
本記事は執筆時点(2021年01月18日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
WEBサイトの表示をデバイスごとに切り替えるには?
WEBサイトを作る際に「ユーザーは様々なサイズのデバイスからサイトにアクセスしてくる」ということを意識しなければいけません。
WEBサイトをインターネット上に公開すれば、そのサイトはパソコンだけでなくiPadなどのタブレットやスマートフォンからもアクセスすることが出来る状態になります。
例えばパソコンでの表示だけを意識してサイトを作っていると、スマホで見たときに文章が画面の外にはみ出してしまったり、文字が大きすぎて読みづらかったりします。
また、ひとえにパソコンといってもデスクトップとノートパソコンでは画面サイズは異なります。
WEBサイトを作るのであれば、どんなデバイスのどんな画面サイズであってもこちらの意図した通りのサイトが見れるようにしなければいけません。
デバイスに応じたサイトを作る方法は大きく分けて2パターンあります。
- デバイスごとに異なるサイトとして制作する
- デバイスごとに異なる表示に切り替わるようにする
デバイスごとに異なるサイトとして制作する
この方法は通常のパソコン用のサイトとは別に、タブレット用のサイトとスマホ用のサイトをそれぞれデザインし、別のサイトとして制作するというものです。
別々に作るのでよりデバイスにあったサイトを作ることが出来ますが、当然ながら制作には2倍3倍の時間と手間とコストが生じてしまいます。さらには公開後に修正する場合もそれぞれ修正しなくてはいけないので負担が大きいです。
デバイスごとに異なる表示に切り替わるようにする
一方この方法はサイトに表示デバイスの画面サイズを認識させ、画面サイズに応じてCSSのスタイルを変更させることで、どのようなデバイスでも正しくWEBサイトを表示するようにします。
そこで使用するのがCSSのメディアクエリです。
サイトを構成するHTMLは一つだけでCSSで表示を切り替えるだけなので、制作時や修正の時の負担も最小限で済みます。
このページでは、CSSのメディアクエリを使ってサイトをレスポンシブ化して、画面サイズごとに異なる表示に切り替わるようにする方法について説明します。
レスポンシブ化とは?
レスポンシブ(responsive)は、日本語にすると「反応する」という意味です。
アクセスした画面サイズに「反応」して最適な表示を切替て表示させることを「レスポンシブ化」と呼んでいます。
近年ではスマホやタブレットの普及から、WEBサイトはレスポンシブ化することが必須、当然のことになっています。
レスポンシブ化したサイトでは、以下のようにデザインやレイアウトを切り替えることで各デバイスで見やすくしています。
- パソコンでは画像を横並びで表示するがスマホでは縦に並べて表示する
- パソコンでは最初からメニューを表示するがスマホではボタンを押したら表示させる
- パソコンでは右側にサイドバーを表示するがスマホでは一番下に表示させる
こういった画面サイズ(ウインドウサイズ)に応じたCSSのスタイルの切り替えはメディアクエリを使って行います。
CSSのメディアクエリとは?
ウインドウサイズなどによってスタイルを切り替えるときに使用する条件分岐の記述をメディアクエリと呼びます。
