
本記事は執筆時点(2023年01月16日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
letter-spacingプロパティとは?
letter-spacingは、テキストの文字と文字との間隔を設定するためのプロパティです。
文字と文字の間を狭めたり、広げたりしてバランスを整えることができます。
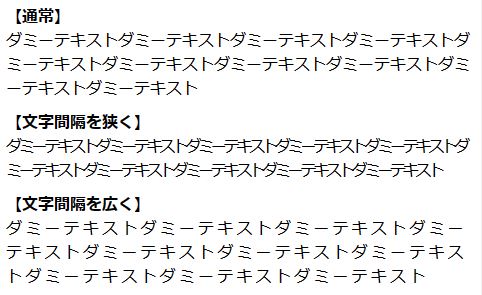
下の例を見て頂くとわかるように、文字間隔は見た目の印象や読みやすさに大きく影響を与えます。

記述の方法
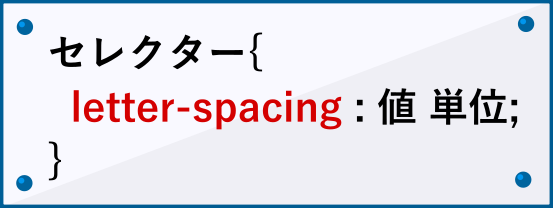
letter-spacingは次のように、数値と単位を記述して設定します。

文字と文字の間を広げたいときは正の値を、反対に狭くしたいときは負の値(マイナス)を設定します。
HTML
<span>【通常】</span><br> <p class="sample1">ダミーテキストダミーテキスト</p> <span>【文字間隔を狭く】</span><br> <p class="sample2">ダミーテキストダミーテキスト</p> <span>【文字間隔を広く】</span><br> <p class="sample3">ダミーテキストダミーテキスト</p>
CSS
.sample1{
letter-spacing:0;
}
.sample2{
letter-spacing:-0.1em;/*文字間隔を狭く*/
}
.sample3{
letter-spacing:0.1em;/*文字間隔を広く*/
}
プレビュー
単位にはemを使うと良い
単位の指定は「px」でもできますが、一文字分のサイズに対する相対的な比率を示す「em」を使用するのがおすすめです。フォントサイズが変更されると相対的に文字間隔も調整されます。
中央揃えの時のずれを解消する方法
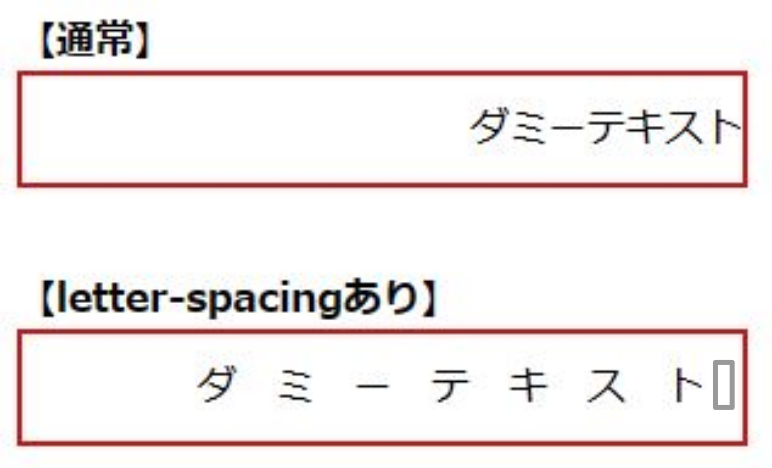
テキストにletter-spacingを設定するとtext-alignでcenterを指定して中央揃えしたときにズレが発生します。
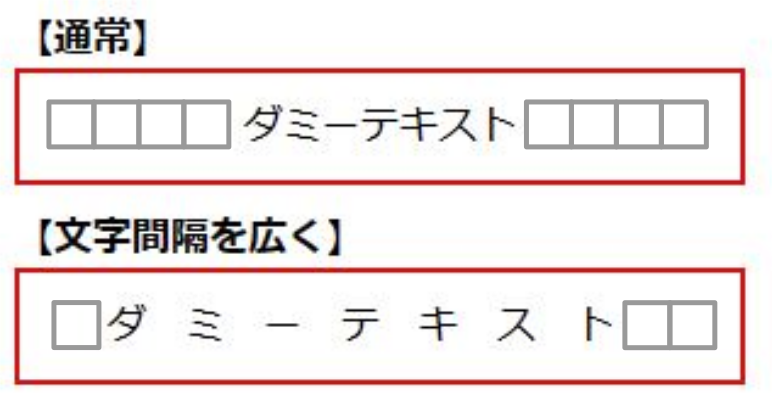
下の例を見て頂くとわかるように、letter-spacingで文字間隔を広げると中央揃えを実施しているにも関わらず、若干左にずれてしまっています。

