
本記事は執筆時点(2022年01月29日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
リセットCSSとは?
リセットCSSとは何かを説明するためには、まずデフォルトCSSの存在について知って頂く必要があります。
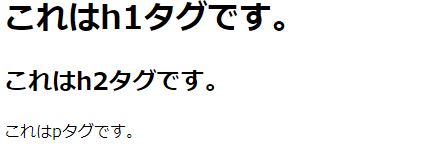
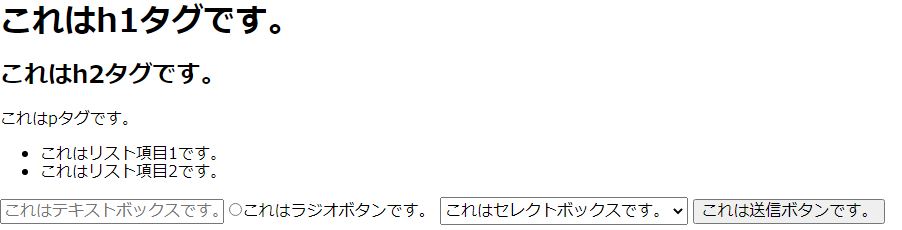
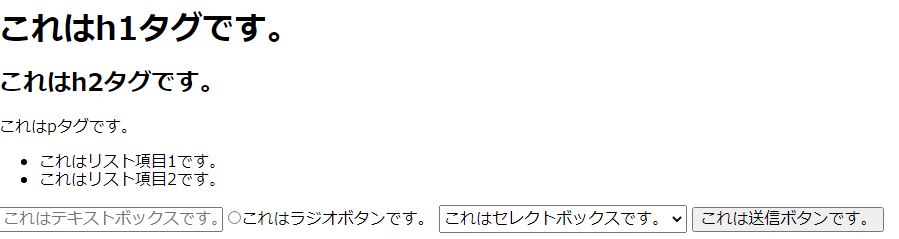
例として、HTMLファイルにh1・h2・pタグだけを記述してブラウザで表示して見ましょう。

CSSを読み込ませていない(何も指定していない)にも関わらずスタイルが適用され、h1タグ・h2タグ・pタグを比較してみると、勝手にh1h2タグは太字ですが、pタグはそうではありません。h1タグとh2タグを比べても、h1タグの方が大きく表示されています。
ブラウザははじめからデフォルトCSSが設定されている
これは、ブラウザ自身が持つCSSのスタイルが適用された状態で、そのCSSはデフォルトCSSと呼ばれています。
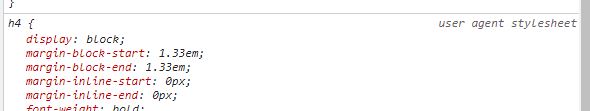
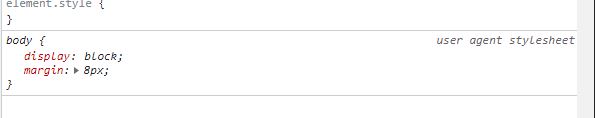
デベロッパーツールで確認して見ましょう。
「user agent stylesheet」と書かれているものがデフォルトCSS
Google Chromeのデベロッパーツールでは、要素に指定されているデフォルトCSSのプロパティは斜体で表示され編集できない状態になっており、右上に「user agent stylesheet」と表記されています。

ここでようやくこのページの本題に戻ります。
リセットCSSとはデフォルトCSSを打ち消すためのCSS
リセットCSSは、ブラウザのデフォルトCSSによってはじめから指定いされているスタイルをリセットする(打ち消す)ために使うCSSです。
デフォルトCSSをリセットする理由
ブラウザがわざわざ設定してくれているデフォルトCSSを、なぜ打ち消してリセットする必要があるのでしょうか?
デフォルトCSSはブラウザごとに異なるので注意
デフォルトCSSのスタイルはブラウザごとに違うため、それぞれで異なる表示がされてしまう恐れがあります。
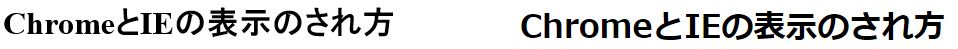
例えば、下図はどちらも同じh1タグをデフォルトCSSのみで表示させていますが、左側のIEではアルファベットが明朝体で表示されているのに対し、右側のGoogle Chromeではゴシック体で表示されています。
プレビュー

このようにデフォルトCSSはブラウザごとに意図しない表示の違いを生じさせてしまいます。
リセットCSSでデフォルトCSSによるブラウザごとの差異を防ぐ
こういったデフォルトCSSによる表示の違いを防ぐために使用するCSSがリセットCSSです。
リセットCSSを読み込ませることで、あらかじめデフォルトCSSが反映されないようにでき、どのブラウザでも同じスタイルを適用させて差異なく表示することが可能です。
リセットCSSを使用するメリット
リセットCSSを使用した方が良い理由はブラウザの差異を無くすだけではありません。
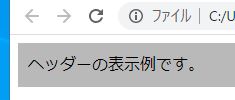
まずは下図をご覧ください。ヘッダーを画面横幅いっぱいに表示させたい状況であるとします。
headerにmarginなどは指定していませんが、ウインドウの端に余白ができてしまっています。

デベロッパーツールを確認するとChromeではデフォルトCSSによりbodyにmargin:8pxが適用されており、いくらheaderのスタイルを修正しても余白がうまれていたのです。

