
本記事は執筆時点(2020年12月05日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
アンカー要素(aタグ)とは?
アンカー要素(aタグ)は、ユーザーがクリックしたら任意のページや場所に遷移させる、ハイパーリンクを作成します。
aタグの「a」は「船の錨(いかり)」を意味する「anchor」の頭文字です。

テキストによるリンクをはじめ、ページメニューなどWebサイトにおいて欠かすことのできない役割を担います。
アンカー要素は、リンクできることがわかりやすいようにアンダーラインの付いた色付きのテキストとして表示されます。CSSを使ってボタンの形状などにに表示をカスタマイズすることも可能です。またアイコンなどの画像にリンクを貼ることもできます。

アンカー要素の使い方【href属性の記述】
アンカー要素は開始タグと終了タグからなる要素です。アンカー要素の遷移先の指定は「href属性」に記述して行います。
自分のサイトのないの別ページや外部サイト(もしくはその特定のページ)のURLをhrefに記述します。

HTML
<a href="https://web.skipjack.tokyo/html/html_a">このページのURLを指定しています。</a>
プレビュー
このページのURLを指定しています画像にハイパーリンクを設定する
aタグは子要素を持つことができるので、テキストだけでなくimgタグなどを記述して、画像をクリックしたら遷移させることもできます。
HTML
<a href="hhttps://web.skipjack.tokyo/html/html_a"><img src="sample.jpg" alt="この画像をクリック"></a>
ページ内リンクを設定する
ハイパーリンクは同じページの中の特定の位置まで遷移させることもできます。一般的に「ページ内リンク」と呼ばれます。
ページ内リンクのためには、事前に遷移先にしたい要素に対してid属性を使って識別名を設定しておく必要があります。

id属性に設定する識別名は何でも構いませんが、同じ識別名が重複して存在していると正しく遷移できませんのでご注意ください。
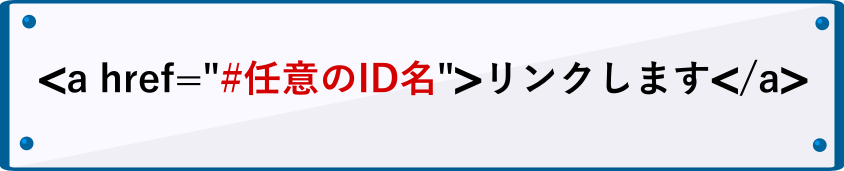
続いて、アンカー要素のhref属性に「#(ハッシュ)+識別名」という形で遷移先を指定すれば完了です。

遷移先のHTML
<div id="sampleA">遷移させたい場所A</a>
遷移元のHTML
<a href="#sampleA">Aの位置まで移動します</a>
別ページの特定の位置まで遷移させる
遷移先の指定に識別名を利用すれば別ページの中の特定の位置へ遷移させるということも可能です。
ページ内での遷移先を特定させるためにid属性を使って識別名を設定しておくことは同様です。
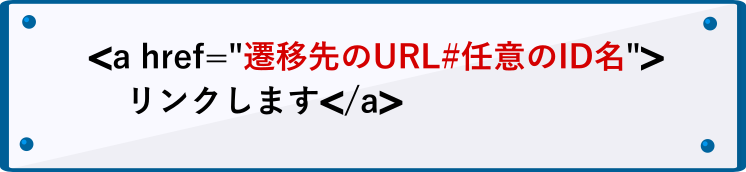
別ページの場合は、href属性に「遷移先ページのURL」の末尾に「#(ハッシュ)+識別名」という形で記述して指定します。

例えばexample.comというサイトのトップページ内を指定する場合は「https://example.com#sampleA」、example.comのpageBというページ内を指定する場合は「https://example.com/pageB#sampleA」という書き方になります。
遷移先のHTML
<div id="sampleA">Bページの遷移させたい場所A</a>
遷移元のHTML
<a href="https://sample.com/pageB#sample1">Bページ内のAの位置を開きます</a>
リンクを別タブで開くには?
これまでの遷移方法は同じタブを使っての遷移でしたが、アンカー要素のtarget属性を使えば別タブを開いて遷移させることができます。
リンクを別タブで開くメリットには次のようなものがあります。
ユーザーが遷移元のページに戻りやすい
同じタブを使って遷移されてしまうと、遷移元のページに戻るためにはブラウザの戻るボタンなどを使って遡ってもらわなくてはなりません。
一方で別タブで開くようにしておけば、戻りたい時に簡単に遷移元のページを開くことができます。
(※何でも別タブで開くようにしてしまうとユーザーにわずらわしさを感じさせてしまいますのでご注意ください)
外部サイトを開いたことが伝わりやすい
同じタブを使って外部サイトに遷移させてしまうと、ユーザーによっては同じサイトの別ページだと勘違いしてしまう恐れがあります。
別タブを開くことによってユーザーがサイト自体を移動したと認識しやすくさせる効果があります。
target属性の使い方
リンクを別タブで開くようにするには、target属性に「_blank」を指定します。

HTML
<a href="https://web.skipjack.tokyo" target="_blank">別タブで開きます。</a>
プレビュー
別タブで開きます。まとめ
以上がHTMLのアンカー要素(aタグ)の使い方です。
Webサイト制作を行う上で必須となる要素ですのでしっかりと理解しておきましょう。

