
本記事は執筆時点(2020年12月26日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
CSSだけでひし形は作り出せる?
Webサイトの制作をしている中で、ひし形を取り入れたデザインを作りたい時あなたならどうしますか?
画像編集ソフトなどの図形ツールで用意して…、サーバーにアップして…。

実はCSSだけでひし形を作り出すことができるんです。
ひし形を作るための専用のプロパティは存在しませんが、要素を変型や回転させることができるtransformプロパティを活用することでひし形を作ることができます。
CSSでひし形を作るメリット
CSSで作った「ひし形」は編集がとても簡単です。
画像編集ソフトなどで作った場合、色を変更するだけでも、わざわざソフトを開いて編集してアップロードし直すという手間の掛かる作業になります。
一方でCSSであればスタイルシート上でプロパティの値を書き換えるだけで簡単に変更できます。
transformプロパティでひし形を作る方法
transformプロパティは、要素の移動や変型・回転を行うプロパティです。
このプロパティを利用して要素を回転させてひし形を作り出します。
rotateを使って正方形のひし形を作る
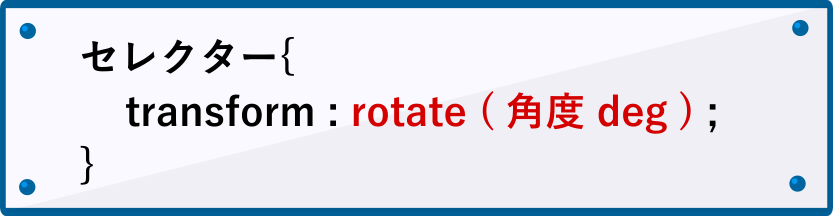
transformプロパティの値の一つである「rotate」は要素を任意の角度に回転させることができます。

単位deg(度:degreeの略)を付けて任意の角度を指定します。
これを利用して正方形の要素を45度回転させれば、簡単にひし形が出来上がります。
HTML
<div class="sample sample1"></div>
CSS
.sample{/*元の正方形*/
background:#541231;
margin:50px;
padding:10px;
width:150px;
height:150px;
}
.sample1{
transform:rotate(45deg);/*回転*/
}
プレビュー
skewを使ってひし形を作る
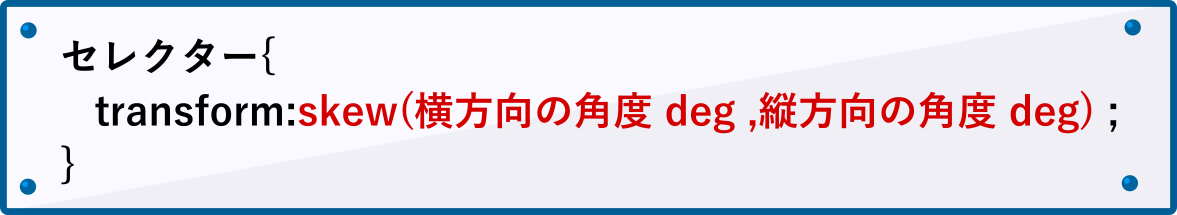
続いては辺の長さが異なるひし形の作り方です。
前述のrotateに加え、同じくtransformの値である「skew」を利用します。skewは要素の縦方向と横方向に傾斜をつけることができます。

下の例は元は正方形ですが、左から順に「縦方向のみ」「横方向のみ」「縦横それぞれ」にskewを使って傾斜を付けています。

skewを使って変型させた要素をrortateで回転させれば、辺の長さが異なるひし形の出来上がりです。
transformで変型と傾斜を同時に指定する時は、半角スペースを空けて記述します。(※rotateを先に記述しないとひし形にならないので注意してください)
HTML
<div class="sample sample2"></div>
CSS
.sample{/*元の正方形*/
background:#541231;
margin:50px;
padding:10px;
width:150px;
height:150px;
}
.sample2{
transform:rotate(45deg) skew(10deg,15deg);/*回転と傾斜*/
}
プレビュー
画像をひし形にトリミングする
transformで作成したひし形を用いれば、次のような画像のトリミングもCSSだけで行うことができます。

方法はとてもシンプルで、ひし形に変型させた要素の子要素に画像を設置するだけです。
HTML
<div class="sample sample3"><img src="sample1.jpg" alt="トリミングしたい画像"></div>
CSS
.sample{/*元の正方形*/
background:#541231;
margin:50px;
padding:10px;
width:150px;
height:150px;
}
.sample3{/*ひし形にする*/
width:200px;
height:200px;
transform:rotate(45deg);/*回転*/
overflow: hidden;
}
.sample3 img{/*画像*/
width:400px;
height: auto;
transform: rotate(-45deg) translate(0px,-70px);
}
コードの解説
正方形を回転させてひし形にするまでは、先程と同様です。
12行目overflow:hiddenでひし形からはみ出した部分を隠します。
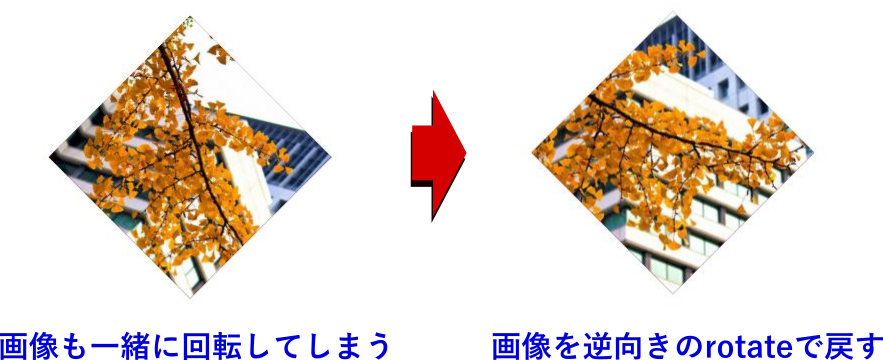
17行目ここが今回のポイントです。親要素をひし形にするために回転させると子要素も一緒に回転してしまいます。
そこで画像(子要素)に対して、逆方向の回転を指定することで正しい向きに戻しています。

まとめ
以上がCSSでひし形を作る方法です。
transformプロパティだけで簡単に作れますので是非活用してサイトのデザインに取り入れてみて下さい。
