
本記事は執筆時点(2020年12月18日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
アコーディオンメニューとは?
アコーディオンメニューとは、メニューの項目名をクリックすると非表示にされていたコンテンツが項目名の下に広がって表示される機能のことです。
アコーディオンメニューを使うメリットは、情報量が多くても全体のデザインをすっきりとまとめることができる点や、ユーザーが詳しく見たい情報だけを選んで表示させることができる点です。
WEBサイトのメニュー部分にも多く取り入れられています。
今回ご説明するCSSだけで作るアコーディオンメニューの例はこちらです。
アコーディオンメニューの例
このように各メニューをクリックしたら隠されたコンテンツが表示するという基本機能はもちろん、表示非表示の切り替わり時のアニメーションなどもCSSだけで表現可能です。
もちろんjQueryでも、slideToggleメソッドを使うことで簡単にアコーディオンメニューを作ることができます。
jQueryでアコーディオンメニューを作る方法についてはこちらのページをご確認下さい。

jQueryでアコーディオンメニューを作る方法
アコーディオンメニューはjQueryのslideToggleというメソッドを使用すれば簡単に作成することができます。slideToggleメソッドは、クリックするたびに要素の表示非表示を上下にスライドアニメーションさせながら切り替えを行います...【もっと読む】
アコーディオンメニューの作り方
冒頭に例で見せたCSSだけで作るアコーディオンメニューの最終的なソースコードは以下のようになります。
「なぜinputタグを使っているのか」や「CSSの「+」の意味は何か」など各コードに役割についてはひとつひとつ後述していきます。
HTML
<div id="accordion">
<input type="checkbox" id="menu1"><label for="menu1" class="menu_title">MENU1</label>
<div class="accordion_content">メニュー1ダミーテキストメニュー1ダミーテキストメニュー1ダミーテキストメニュー1ダミーテキスト</div>
<input type="checkbox" id="menu2"><label for="menu2" class="menu_title">MENU2</label>
<div class="accordion_content">メニュー2ダミーテキストメニュー2ダミーテキストメニュー2ダミーテキストメニュー2ダミーテキスト</div>
<input type="checkbox" id="menu3"><label for="menu3" class="menu_title">MENU3</label>
<div class="accordion_content">メニュー3ダミーテキストメニュー3ダミーテキストメニュー3ダミーテキストメニュー3ダミーテキスト</div>
</div>
CSS
#accordion{
width:100%;
max-width:300px;
background:#e9e9e9;
padding:10px;
}
/*項目名*/
label.menu_title{
display:block;
width:100%;
background:#dd4000;
color:#fff;
font-weight:bold;
border-radius:5px;
text-align: center;
margin:5px 0;
padding:10px;
}
/*項目名の矢印アイコン*/
#accordion label::after{
content:"\f103";
font-family:"Font awesome 5 free";
font-weight:bold;
margin-left:5px;
}
/*項目名にカーソルをのせた時*/
label.menu_title:hover{
cursor: pointer;
background:#d40000;
transition:ease-in .5s;
}
/*チェックボックスを非表示*/
#accordion input[type="checkbox"]{
display:none;
}
/*開閉するコンテンツ*/
.accordion_content{
height:0;
background:#f9f9f9;
opacity:0;
transform:translateY(-50%) scaleY(0);
}
/*開いている時の項目名*/
#accordion input[type="checkbox"]:checked + label.menu_title{
background:#d40000;
margin-bottom:0;
}
/*開いている時の矢印アイコン*/
#accordion input[type="checkbox"]:checked + label.menu_title::after{
content:"\f102";
font-family:"Font awesome 5 free";
font-weight:bold;
}
/*コンテンツを開く*/
#accordion input[type="checkbox"]:checked + label.menu_title + .accordion_content{
height:auto;
opacity:1;
transform:translateY(0) scaleY(1);
transition:ease .5s;
}
プレビュー
クリックの判定にはcheckboxとlabelを使う
アコーディオン機能の作成には、ユーザーが要素をクリックしたかどうかを判定する必要があります。HTMLだけでクリックの判別を行うにはinputタグを使ったチェックボックスを利用します。

