
本記事は執筆時点(2022年01月21日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
縦書きにできる?
WEBサイトは横書きしかできないものと思っていませんか?
実はCSSで指定すれば、縦書き表示に切り替えることができます。
縦書きを使うメリット
ページ内のアクセントになる
横書きが基本のWEBサイトの中で、縦書きのテキストはとても目を引きます。
キーワードやキャッチコピーなど、あえて縦書きで表記することで読者に強く印象付けることが可能です。
ただし多用しすぎると読みづらくなるので注意が必要です。実際に縦書きを見かけないのは、上から下へスクロールして読み進めるWEBサイトには横書きの方が適しているからです。
和の雰囲気を出せる
同じ日本語でも縦書きで表記するだけで、日本っぽさや和風っぽさが増します。
和風のテイストのサイトを作る際は、画像やデザインだけでなくテキストも縦書きに変更することで、より一層和の雰囲気を高めることができます。
CSSの記述方法
CSSで縦書き表示のために使用するのは、縦書きと横書きを切り替え「writing-mode」プロパティ、英数字の表示を制御する「text-orientation」プロパティと「text-combine-upright」プロパティです。
また、縦書きに切り替えるとtext-alignプロパティなどの挙動が変わるので注意が必要です。
まずはwriting-modeで縦書きに切り替えます。
writing-modeの使い方
writing-modeプロパティを使うとテキストの横書きと縦書きを変更できます。
CSS
.sample{
writing-mode:vertical-rl;
-ms-writing-mode:tb-rl;
}
HTML
<div class="sample"> <h2>縦書きsample20XX年1月18日</h2> <p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> </div>
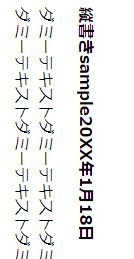
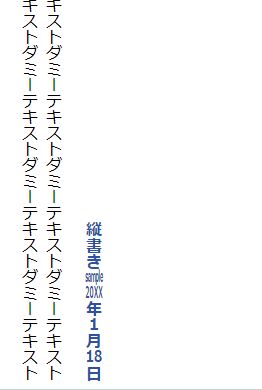
プレビュー

writing-modeの値は3種類
| vertical-rl | 縦書き(右から左) |
|---|---|
| vertical-lr | 縦書き(左から右) |
| horizonal-tb | 横書き |
値の「rl」はrightとleftの頭文字です(lrはleftとright)。また、「tb」はtopとbottomの頭文字で上から下へ記述されることを意味します。
ちなみにverticalは「垂直」、horizonalは「水平」という意味です。
writing-modeにはIE用のベンダープレフィックスが必要
5行目の「-ms-」から始まる箇所は、インターネットエクスプローラーのためのベンダープレフィックスです。
インターネットエクスプローラーで縦書き表示にするためには、前述のものとは異なる値の記述が必要です。
| tb-rl | 縦書き(右から左) |
|---|---|
| tb-lr | 縦書き(左から右) |
| lr-tb | 横書き |

CSSのベンダープレフィックスとは?【初心者にもわかりやすく解説】
ベンダープレフィックスをプロパティの接頭辞として付与して記述することで、各ブラウザのベンダー(開発元)が開発した拡張機能のCSSを先行実装できるようになります。べンダープレフィックスにはブラウザごとの接頭辞が存在します。使用する時はプロパティ名の前にハイフォンをつけて記述します。 ...【もっと読む】
text-orientationの使い方
先程の表示例を見ると、縦書きの中で英数字だけ横向きになってしまっています。

縦書き時の英数字の表示方向は、text-orientationで指定する必要があります。
CSS
.sample{
-省略-
text-orientation:upright;
-webkit-text-orientation:upright;
}
HTML
<div class="sample"> <h2>縦書きsample20XX年1月18日</h2> <p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> </div>
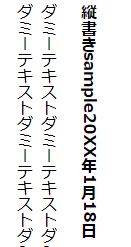
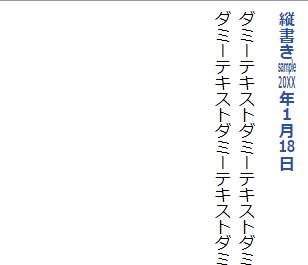
プレビュー

text-orientationにも3種類の値が存在する。
| mixed | 日本語は縦向き、英数字は横向き |  |
|---|---|---|
| upright | 日本語も英数字も縦向き |  |
| sideways | 日本語も英数字も横向き |  |
text-combine-uprightの使い方
英数字の縦向きへの変更はできましたが、日付の部分など2桁以上の数字の表示が読みづらいです。

