
本記事は執筆時点(2024年11月07日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
疑似クラスnth-childとnth-of-typeについて
CSSの疑似クラス「:nth-child」と「:nth-of-type」はどちらも何番目の要素という形でセレクターに用いることができる便利な機能ですが、両者は似ているようで要素の数え方に違いがあります。
ついつい忘れて混同しがちなので、2つの違いを備忘録としてまとめておきます。
疑似クラスとは、要素がある特定の状態にあるときに、その要素にスタイルを適用できる機能です。今回のようの特定の順番にある要素を指定する「:nth-child」や、要素がマウスホバーの時のスタイルを設定する「:hover」が疑似クラスに該当します。HTML側でのクラス名が不要というメリットがあります。
CSSの擬似クラス・疑似要素について詳しくはこちらのページにまとめてあります。
nth-childとnth-of-typeの使いかた
どちらも「要素:nth-child(2)」や「要素:nth-of-type(3)」というように数字で何番目かを指定します。
要素の部分は「p」や「li」といったタグでも、「.hogehoge」や「#fugafuga」といったクラスやIDでも指定可能です。

例えば「li:nth-of-child(3)」と書けば、3番目の「li」に対してのみスタイルを適用させることができます。
「nth」の「n」は「n番目」という意味、「th」は英語で順番を数えるときに「4th、5th、6th」というように数字の後ろにつける接尾語「th」らしいです。
nth-childとnth-of-typeの違い
どちらも何番目の要素という形で要素を指定できますが、数え方に以下のような大きな違いがあります。
- nth-childは「同じ階層にある全ての要素を数えて、n番目が○○だったら」スタイルを適用する
- nth-of-typeは「同じ階層にある同じ種類の要素のうちのn番目」にスタイルを適用する
nth-childの方は、同じ階層に対象のセレクター(タグ・クラス)以外の種類の要素が存在する場合、それらも含めた順番になるということを考慮してn番目を指定しなければいけません。
nth-of-typeの方はシンプルに指定したセレクターに一致する要素だけの順番なので、直感的に記述しやすいと言えます。
nth-childとnth-of-typeの違いを具体的な例で確認する
具体的な例を見ながら両者の数え方の違いを確認してみます。
nth-childの例【同じ階層(子要素)に同じ種類の要素しか存在しない時】
まずは、同じ階層(子要素)に同じ種類の要素しか存在しないという状況でnth-childを使って2番目のp要素を指定してみます。
HTML
<div class="test1-1 test">
<p>1番目</p>
<p>2番目</p>
<p>3番目</p>
</div>
CSS
.test1-1 p:nth-child(2){
color: #bf0000;
font-weight: bold;
}

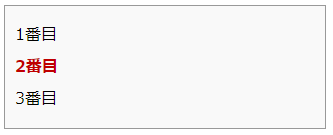
子要素の中で上から二番目のp要素にスタイルが適用されました。
nth-of-typeの例【同じ階層(子要素)に同じ種類の要素しか存在しない時】
次は、同じ状況(同じ階層(子要素)に同じ種類の要素しか存在しない)でnth-of-typeを使って2番目の要素を指定してみます。
HTML
<div class="test2-1 test">
<p>1番目</p>
<p>2番目</p>
<p>3番目</p>
</div>
CSS
.test2-1 p:nth-of-type(2){
color: #bf0000;
font-weight:bold;
}

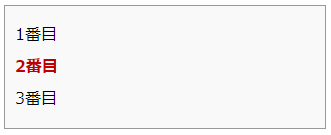
こちらも同じように子要素の中で上から二番目のp要素にスタイルが適用されました。
同じ階層(子要素)に同じ種類の要素しか存在しない場合は、どちらの順番の数え方でも同じ要素が指定されるので得られる結果は一緒になります。
nth-childの例【同じ階層(子要素)に複数の種類の要素が混在する時】
再びnth-childで、今度は同じ階層(子要素)に複数の種類の要素が混在する状況でnth-childを使って2番目のp要素を指定してみます。
HTMLには「h2」要素が追加しました。CSSでは先ほど同様の書き方で「2番目のp」を指定しています。
HTML
<div class="test1-2 test">
<h2>見出しタイトル</h2>
<p>1番目</p>
<p>2番目</p>
<p>3番目</p>
</div>
CSS
.test1-2 p:nth-child(2){
color: #bf0000;
font-weight: bold;
}
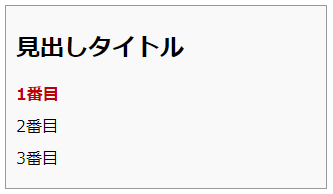
表示を見てみると、今回は「1番目」の「p要素」にスタイルが適用されていることが確認できます。

これはnth-childが要素と同じ階層にある全ての子要素(例ではh2とp)を対象にして順番を数えているためです。
なお、今回の例でもし子要素の2番目が「p」でなかった場合、その要素にはスタイルは適用されません。
例えば下記は、2番目の子要素は「span」なので、「.test1-2 p:nth-child(2)」のスタイルは適用されません。
HTML
<div class="test1-2 test">
<h2>見出しタイトル</h2>
<span>1番目</span>
<p>2番目</p>
<p>3番目</p>
</div>
ちなみに、「:first-child」や「:last-child」という「child」が付く疑似クラスは、どれも同じ階層の子要素すべてを対象に順番を数えます。
上記の例であれば、「p:first-child」という書き方で先頭の「p」を指定しようとしても、実際に子要素の先頭にあるのは「h2」なのでスタイルが適用されません。
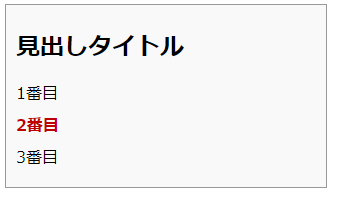
nth-of-typeの例【同じ階層(子要素)に複数の種類の要素が混在する時】
最後に、同じ状況(同じ階層(子要素)に複数の種類の要素が混在する)でnth-of-typeを使って2番目の要素を指定してみます。
HTML
<div class="test2-2 test">
<h2>見出しタイトル</h2>
<p>1番目</p>
<p>2番目</p>
<p>3番目</p>
</div>
CSS
.test2-2 p:nth-of-type(2){
color: #bf0000;
font-weight:bold;
}
表示を見てみると、こちらは変わらず「2番目」の「p」にスタイルが適用されていることが確認できます。

nth-of-typeは、同じ階層内において指定したセレクターの要素のみを対象に順番を数えてスタイルを適用するので、他の要素が混ざっても要素の順番は変更されません。
まとめ
以上が、CSSの疑似クラスnth-childとnth-of-typeの違いのまとめです。
両者の特徴を理解し使いこなせるようになれば、HTML・CSSのコードを簡潔に記述することができ、デザインの幅も広がります。


