
本記事は執筆時点(2020年12月26日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
text-decorationプロパティとは?
text-decorationは、テキストに上線や下線、打消し線といった装飾線を表示するプロパティです。
装飾線の種類はもちろん、二重線や点線といったスタイルや線の太さ・色を自由に指定することが可能です。
text-decorationの記述の仕方
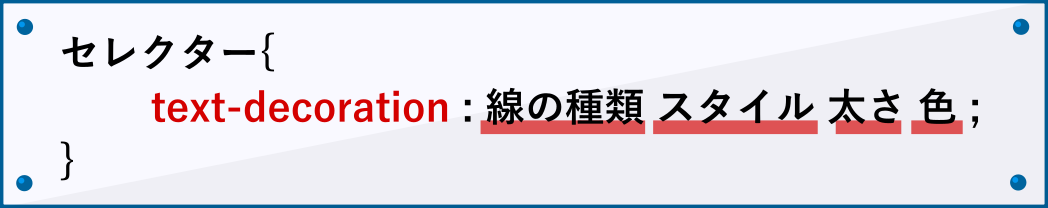
text-decorationは次のように記述して使用します。線の種類は必須ですが、それ以外の値は省略してデフォルトの値を適用させることができます。

線の種類を設定する
text-decorationプロパティに線の種類として用意されている値は次の通りです。
| none | 装飾線なし |
|---|---|
| overline | 上線 |
| underline | 下線 |
| line-through | 打消し線 |
| blink | 点滅(現在使用不可) |
装飾線としては、「上線」「下線」「打消し線」という3つが使用できます。
なお、text-decorationを使用するときには、線の種類の記述を省略することはできません。
overline
overlineを指定するとテキストに上線を表示させることができます。
HTML
<p class="sample">ダミーテキスト</p>
CSS
.sample{
text-decoration:overline;/*上線*/
}
プレビュー
underline
underlineを指定するとテキストに下線(アンダーライン)を表示することができます。
HTML
<p class="sample">ダミーテキスト</p>
CSS
.sample{
text-decoration:underline;/*下線*/
}
プレビュー
ハイパーリンクが貼られているテキストには下線を付けることで、ユーザーにリンクの存在を認識してもらいやすくできます。(aタグには予めデフォルトで設定されていることがほとんどです。)
text-underline-positionで位置を変更できる
text-underline-positionを一緒に指定すると下線の表示位置を変更できます。横書きでは何の変化もありませんが、テキストが縦書きの場合に左右どちらに線を表示するかを変更することが可能です。
HTML
<p class="sample">ダミーテキスト</p>
CSS
.sample{
text-decoration:underline;/*下線*/
text-underline-position:left;/*左側*/
}
プレビュー
line-through
line-throughを指定するとテキストに打消し線を表示することができます。
HTML
<p class="sample">ダミーテキスト</p>
CSS
.sample{
text-decoration:line-through;/*打消し線*/
}
プレビュー
複数の装飾線を同時に表示できる
線の種類の値は間に半角スペースを入れて並べて書けば、同じ要素に複数の装飾線を同時に表示させることができます。
HTML
<p class="sample">ダミーテキスト</p>
CSS
.sample{
text-decoration:overline underline line-through;/*上線・下線・打消し線*/
}
プレビュー
スタイルを設定する
text-decorationプロパティでは線の種類に対して、二重線や点線などのスタイルを設定することが可能です。
スタイルとして用意されている値は次の通りで、上線・下線・打消し線と組み合わせて使用します。
| solid | 直線 | 例:ダミーテキスト |
|---|---|---|
| double | 二重線 | 例:ダミーテキスト |
| dotted | 点線 | 例:ダミーテキスト |
| dashed | 波線 | 例:ダミーテキスト |
| wavy | 波線 | 例:ダミーテキスト |
HTML
<p class="sample">ダミーテキスト</p>
CSS
.sample{
text-decoration:line-through double;/*打消し線(二重線)*/
}
プレビュー
太さを設定する
text-decorationプロパティでは、装飾線の太さも設定できます。
HTML
<p class="sample">ダミーテキスト</p>
CSS
.sample{
text-decoration:line-through double 3px;/*打消し線(太さ3pxの二重線)*/
}
プレビュー
色を設定する
text-decorationプロパティでは、装飾線の色も設定できます。
HTML
<p class="sample">ダミーテキスト</p>
CSS
.sample{
text-decoration:line-through double 3px red;/*打消し線(太さ3pxの赤い二重線)*/
}
プレビュー
text-decorationが効かない時は?
text-decorationを指定したのに思い通りに反映されない場合は、次のような点を確認してみましょう。
- コードに記述ミスはないかどうか?
- 同じセレクターで重複して指定していないか?
- セレクターの優先順位は正しいかどうか?
コードに記述ミスはないかどうか?
CSSはスペルミスやコロン・セミコロンを付け忘れているだけで反映されなくなりますので今一度確認してみてください。text-decorationの箇所以外が間違っていても同様ですので遡ってチェックしましょう。
同じセレクターで重複して指定していないか?
CSSは同じセレクターの場合、後から記述したものが優先されます。同じセレクターでtext-decorationを指定していないか確認してみてください。
セレクターの優先順位は正しいか?
同じ要素でもCSSのセレクターには優先順位があり、基本としてはタグよりもクラス、クラスよりもIDに指定した値が優先されます。以前に別のセレクターを使ってtext-decorationを指定していないかなど確認してみてください。

CSSのセレクターとは?【種類と使い方をわかりやすく解説】
CSSのセレクタ―は、スタイルを適用させたいHTML要素の特定に使います。このページではセレクターの種類と使い方を解説します。セレクタ―を使ってスタイルを指定することで...【もっと読む】
まとめ
以上が、text-decorationプロパティの使い方です。
テキストを強調させたり、ハイパーリンクや打消しといった役割や意味合いを伝える際に利用されますので覚えておきましょう。