メディアクエリを使えばCSSだけでウインドウサイズを取得してスタイルを切り替えたり、印刷する時だけ別のスタイルを適用させることが可能です。
メディアクエリの使い方
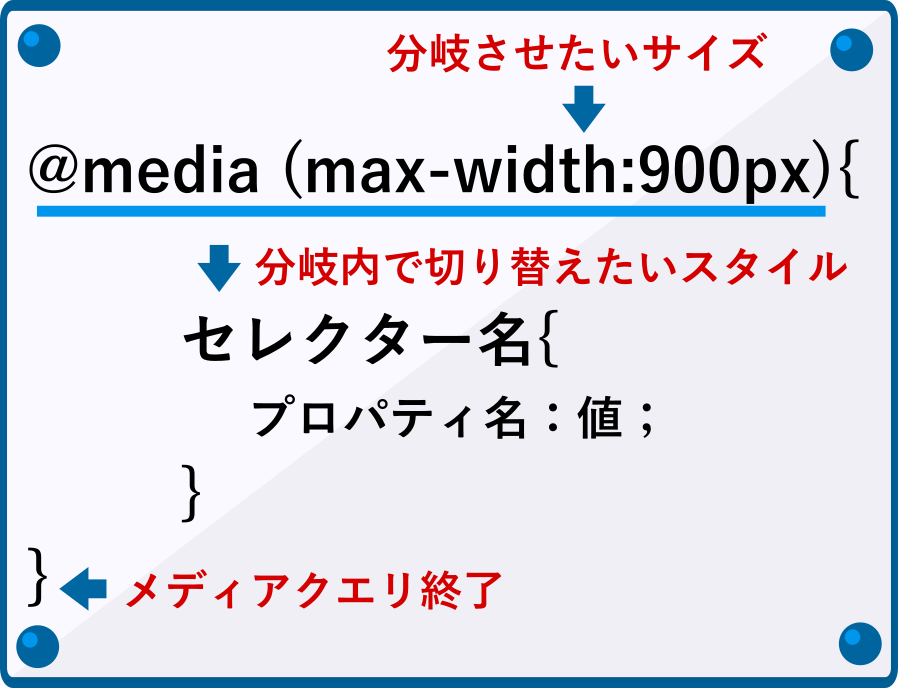
メディアクエリ基本の記述方法は次の通りです。
メディアクエリを使って分岐を指定した中に、通常と同じようにセレクターとプロパティを使ってスタイルを記述していきます。

ウインドウサイズが●●px以上(または以下)の場合のスタイルを「{」と「}」の中に記述していきます。
実際には下記のように記述して使います。
CSS
.sample{
font-size:32px;
}
@media(max-width:900px){
.sample{
font-size: 24px;
}
}
上記の例ではmax-width:900pxを指定しています。これによりウインドウの横幅が900pxを上回っている場合のフォントサイズは32px、900pxより下回った場合のフォントサイズは24pxで表示されるようにスタイルを切り替えることができます。
もちろんフォントサイズだけでなく他のプロパティを合わせて指定することも可能ですし、一つのメディアクエリの分岐の中で複数のセレクターのスタイルを記述することもできます。
ウインドウの幅と高さどちらでもOK
メディアクエリはウインドウの幅と高さのサイズをどちらでも基準に使うことが可能です。ウインドウの幅を基準にする場合は「width」、ウインドウの高さを基準にする場合は「height」を記述します。
以上でも以下でもどちらでもOK
メディアクエリは、幅もしくは高さが指定のサイズを上回った時という分岐のさせ方でも、下回った時という分岐のさせ方でもどちらでも記述することが可能です。●●px以上という場合は「min」、●●px以下という場合は「max」を使います。
| max-width | ウインドウの横幅が●●px以下の場合 |
|---|---|
| max-height | ウインドウの高さが●●px以下の場合 |
| min-width | ウインドウの横幅が●●px以上の場合 |
| min-height | ウインドウの高さが●●px以上の場合 |
ブレイクポイントとは?
上記の例における900pxのような分岐させるサイズを決める数値を「ブレイクポイント」と呼びます。
タブレットやスマホなど切り替えたいウインドウサイズが複数ある場合は、そのサイズごとにブレイクポイントを設けてスタイルを記述していきます。
ブレイクポイントを分けて複数のスタイルを用意することで、PC用・タブレット用・スマホ用というようにウインドウサイズごとに細かくスタイルを変更することが可能になります。
CSS
.sample{
font-size:32px;
}
@media(max-width:900px){
/*タブレットの場合*/
.sample{
font-size: 24px;
}
}
@media(max-width:600px){
/*スマホの場合*/
.sample{
font-size:16px;
}
}
この例では通常のフォントサイズは32pxですが、ウインドウの横幅が900px以下の場合はフォントサイズが24pxに、さらに小さく600px以下だった場合のフォントサイズは16pxになるように指定しています。
メディアクエリで印刷時のスタイルを指定する方法
