
本記事は執筆時点(2025年02月06日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
CSSのoutlineプロパティについて学び直す機会がありましたので、borderとの使い分けを含めて備忘録としてまとめます。
outlineプロパティとは?
outlineプロパティは、要素の外側に輪郭線を引くことができるプロパティです。
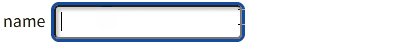
用途としては、テキストボックスなどの入力フォームがフォーカスされた時に枠線を表示させるために多く利用されることが多いです。

要素に線を表示させるプロパティと聞くと「border」が真っ先に思い浮かびますが、outlineはborderとは違う特徴や機能を備えていますので、状況に応じた使い分けが肝心です。
borderプロパティとの違いや使い分けについては記事の後半にまとめています。
outlineプロパティの使い方
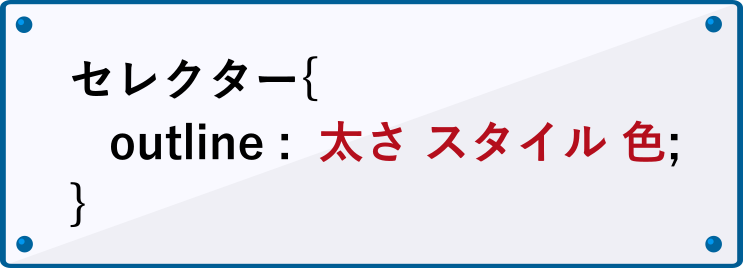
outlineプロパティは「線の太さ」「線のスタイル」「線の色」の3つが設定可能です。

「線の太さ」は数値と単位(pxや%、emなど)を使って指定し、「線のスタイル」は後述する9つの形状の内一つ選んで設定します。
「線の色」は省略可能となっており、省略した場合は要素のテキストの色が継承されます。
下記は「太さ3pxの赤い(#bf0000)実線(solid)」を表示させた例です。
HTML
<div class="target">ダミーテキスト</div>
CSS
.target{
outline:3px solid #bf0000;
}
プレビュー

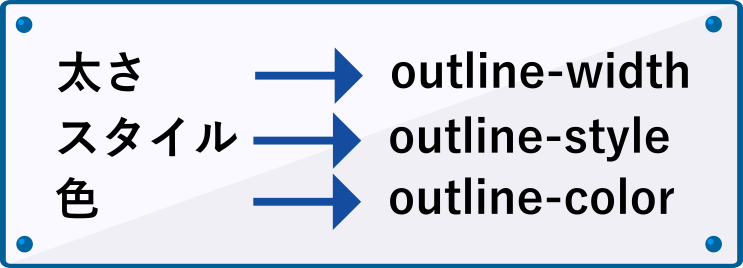
outlineには「線の太さ」「スタイル」「色」を設定するための個別のプロパティも用意されているので、別々に指定することも可能です。

なおborderと異なり、outlineは上下左右ごとに線を設定することはできません。
outline-width【線の太さ】
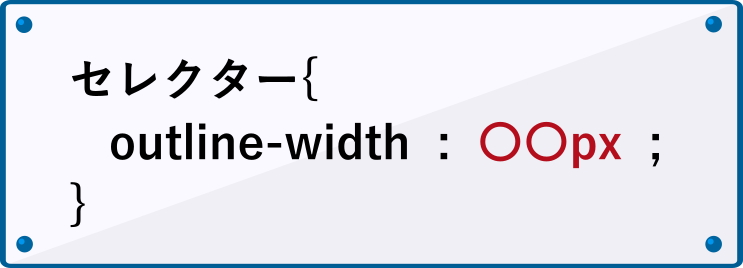
outline-widthはアウトラインの線の太さ(幅)を「px」「%」などの単位を用いて設定するプロパティです。

