
本記事は執筆時点(2022年01月15日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
デベロッパーツールとは?
WEB制作に必須の検証ツール
デベロッパーツールとはWEBブラウザであるGoogle Chromeにはじめから備わっている機能の一つです。

閲覧中のWEBサイトのページを構成しているHTMLやCSSといったソースコードを確認することができます。
WEB制作において、ページ内のエラーのチェックやテスト・検証を行うために欠かすことのできないツールです。

GoogleChromeのみならず、Microsoft Edgeやインターネットエクスプローラー、Safariなどその他の各ブラウザにも同様の機能が備わっています。
ブラウザによっては「検証ツール」といった呼び方をされることもあります。
デベロッパーツールを使う場面
制作においてどの過程でデベロッパーツールを使用するかというと
・ワードプレス等でHTML・CSSを用いてページを制作
・ブラウザで表示させて見え方を確認する。
・エラーが出たり、文字サイズや色などデザインを試したい時にデベロッパーツールを起動しブラウザ上でテスト・検証を行う。
・タグの記述ミスなどのエラーを見つけたり、CSSの値が決まったらワードプレスに戻って実際のページの記述を変更する。
デベロッパーツールであれば、元のデータをその都度いじらずに気軽にHTMLやCSSを変更できるのでテストや検証作業をスムーズに行うことができます。
デベロッパーツールの使い方
それでは、ここから実際にデベロッパーツールの使い方について説明します。
なお、ここで記載する内容は2022年1月現在時点のものです。バージョンアップ等によって表示や操作方法が変更されている場合がございますので、予めご了承下さい。
デベロッパーツールの起動方法
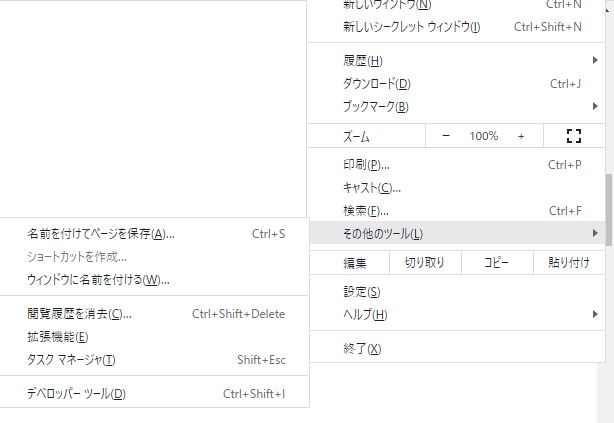
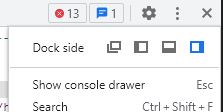
GoogleChromeで確認したいページを開いた状態で、ブラウザ右上の「・・・」をクリックします。

表示されたメニューから「」を選び、その中の「デベロッパーツール」をクリックします。

キーボードの「F12」キーがショートカットになっているので、こちらを押しても起動できます。
特定の場所を確認するときは、右クリックから起動
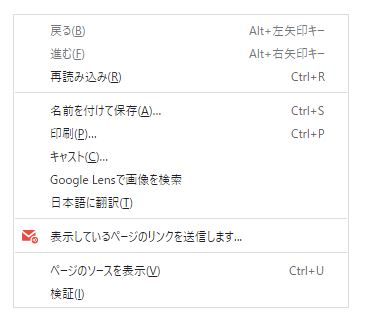
ソースコードを確認したい箇所が決まっている場合は、その箇所にカーソルを合わせて右クリックします。
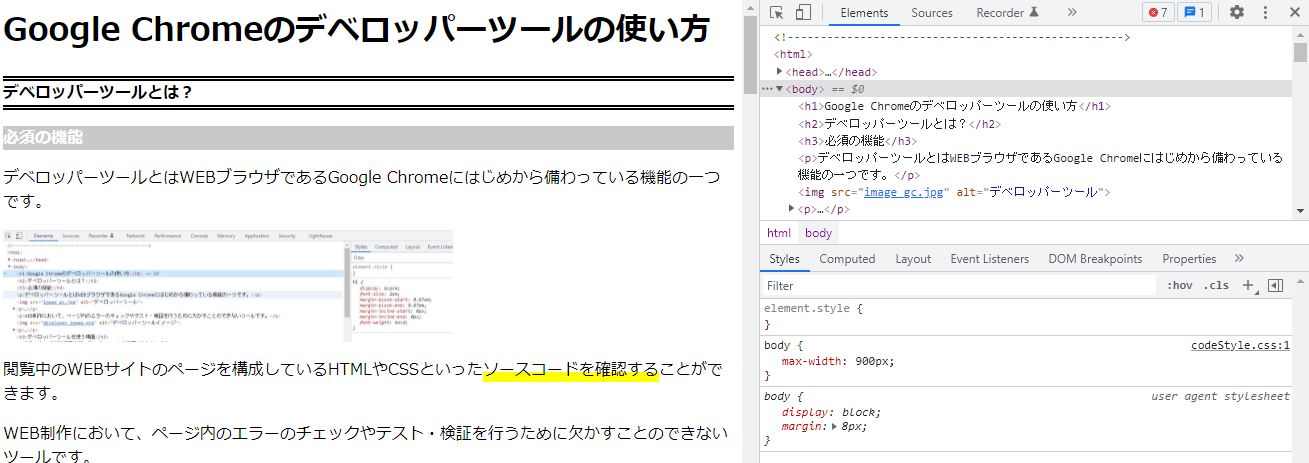
表示される項目の下部にある「検証」を選ぶと、クリックした箇所のソースコードがハイライトされた状態でデベロッパーツールを起動することができます。

