
本記事は執筆時点(2025年02月06日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
details要素を使えばHTMLだけでアコーディオン機能を実装できることを知ったので、summary要素も含めた使い方を備忘録としてまとめます。
detailsタグとsummaryタグとは?
HTMLのdetailsタグは、コンテンツをアコーディオンのように折りたたんで表示させることができる要素です。
detailsは「詳細」、summaryとは「要約」を意味し、ユーザーはsummaryタグをクリックすることで折りたたんだ詳細部分の表示・非表示を自由に切り替えることができます。
アコーディオンメニューやFAQ(よくある質問)の作成に利用されることが多いです。

コンテンツをアコーディオン形式で設置することで、ページを見やすく整理でき、ユーザーが求める情報を探しやすくなります。
アコーディオン機能はHTMLのinput要素やJavaScriptを使っても作ることができますが、details要素を用いる方法が一番手軽に実装できると思います。
input要素のチェックボックスを利用してアコーディオン機能を実装する方法についてはこちらのページにまとめています。
detailsとsummaryの使い方
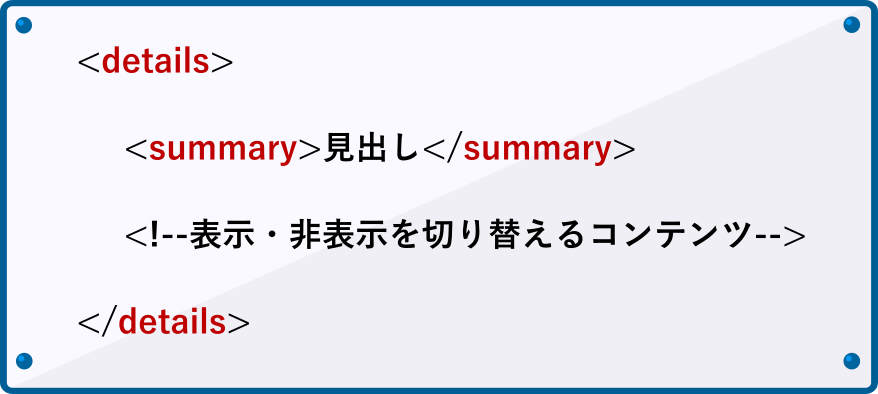
details要素は下記のようにsummaryを子要素に入れて使用することで、summary要素以降に記述した内容の表示・非表示を切り替えます。

summaryには基本的には折りたたんだ内容の「要約・見出し」を記述します。summary以降の部分には、テキストでもリストでも入れることが可能です。
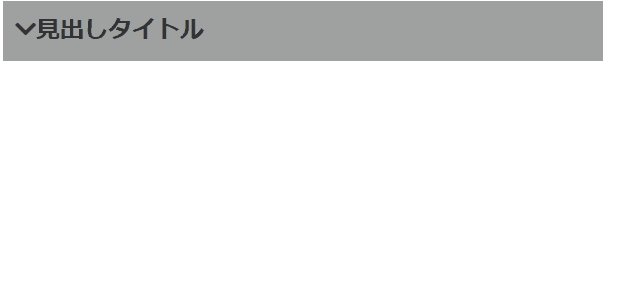
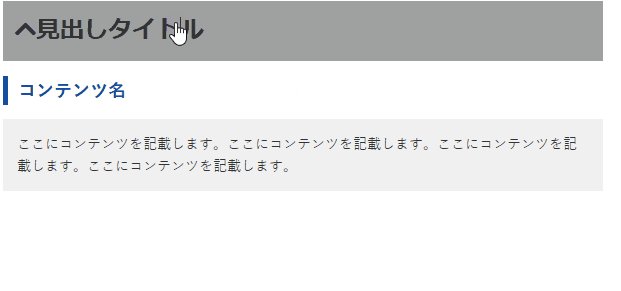
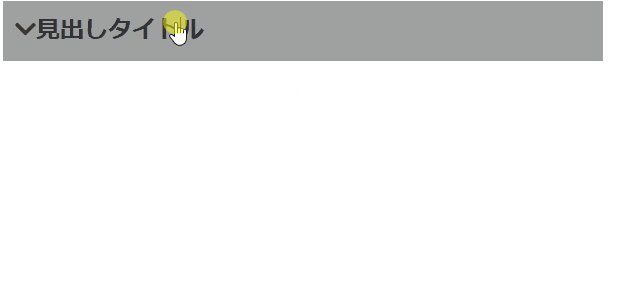
下記はdetailsとsummaryの他、最低限のスタイル記述のみを施したアコーディオン表示の例です。
なお、矢印アイコンはCSSを書かなくてもdetails要素に付随して自動的に表示されます(開閉状態に応じて矢印の向きも切り替わる)。
HTML
<details>
<summary>見出しタイトル</summary>
<h2>コンテンツ名</h2>
<p>ここにコンテンツを記載します。ここにコンテンツを記載します。ここにコンテンツを記載します。ここにコンテンツを記載します。</p>
</details>
CSS
summary{
font-weight: bold;
font-size:24px;
background-color:#a0a0a0;
padding:.5em;
}
summary:hover{
cursor:pointer;
}
details h2{
font-size:18px;
color:#144da0;
border-left: solid 5px;
padding-left:10px;
margin-bottom: 5px;
}
details p{
background-color: #f0f0f0;
padding:1em;
font-size:14px;
}
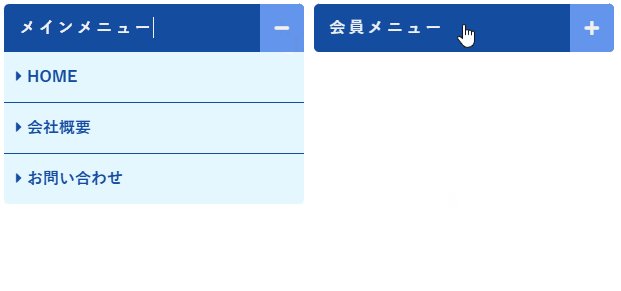
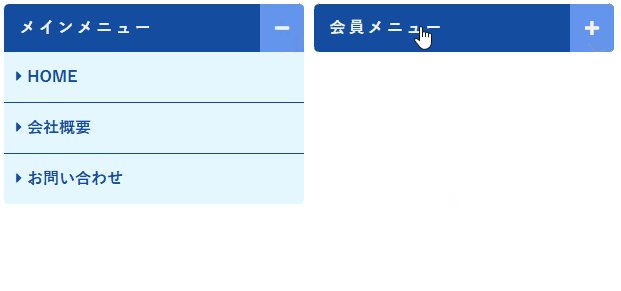
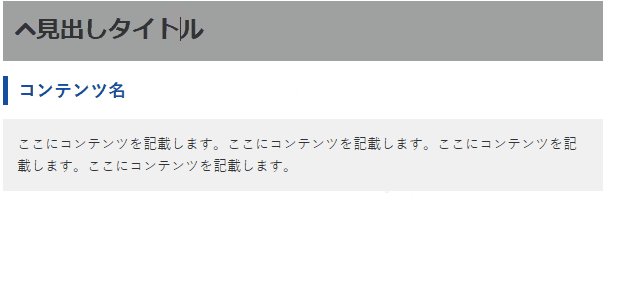
summary要素で設置した「見出しタイトル」をクリックする度にh2要素p要素の表示・非表示が切り替わります。
プレビュー