この場合だけであればbodyに「margin:0」を指定して上書きすれば良いのですが、このようにデフォルトCSSによる指定は至る所に存在しています。
例えばcolorやfont-sizeであれば誰しもが通常のスタイリングの過程で指定することがほとんどだと思うので意識せずとも上書きできますが、デフォルトCSSで勝手に太字にされていたりすると、わざわざfont-weightを指定して打ち消すという余計な手間が発生します。
スタイリングしていく過程で見つかったものをひとつひとつ修正していく作業はとてもわずらわしいです。
リセットCSSを使えばスタイルの指定がスムーズに
リセットCSSを使って前もってデフォルトCSSを打ち消しておけば、その都度その都度修正する作業が発生せずにスムーズにスタイリングを進めることが可能です。
リセットCSSには作業効率化というメリットもあると言えるでしょう。
リセットCSSの使い方
それだと結局リセットCSSを作るために時間が掛かるという心配がありますか?
リセットCSSはインターネット上に公開されているもの使わせてもらうので簡単です。
リセットCSSの使い方はとても簡単です。ゼロから作成するのではなくインターネット上に公開されているものをコピーし、通常のstylesheetと同様にサイトに読み込んで使用します。
リセットCSSを読み込ませる
「destyle.css」というリセットCSSを例に、サイトに読み込ませる方法を説明します。
ファイルの作成やサーバーへのアップロードなどの過程で何か間違えると予期せぬエラーを引き起こす場合があります。サイトのバックアップを取ったうえ、自己責任でご使用ください。
リセットCSSを取得する
GitHubのdestyle.cssのぺージを開き、「destyle.css」をクリックします。
表示されたソースコードを全てコピーしてテキストファイルに貼り付け、「destyle.css」という名前で保存します。
サーバーにアップロードする。
作成したdestyle.cssをFTPソフト等を使用してサーバーにアップロードします。
ワードプレスであれば使用しているテーマフォルダ内のCSSフォルダに入れて下さい。
style.cssより前に読み込ませる
HTMLファイルに記述して、アップロードしたdestyle.cssを読み込みます。
下記のように自身がスタイリングを行うstyle.cssよりも前に読み込ませてください。
HTML
<head>
-省略--
<link rel="stylesheet" href="destyle.css">
<link rel="stylesheet" href="style.css">
-省略-
</head>
順番を間違えると自身が追記したスタイルまでもがリセットCSSによって上書きされてしまいます。
サイトの表示を確認すると、先程のbodyのmarginやh1等のスタイルが全て無効化されています。

リセットCSSの種類
前述の「destyle.css」をはじめとして、インターネット上にはいくつものリセットCSSが公開されています。
リセットCSSは「すべてリセットした状態にするもの」と「新しいスタイルを適用した状態にするもの」の2パターンに大きく分けられます。
前者はほぼすべてをリセットしているため、まっさらな状態から始められますが、全てのスタイルを自身で一から書かなければならないため手間が掛かるというデメリットもあります。一方後者はデフォルトCSSのスタイルをブラウザごとの差異がないように調整したものになります。
それぞれの特徴を理解して、使いやすいものを選んでください。
各表示例は、全て共通して以下のコードを表示させたものです。
HTML
<h1>これはh1タグです。</h1> <h2>これはh2タグです。</h2> <p>これはpタグです。</p> <ul> <li>これはリスト項目1です。</li> <li>これはリスト項目2です。</li> </ul> <input type="text" placeholder="これはテキストボックスです。"> <input type="radio">これはラジオボタンです。 <select><option>これはセレクトボックスです。</option></select> <input type="submit" value="これは送信ボタンです。">
destyle.css
ほぼすべてをリセットされているので、まっさらな状態からスタイルを指定していくことが可能です。

inputやselectによるフォームの部品のスタイルまで完全に無効化され、一から作らなければならない点などに注意して下さい。
https://github.com/nicolas-cusan/destyle.cssNormalize.css
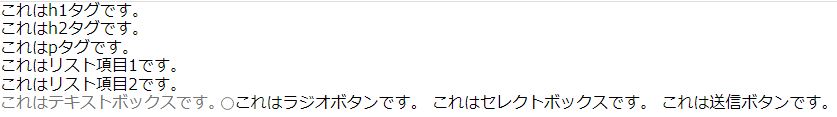
デフォルトCSSを打ち消したうえで、新しいスタイルが追加されています。

リセットというよりも、ブラウザによる差異を無くしてスタイルを統一させるという方があっているかもしれません。
https://github.com/necolas/normalize.css/sanitize.css
Normalize.cssと同様に新しいスタイルが追加されています。

表示例を見る限りではnormalize.cssとの違いが判りませんが、こちらには「box-sizing:border-box;」が指定されているのでレスポンシブ化もしやすくなっています。

「box-sizing:border-box」は要素のwidthやheightにborderの幅まで含ませるという効果があります。これにより、幅の指定がしやすくなるのでレスポンシブ化には欠かせません。
https://github.com/csstools/sanitize.css
CSSのbox-sizingの使い方
box-sizingプロパティは、要素の幅(width)と高さ(height)にborderの太さとpaddingの余白のサイズを含めるかどうかを指定するために使用します・・・
いずれの場合もそのまま使うのではなく、不要を箇所は削除したり書き換えたりして使いやすいようにカスタマイズして使います。
まとめ
現在ではサイトのレスポンシブ化が必須とされているため、あらかじめ必要な記述が施されているsanitize.cssが多く利用されているようです。