この現象は、letter-spacingによりテキストの最後の文字の後ろにも余白ができ、その余白も含めて中央揃えが行われているためです。
text-indentでズレを修正する
このズレを修正してきれいに中央揃えを行うためには、text-indentプロパティを使用します。
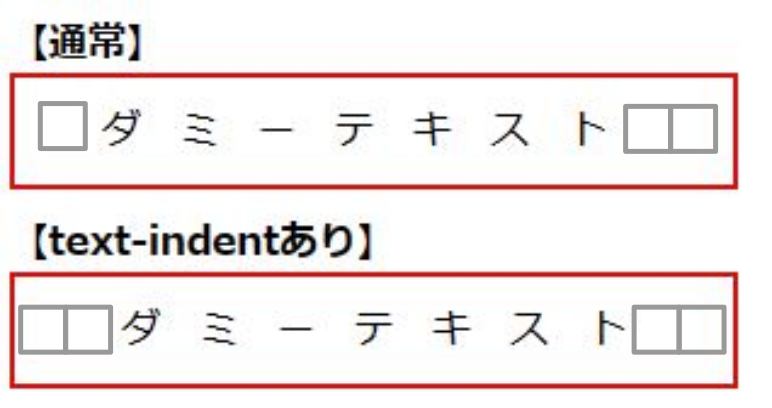
text-indentは文字の字下げを設定するためのプロパティで、これを利用してletter-spacingでズレた分を反対に戻します。
HTML
<p class="sample">ダミーテキスト</p>
CSS
.sample{
text-align:center;/*中央揃え*/
letter-spacing:1em;/*文字間隔を広く*/
text-indent:1em;/*文字下げ*/
}
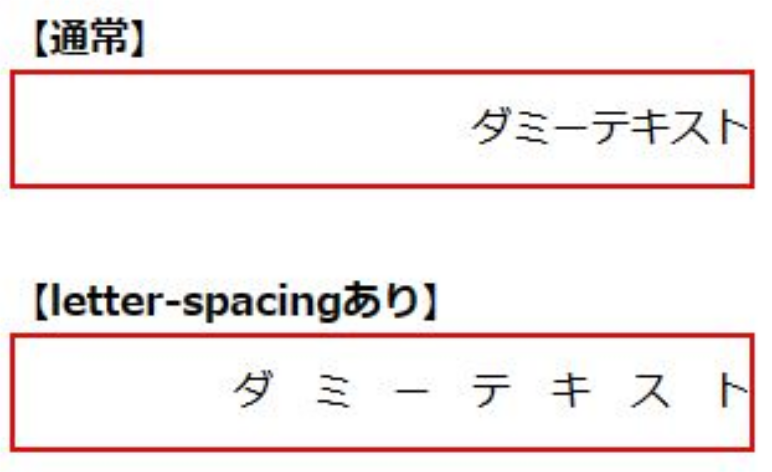
プレビュー

4行目text-indentに文字間隔と同じサイズを指定して、ズレた分を元に戻しています。
CSSのtext-indentプロパティについて詳しくはこちらのページをご覧ください。

CSSのtext-indentプロパティの使い方
text-indentは、テキストの文字下げを設定するためのプロパティです。一文字分だけ字下げしたい場合は、「em」を用いて「1em」と指定することで文字サイズに関わらず正確に一文字分だけ文字下げすることができます...【もっと読む】
右揃えの時に最後にできる余白を解消する方法
テキストの最後できるスペース(余白)は、右揃えの時にもズレを生み出します。

margin-rightでズレを修正する
この場合のズレは、margin-rightに負の値を設定して解消させます。
HTML
<p class="sample"><span>ダミーテキスト</span></p>
CSS
.sample{
text-align:right;/*右揃え*/
letter-spacing:1em;/*文字間隔を広く*/
}
.sample span{
margin-right:-1em;/*右にずらす*/
}
プレビュー

HTMLの1行目margin-rightで移動させるためにspanなどのインライン要素を付け加えます。
CSSの6行目追加したインライン要素に対してmargin-rightで文字間隔と同じサイズ分だけ右にずらし、右寄せを揃えています。
letter-spacingが効かないときは?
letter-spacingを指定したのに思い通りに反映されない場合は、次のような点を確認してみましょう。
- コードに記述ミスはないかどうか?
- 同じセレクターで重複して指定していないか?
- セレクターの優先順位は正しいかどうか?
コードに記述ミスはないかどうか?
CSSはスペルミスやコロン・セミコロンを付け忘れているだけで反映されなくなりますので今一度確認してみてください。letter-spacingの箇所以外が間違っていても同様ですので遡ってチェックしましょう。
同じセレクターで重複して指定していないか?
CSSは同じセレクターの場合、後から記述したものが優先されます。同じセレクターでletter-spacingを指定していないか確認してみてください。
セレクターの優先順位は正しいか?
同じ要素でもCSSのセレクターには優先順位があり、基本としてはタグよりもクラス、クラスよりもIDに指定した値が優先されます。以前に別のセレクターを使ってletter-spacingを指定していないかなど確認してみてください。
まとめ
以上が、CSSのletter-spacingプロパティの使い方です。
必ずしも設定しなくてはいけないものではありませんが、見出しタイトルやボタンなどデザインは間隔を調整するだけで見栄えが良くなることがありますので細部までこだわってletter-spacingを指定してみてはいかがでしょうか?