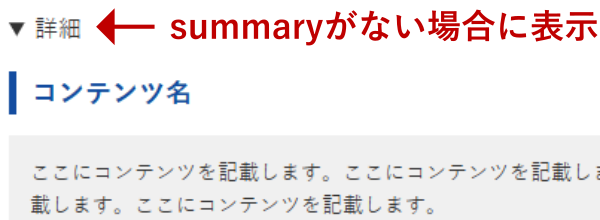
summaryを設置しない場合
detailsはsummaryを置かない単体の状態でもアコーディオンとして機能します。
その場合は下図のように「詳細」というテキストが表示されます。

詳細部分をはじめから開いた状態にする
detailsによるアコーディオンは初期状態では閉じた形で設置されますが、details要素にopen属性を追加するとdetailsをはじめから開いた状態で設置することができます。
もちろんアコーディオンの機能はそのままなので、summaryをクリックすれば閉じることができます。
HTML
<details open>
-省略-
</details>
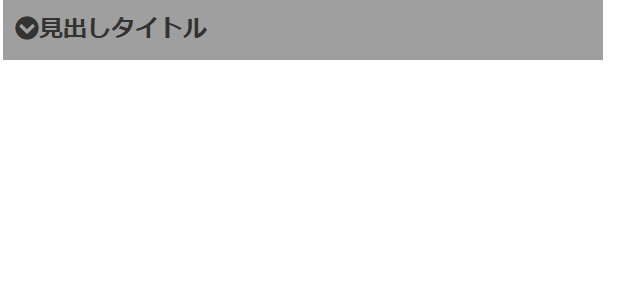
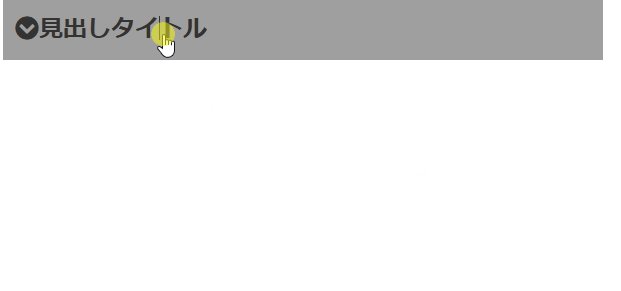
表示されるデフォルトの三角形を変更する
開閉状態と連動する三角形のアイコンは疑似要素によって表示されているので、CSSで任意のアイコンに変更したり、非表示にすることが可能です。
閉じた状態のセレクターは「details > summary:first-of-type」、開いた状態のセレクターは「details[open] > summary:first-of-type」を使ってそれぞれ指定できます。
下記は、Font awesomeのアイコンに変更した例です。
CSS
details > summary:first-of-type{
list-style-type:"\f13a";
font-family:"Font awesome 5 free";
font-weight:bold;
}
details[open] > summary:first-of-type{
list-style-type:"\f139";
}

アイコンを非表示にしたい場合は「display:none」などを用います。
Safariでだけ三角形が非表示にできないとき
上記の方法でアイコンを変更しても、Safariだけ別に三角形のアイコンが表示されることがあります。
そのようなケースでは下記を追記すれば非表示にできます。
CSS
summary::-webkit-details-marker{
display:none;
}
まとめ
以上が、HTMLのdetailsとsummaryでアコーディオン機能を作る方法です。
チェックボックスやJavaScriptを駆使して作るよりも素早く簡潔にアコーディオン機能を実装できると思うので是非サイトに導入してみてください。