ここまで説明してきたメディアクエリの記述方法である「@media()」を使った場合、ブレイクポイントの指定によってはサイトをブラウザから印刷した時にレスポンシブ化した後の表示で印刷されてしまうという問題が発生します。
そうした問題を防ぐためにも、印刷を除くようにするメディアクエリの記述方法と印刷の時だけのスタイルを指定するメディアクエリの記述方法を使うようにしましょう。
印刷時を除外する場合の書き方
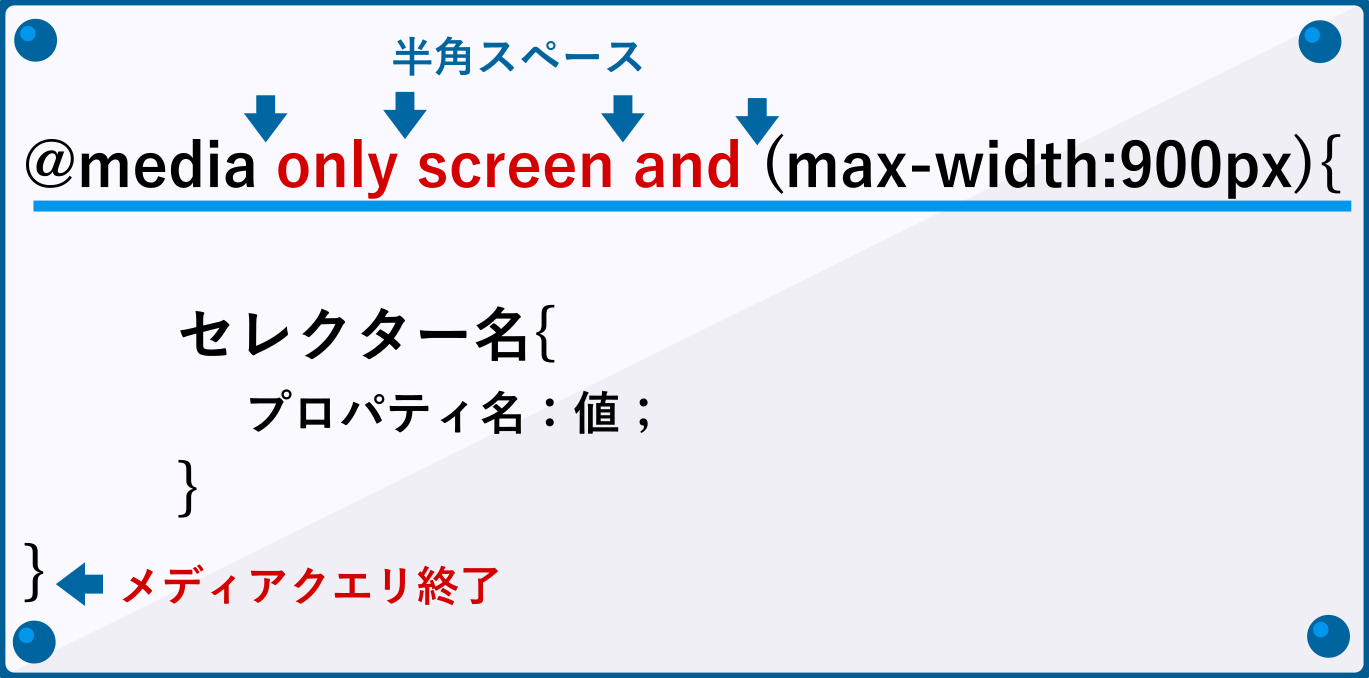
印刷時を除外するメディアクエリの書き方は次のようになります。
「only screen」でスクリーンの表示の時を限定し、「and ()」でブレイクポイントを指定すればOKです。

各単語(特にandと()の間)には半角スペースを空ける必要があるので注意が必要です。
先ほどの例は、次のように書き換えることができます。
CSS
.sample{
font-size:32px;
}
@media only screen and (max-width:900px){
/*タブレットの場合*/
.sample{
font-size: 24px;
}
}
@media only screen and (max-width:600px){
/*スマホの場合*/
.sample{
font-size:16px;
}
}
印刷時のCSSを指定する方法
サイトを印刷する際には大体の場合、A4の縦向きで印刷されるのでパソコン表示のままでだとレイアウトが崩れてしまうことが多いです。
それを防ぐためには印刷の時だけ異なるスタイルを適用させる印刷専用のメディアクエリを使用して指定しておきます。
印刷の時だけ適用させるメディアクエリは、次のように書きます。

@media printという形で印刷時の分岐を行い、その中に印刷の時だけ適用させたいスタイルを記述していきます。
実際には下記のように記述します。
CSS
.sample{
font-size:32px;
}
@media only screen and (max-width:900px){
/*タブレットの場合*/
.sample{
font-size: 24px;
}
}
@media print{
/*印刷の場合*/
.sample{
font-size:16px;
}
}
メディアクエリが機能しないときは?
デバイスの幅を読み取るための記述である「viewport」(ビューポート)が記述されていないとメディアクエリも機能しません。
ワードプレスを使用しているのであれば大体のテーマでは記述してくれていますが、ごくまれに記述していないテーマがあったり、 自作のテーマで記述していない場合もあるので注意が必要です。
もし記述されていないようでしたら、header.phpなどの<head></head>内に以下の記述を追記しましょう。
HTML
<meta name="viewport" content="width=device-width, initial-scale=1">
まとめ
WEBサイトはユーザーにとって見やすく使いやすいものでなくてはなりませんのでレスポンシブ化はWEBサイト制作では必須です。近年ではスマホの普及からモバイルユーザビリティ(モバイルでの見やすさ使いやすさ)が重要視されSEO(検索順位)にも影響をもたらしています。ユーザーの目線でサイトを考え、どんな環境、デバイスでも快適に閲覧してもらえるように心掛ける必要があります。