デベロッパーツールの見方
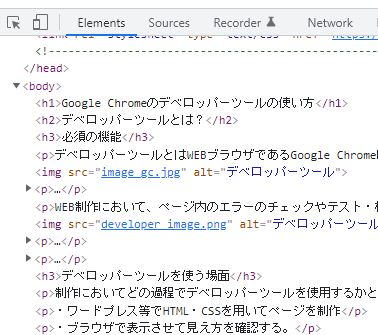
起動すると、ブラウザ内を分割する形でデベロッパーツールが表示されます。

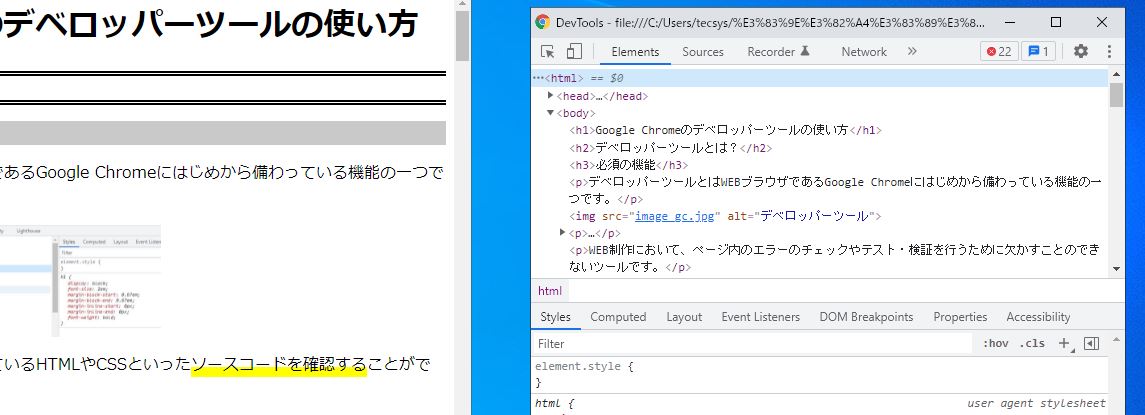
最初の設定では下半分もしくは左右に表示されていると思いますが、デベロッパーツールの表示レイアウトはツール内の「・・・」ボタンから変更することが可能です。

ボタンを押すとレイアウトの候補が表示されます。分割だけでなく、別ウインドウに分離させることも出来ます。

デベロッパーツールの操作
デベロッパーツールには複数のタブがあり、それぞれページの様々な情報が確認できるようになっています。

Javascriptの検証を行うときに使用する「Console」などがありますが、メインで使用するのはHTMLのソースコードを確認する「Elements」タブです。

ツール内に表示されているHTMLやCSSは編集できるようになっており、その変更内容は即時ページ上に反映されます。
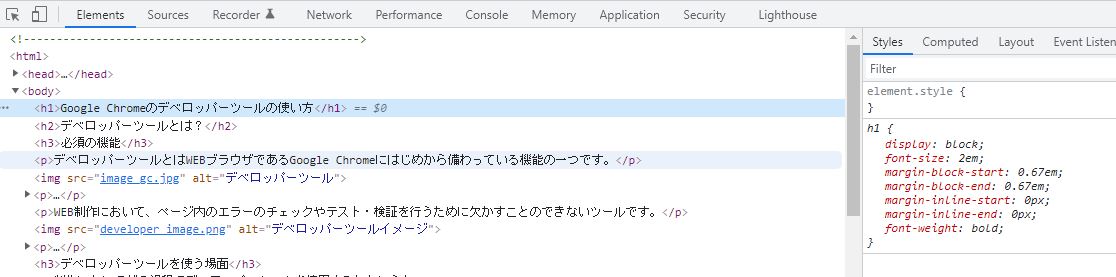
矢印カーソルでページ上の検証したいエレメントを指定する
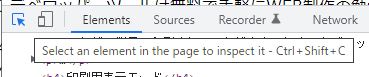
デベロッパーツール左上の矢印ボタンを押すとマウスカーソルがエレメント選択モードに変わります。

