
本記事は執筆時点(2020年12月26日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
text-indentプロパティとは?
text-indentは、テキストの文字下げを設定するためのプロパティです。
日本語は文章の先頭を一文字下げて書き始めるのが一般的です。text-indentを用いることでそうした字下げを自動で行うことが可能です。
text-indentの使い方
text-indentプロパティは、次のように任意の値と単位を記述して使用します。

HTML
<p class="sample">ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p>
CSS
.sample{
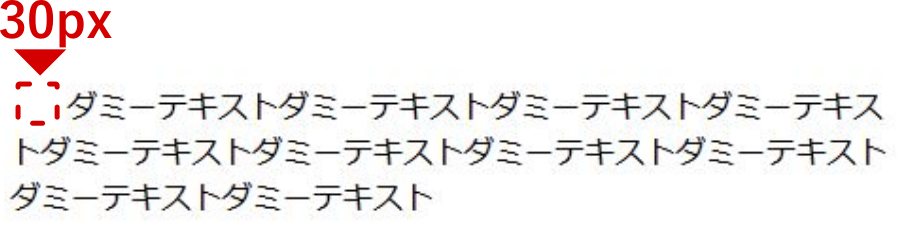
text-indent:30px;/*文字下げ*/
}
プレビュー

一文字分だけ字下げする
字下げの単位に「px」を用いると正確に一文字分だけ字下げを実現することは困難です。font-sizeが変われば、それに応じて数値を調整する必要が出てきます。
一文字分だけ字下げしたい場合は、単位に「em」を用いて「1em」と指定します。こうすることで文字サイズに関わらず正確に一文字分だけ文字下げすることができます。
HTML
<p class="sample">ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p>
CSS
.sample{
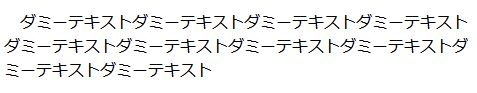
text-indent:1em;/*文字下げ*/
}
プレビュー

負の値(マイナス)を指定する
text-indentの値には負の数値(マイナス)を指定することも可能です。
通常右側に文字下げが行われますが、マイナスの値を指定すると反対に左側にずらすことができます。
2行目以降を字下げする
マイナスの値を活用することで、テキストの2行目以降の字下げを実現することができます。
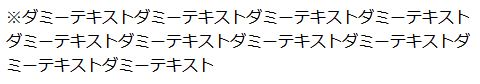
例として下のテキストを見て下さい。リストなどでよくある先頭に記号を付けたテキストですが、改行された2行目以降が記号の下に回り込んでいます。

ここで次のようにtext-indentとpaddingを使えば、記号の下に回り込ませずに2行目以降を字下げすることができます。
HTML
<p class="sample">※ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p>
CSS
.sample{
text-indent:-1em;
padding-left:1em;
}
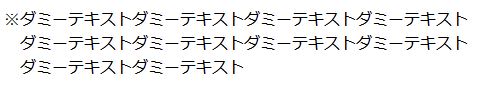
プレビュー

2行目text-indent:-1emにより、「※」マークを一文字分左に飛びだすようにずらしています。
3行目そのままだと「※」マークがはみ出したままなので、今度はpadding-leftを使ってテキスト全体の右部分に一文字分の余白を設けて元の位置に戻しています。
text-indentで-9999pxを使ってはいけない?
text-indentを使って「テキストを残したまま表示を画像に置き換える」というテクニックが存在します。
前述のようにtext-indentは要素全体の位置はそのままに、中のテキストだけ移動させることができます。-9999pxというような極端な指定を行えば画面からテキストを見えなくできてしまうということです。
便利なテクニックに思えますが、この手法は、ユーザーに見せずにクローラーにだけ認識させてSEOの評価を得ようという「隠しテキストや隠しリンク」とみなされ、SEOにおいてペナルティを受けサイトの評価を大きく落とすことにつながりますので行わないように注意してください。
text-indentが効かない時は?
text-indentを指定したのに思い通りに反映されない場合は、次のような点を確認してみましょう。
- コードに記述ミスはないかどうか?
- 同じセレクターで重複して指定していないか?
- セレクターの優先順位は正しいかどうか?
コードに記述ミスはないかどうか?
CSSはスペルミスやコロン・セミコロンを付け忘れているだけで反映されなくなりますので今一度確認してみてください。text-indentの箇所以外が間違っていても同様ですので遡ってチェックしましょう。
同じセレクターで重複して指定していないか?
CSSは同じセレクターの場合、後から記述したものが優先されます。同じセレクターでtext-indentを指定していないか確認してみてください。
セレクターの優先順位は正しいか?
同じ要素でもCSSのセレクターには優先順位があり、基本としてはタグよりもクラス、クラスよりもIDに指定した値が優先されます。以前に別のセレクターを使ってtext-indentを指定していないかなど確認してみてください。

CSSのセレクターとは?【種類と使い方をわかりやすく解説】
CSSのセレクタ―は、スタイルを適用させたいHTML要素の特定に使います。このページではセレクターの種類と使い方を解説します。セレクタ―を使ってスタイルを指定することで...【もっと読む】
まとめ
以上が、CSSのtext-indentプロパティの使い方です。
単に文章の先頭を字下げするだけでなく、リストの記号部分への回り込みを修正したり、文字間隔を変えたときの中央揃えの調整に使えたりと応用できる便利なプロパティです。