日付や住所など2桁以上の数字を一文字分の幅で横に記述するには、text-combine-uprightプロパティを使用します。
下記のように変更したい部分をspanタグで囲んで指定します。
CSS
-省略-
.sample h2 span{
text-combine-upright:all;
-webkit-text-combine:horizonal;
-ms-text-combine-horizonal:all;
}
HTML
<div class="sample"> <h2>縦書き<span>sample</span><span>20XX</span>年<span>1</span>月<span>18</span>日</h2> <p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> </div>
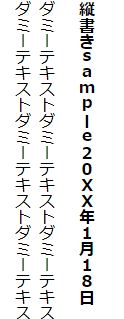
プレビュー

text-combine-uprightにはベンダープレフィックスが必要
ブラウザごとに記述の仕方が大きくことなるので注意が必要です。
| 通常 | text-combine-upright:all; |
|---|---|
| Chrome / Safari | -webkit-text-combine:horizonal; |
| IE | -ms-text-combine-horizonal:all; |
※表示例の「sample」の部分のように文字数が多い場合はフォントサイズが小さいと圧縮されてつぶれてしまうので注意が必要です。
文字揃えの方法
縦書きの状態では、文字揃えの挙動が通常と異なります。
text-alignをwriting-modeと同じ要素に指定すると上下揃えになる
writing-modeで縦書きに変更した要素は、元の状態から90度傾けてある状態であるため、text-alignによる文字揃えの方向も変更されてしまいます。
そのため、右寄せするために下記のように記述すると
CSS
.sample{
writing-mode:vertical-rl;
-webkit-writing-mode:vertical-rl;
-ms-writing-mode:tb-rl;
text-align:right;
}
HTML
<div class="sample"> <h2>縦書きsample20XX年1月18日</h2> <p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> </div>
縦書きテキストは下揃えされます。
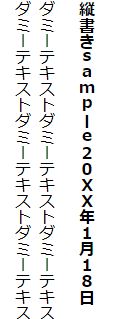
プレビュー

反対に、writing-modeと同じ要素にtext-align:leftを指定すると上寄せ、centerを指定した場合は垂直方向で中央寄せされます。
では右寄せするにはどのようにすれば良いでしょうか?
writing-mode要素をinline-blockにしたうえで、囲んだ要素にtext-alignを指定する
縦書きテキストをひとまとまりのインラインブロックとすることで、水平方向に揃えることができます。
CSS
.wrap{
text-align:right;
}
.sample{
writing-mode:vertical-rl;
-webkit-writing-mode:vertical-rl;
-ms-writing-mode:tb-rl;
text-align:left;
display:inline-block;
}
HTML
<div class="sample"> <h2>縦書きsample20XX年1月18日</h2> <p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> </div>
プレビュー

縦書き時の他のプロパティの挙動
paddingやmargin、borderなどの上下左右の指定は、縦書きにした状態でも目で見たとおりに指定できます。
ルビを付けたときの表示
rubyタグによるルビ(ふりがな)表示も、writing-mode内であれば自動で縦書きに変更されます。

HTMLで文字にルビを振る(ふりがなを付ける)方法
rubyタグとrtタグを使えばルビを振る(ふりがなを付ける)ことが可能です。ルビを振りたい単語をrubyタグで囲み、ルビの部分をrtタグで囲みます。...【もっと読む】
HTML
<p>日本語の<ruby>縦<rt>たて</rt>書<rt>が</rt></ruby>きテキスト</p>
プレビュー

リストの縦書き表示
ulとliタグによるリスト(箇条書き)表示も、writing-mode内であれば自動で縦書きになります。
HTML
<ul> <li>リスト表示したときの例</li> <li>リスト表示したときの例</li> </ul>
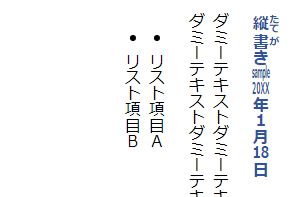
プレビュー

まとめ
縦書きへの変更自体は簡単に実現できますが、記載した内容以外にも実際にレイアウトに組み込んでみるとわかりますが、他の要素との兼ね合いやレスポンシブ化など細かい調整が必要だったりします。
WEBサイト制作においては、いろいろな部分で横書き前提で作られていますので、縦書きを不備なく組み込むのには苦労が伴います。