borderとの違いの項でも述べますが、outlineは要素のborder-boxの外側に線を引くため、線の太さによっては隣接する要素に重なる恐れがあるので注意が必要です。
下記は線の太さを3pxにする場合の例です。
CSS
.target{
outline-width:3px;
}
outline-style【線の形状】
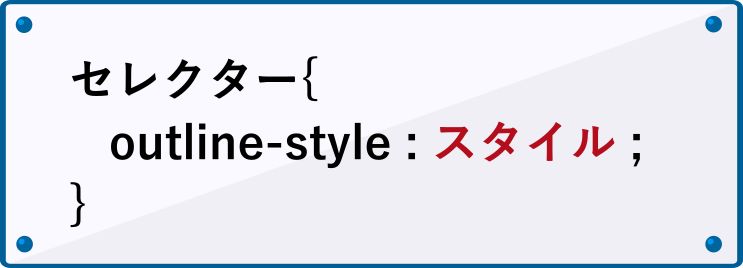
outline-styleはアウトラインの線の形状(スタイル)を設定するプロパティです。

border-styleと同じ9つのスタイルの中から一つを指定します。
outlineを解除する場合は「none」を設定します。
| スタイル名 | 説明 | 例 |
|---|---|---|
| none | アウトライン非表示(初期値) | |
| solid | 実線 |  |
| double | 二重線 |  |
| dotted | 点線 |  |
| dashed | 破線 |  |
| groove | 溝のような陰影のある線 |  |
| ridge | 盛り上がったような陰影のある線 |  |
| outset | 外側に膨らんだような線 |  |
| inset | 内側に凹んだような線 |  |
下記は3pxの幅の点線を表示する場合の例です。
CSS
.target{
outline-width:3px;
outline-style:double;
}
outline-color【線の色】
outline-colorはアウトラインの線の色を設定するプロパティです。
色名(red、blue、orangeなど)、16進数(#333333、#a9a9a9など)、rgb(rgb(255,255,0)など)のいずれかを用いて色を指定します。

下記は3pxの幅で赤色(#bf0000)の点線を表示する場合の例です。
CSS
.target{
outline-width:3px;
outline-style:double;
outline-color:#bf0000;
}
outline-offset【線の表示位置】
outline-offsetはアウトラインの線の表示位置を設定するプロパティです。
borderにはない設定項目なので、outlineの特徴のひとつと言えます。見出しやボタンなどの装飾に利用されます。
指定した数値の分だけ要素の外側や内側にずらして線を引くことができます。

outline-offsetの記述を省略した場合は初期値である「0」が適用されます。また、outline-widthやoutline-styleと異なりoutlineプロパティによる一括設定はできません。
| 0(初期値) | 要素にぴったり付ける(初期位置) | outline-offset:0; |  |
|---|---|---|---|
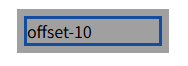
| 正の数 | 数値分だけ要素の外側へ配置 | outline-offset:10px; |  |
| 負の数 | 数値分だけ要素の内側へ配置 | outline-offset:-10px; |  |
outlineとborderの違い
どちらも要素の周囲に線を引くという部分では同じですが、それぞれ下記のような異なる特徴を持っていますので、違いを理解したうえで状況に応じた使い分けが必要です。
| border | outline | |
|---|---|---|
| ボックスモデル | 幅に含む | 幅に含まない |
| 表示位置 | 要素の内側 | 要素の外側 |
| 上下左右各辺の指定 | 可 | 不可 |
ボックスモデルにおける違い
ボックスモデルとは、HTMLの一つ一つの要素がコンテンツ、パディング領域、ボーダー領域、マージン領域といった領域を含んだ箱であるということを表します。