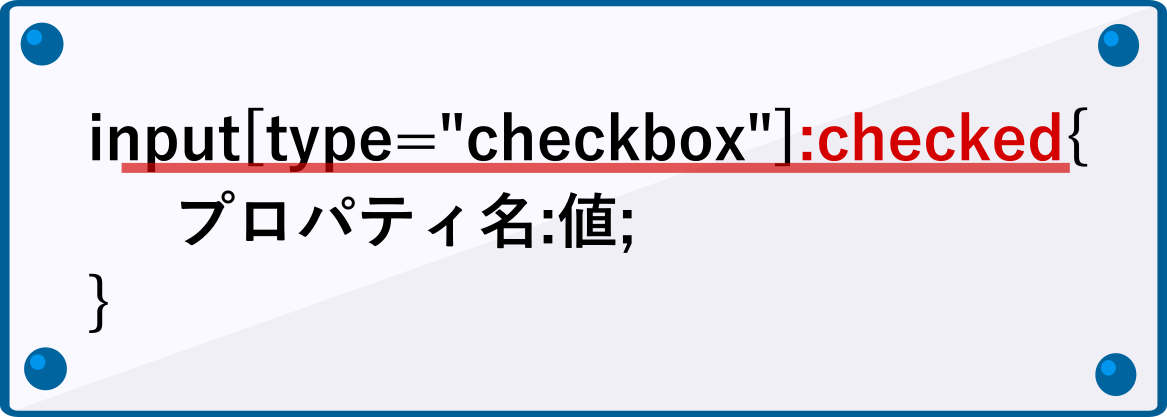
チェックボックス要素は、クリックされてチェックが付くとinput要素には「checked」という属性が付与されます。反対にチェックが外れると、この属性も削除されます。
この「checked」という属性をCSSのセレクターに取り入れることで、Javascriptと使わずにユーザーがメニューをクリックしたかどうかを判定してスタイルの切替を実現します。

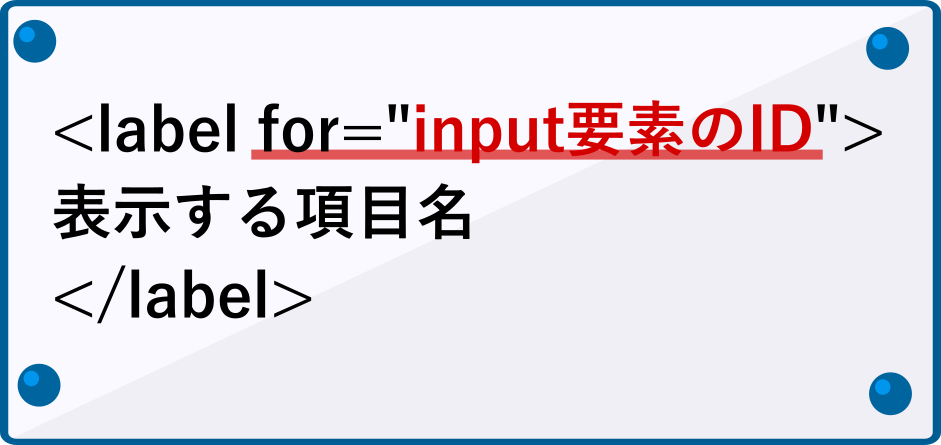
label要素を紐づける
メニュー項目名(クリックしてもらう部分)はlabel要素です。label要素はfor属性でチェックボックスと紐づけを行います。こうしておくことでlabel要素をクリックしてもチェックの付け外しが実行されるようになります。

チェックボックスそのものはアコーディオンメニューには不要なので「display:none」で非表示にしておきます。
折りたたむコンテンツを作って非表示にする
accordion_contentというクラス名を付けた要素が開閉するコンテンツになります。
クリックされたら表示させたいので、CSSであらかじめ非表示にしておきます。
「display:none」で非表示にしても良いですが、今回はアニメーションも付けたかったのでopacityプロパティをゼロにして非表示にしています。
クリックされたものだけ開くようにする
「input[type="checkbox"]:checked」をセレクターにするだけでは、チェックボックスそのもののスタイルしか変更できないので、クリックされたときに隠している要素の表示非表示は操作できません。
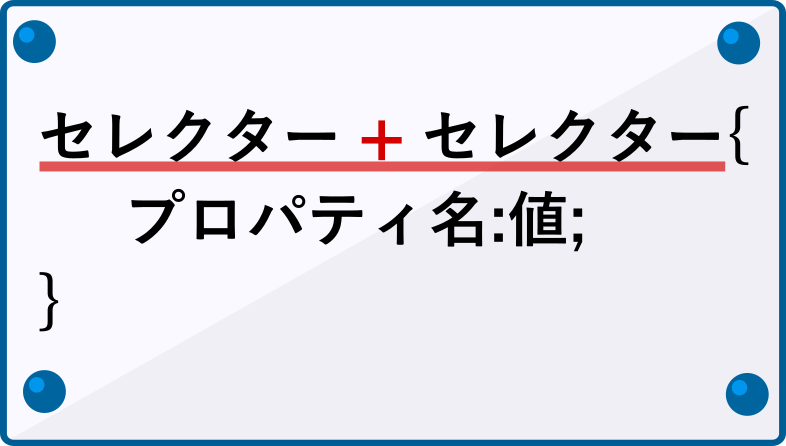
そこで、ある要素に隣接した要素をセレクターとして指定できる「+」を利用します。

