳細度が高いため、両者が競合する場合は:rootが優先されます。
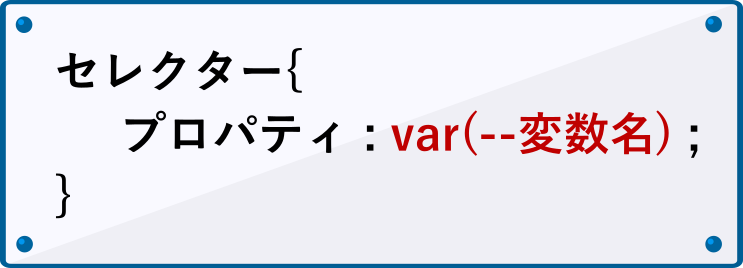
変数の参照
定義した変数を他のセレクターから参照する時は、var関数を使用します。下記のようにvar関数の中に参照したい変数名(2つのハイフン含む)を指定します。

下記は、カスタムプロパティを使って見出しやボタンのスタイルを設定する例です。
HTML
<h2>見出しタイトル</h2> <p>ダミーテキストダミーテキストダミーテキストダミーテキスト。</p> <button>ボタン</button>
共通で使う色とフォントを予め変数として定義しておきます。
CSS
:root{
--maincolor:#a01414;
--subcolor:#144da0;
--basecolor:#f0f0f0;
--mainfont:"Yu Gothic","游ゴシック",sans-serif;
--subfont:"Yu Mincho","游明朝",serif;
}
h2{
font-family: var(--subfont);
color:var(--maincolor);
border-left:solid .5em var(--maincolor);
padding-left:.5em;
}
p{
font-family:var(--mainfont);
color:var(--subcolor);
}
button{
background-color: var(--subcolor);
color:var(--basecolor);
}
その他にもコンテンツ幅やフォントサイズなどを変数として一括で管理しておけばスタイルの作成・修正の効率が格段に向上します。
まとめ
以上が、CSSのカスタムプロパティを使ってCSS内で独自の変数を定義・参照する方法です。
カラーコードやフォントファミリーを何度も記述しなくて済みますし、値を一箇所にまとめることでデザインの管理や変更が容易になるので、まだ使っていない方は是非活用してみてください。