borderはボックスモデルの中にボーダー領域として含まれているので、線の有無や太さが全体のレイアウトに影響を及ぼします。
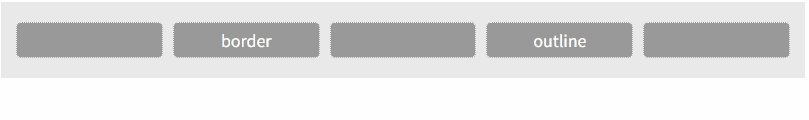
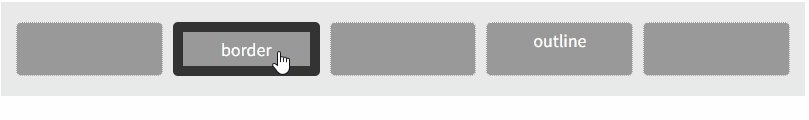
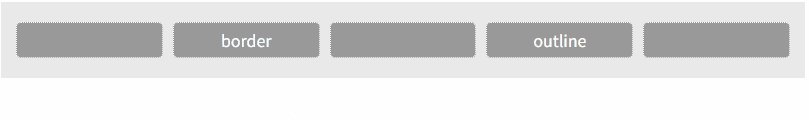
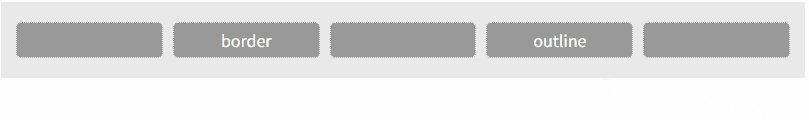
例えば下図のように「flex」で横並びにした要素にマウスホバーで動的にborderを表示してみると要素のサイズが変更されることがわかります。

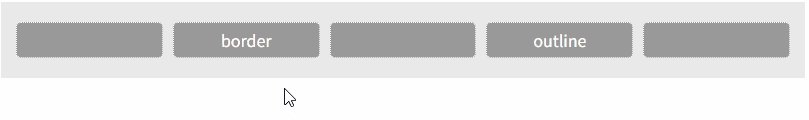
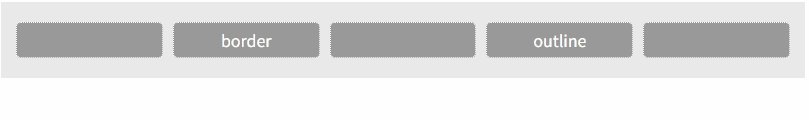
対してoutlineはボックスモデルに含まれないので、線の有無や太さは全体のレイアウトに影響しません。
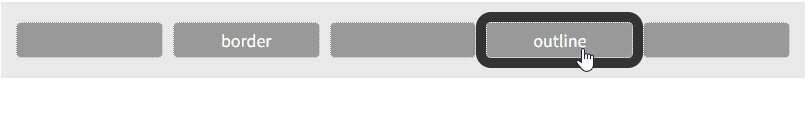
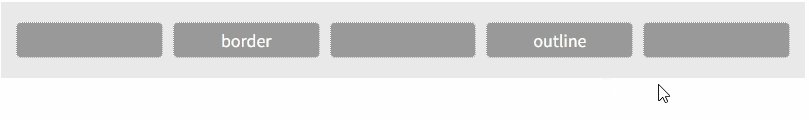
下図のようにマウスホバーで動的にoutlineを表示してみても要素のサイズは維持されます。

以上のような両者の違いを踏まえ、上下左右各辺ごとに設定を変えたい場所ではborder、要素のサイズに影響を与えたくない場所ではoutlineというように使い分けができると良いでしょう。
その他borderとoutlineを検証してみた結果
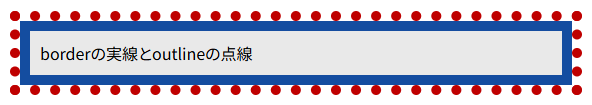
一つの要素に対してoutlineとborderを同時に使用することも可能です。outlineは要素の外に引かれるので、下図の例のようにborderの外側に配置されます。

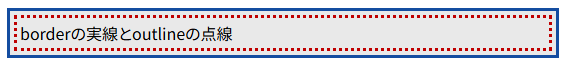
ただしoutline-offsetを使えば、borderの内側に移動させることができます。

outlineは線幅を広げすぎると隣接する要素にかぶさる恐れがある。

まとめ
以上が、CSSのoutlineプロパティの使い方とborderプロパティとの違いです。
outlineとborderそれぞれの特徴を理解して使い分けることができればデザインの幅が広がりそうです。