「+」を利用すれば、クリックされたチェックボックスに隣接するlabel要素と、更にそのlabel要素に隣接するコンテンツだけスタイルを切り替えることが可能です。

もう一度クリックして「checked」が外れるとこのスタイルが適用されなくなり、コンテンツが閉じられるという仕組みです。
アコーディオンメニューにはHTML上の要素同士の隣接関係が重要なので、HTMLの構造を間違えてしまうと正しく機能しないので注意してください。
「隣接」をはじめ「直下」や「以降」といった指定を行う方法など、CSSのセレクターについて詳しくはこちらのページをご確認下さい。

CSSのセレクターの種類と使い方
CSSのセレクタ―は、スタイルを適用させたいHTML要素の特定に使います。このページではセレクターの種類と使い方を解説します。セレクタ―を使ってスタイルを指定することで、同じスタイルを使いまわしたり一部分にだけ違うスタイルを適用させることが可能になります...【もっと読む】
あとは、隣接を使ってaccordion_contentのopacityプロパティを1にして表示状態に戻せば、アコーディオンメニューの基本的な機能は完成です。
表示非表示の切り替わりの際にアニメーションさせる
今回は隠されたコンテンツの開閉時にアニメーションするようにしてあります。
transitionプロパティで反映時間を設定すれば、CSSだけで簡単にアニメーション効果を実装させることが可能です。
先程の例では、transformプロパティも利用して、上から下に開くような動きを付けました。
CSS
/*閉じているときのコンテンツ*/
.accordion_content{
height:0;
background:#f9f9f9;
opacity:0;
transform:translateY(-50%) scaleY(0);
}
/*開くときのコンテンツ*/
#accordion input[type="checkbox"]:checked + label.menu_title + .accordion_content{
height:auto;
opacity:1;
transform:translateY(0) scaleY(1);
transition:ease .5s;
}
CSSのtransitionプロパティについて詳しくはこちらのページをご確認下さい。

CSSのtransitionプロパティの使い方
CSSのtransitionは、要素が指定したスタイルの状態へとどのくらいの時間をかけて変化するかを指定することができるプロパティです。このページでは、transitionの記述の仕方について説明します。transitionプロパティを使うことで手軽にアニメーションが表現可能です...【もっと読む】
クリックに合わせて矢印アイコンを切り替える
ユーザーに対して、要素がクリックで開閉できるアコーディオンメニューであることがわかりやすいように矢印アイコンを付けています。
矢印アイコンは、labelの疑似要素beforeに対して「Font awesome」を利用して表示させています。
実際にクリックしてもらうとわかりますが、閉じている時は下向きの矢印、開いている時は上向きの矢印に切り替わります。
これも、checkedの有無によって上向きと下向きの矢印を別々に指定しておくことでクリックによる開閉と連動するという仕組みです。
CSS
/*閉じている時の矢印アイコン*/
#accordion label::after{
content:"\f103";
font-family:"Font awesome 5 free";
font-weight:bold;
margin-left:5px;
}
/*開いている時の矢印アイコン*/
#accordion input[type="checkbox"]:checked + label.menu_title::after{
content:"\f102";
font-family:"Font awesome 5 free";
font-weight:bold;
}
まとめ
アコーディオンメニューは多くのサイトで活用されています。一見するとJavascriptを使わなければ実装できないように思われますが、このようにHTMLとCSSだけで簡単にサイトに組み込むことができますのでぜひ活用してみてください。