このモードのままページ内にカーソルを移すとページ上の各エレメントを選択できるようになります。

クリックして選択した箇所のソースコードがデベロッパーツール内にハイライトで表示されます。

HTMLを書き換え
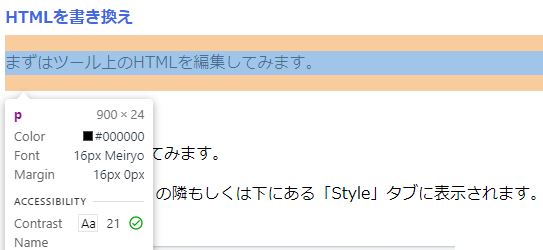
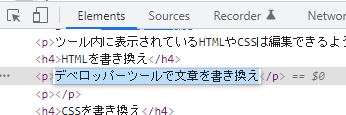
まずはツール上のHTMLを編集してみます。
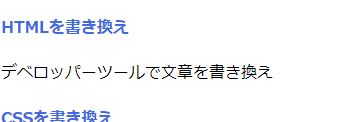
先程選択した箇所のHTMLタグ内のテキストをダブルクリックして、別のテキストを入力し直します。

ページ上の表示も書き換わりました。

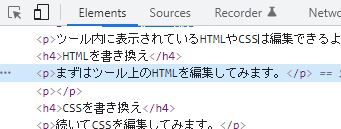
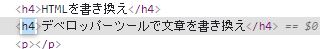
続いてタグの部分もダブルクリックし、「p」タグを上段と同じ「h4」タグに変更します。開始タグを変更すると自動で閉じタグも変更されます。

h4タグになったことで、CSSもh4タグに指定したデザインが反映されました。

CSSを書き換え
続いてCSSを編集してみます。
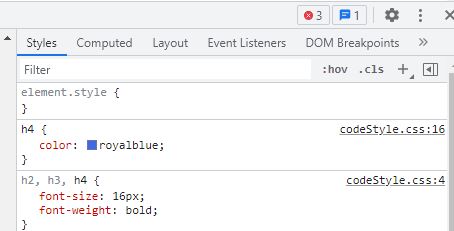
CSSは「Elements」の隣もしくは下にある「Style」タブに表示されます。(前述のツールのレイアウトの選択によって異なります。)

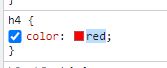
「h4」タグに指定されている色をダブルクリックして書き換えます。

ページにも反映されます。

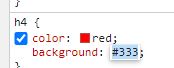
何もない箇所をクリックすると新しいプロパティを追記できます。

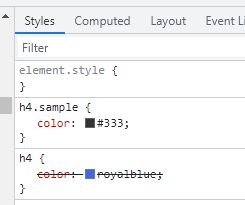
有効でないものには打消し線が付く
CSSは記述方法によって反映される優先順位があります。
下図の例では、「sample」というクラスのセレクタでもcolorを指定しているため、h4のcolorプロパティをいくら変更しても反映されないということが分かります。

このように、デベロッパーツールを使用すれば指定したはずのプロパティがなぜ反映されないのか確かめることができます。
ブラウザをリロード(再読み込み)するとリセットされる
デベロッパーツール内で行った操作は、ツール上の一時的なもので元のデータには一切影響を与えません。
元の状態に戻したい場合は、ページを再読み込みするかブラウザを閉じれば内容は消去されます。
タブレットやスマホ表示を確認
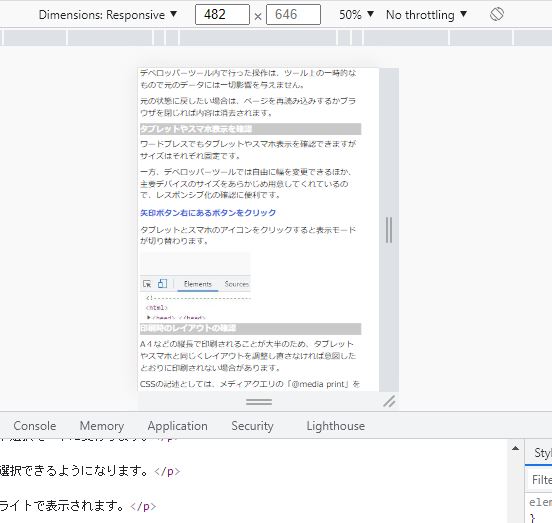
ワードプレスでもタブレットやスマホ表示を確認できますがサイズはそれぞれ固定です。
一方、デベロッパーツールでは自由に幅を変更できるほか、主要デバイスのサイズをあらかじめ用意してくれているので、レスポンシブ化の確認に便利です。
矢印ボタン右にあるボタンをクリック
タブレットとスマホのアイコンをクリックすると表示モードが切り替わります。

左右と下にあるバーをドラッグすることでページの表示サイズを変更できます。

上部にある「Dimensions:Responsive」プルダウンでは、主要デバイスのサイズでの表示に切り替えて確認できます。

印刷時のレイアウトの確認
A4などの縦長で印刷されることが大半のため、タブレットやスマホと同じくレイアウトを調整し直さなければ意図したとおりに印刷されない場合があります。
CSSの記述としては、メディアクエリの「@media print」を使えば、印刷用のCSSを指定することができますが、印刷プレビューで確認して、CSSを直して、また印刷プレビューで確認するという作業は非常に手間です。
印刷用表示モード
そのようなときには、デベロッパーツールを印刷時の状態を表示するモードに切り替えましょう。
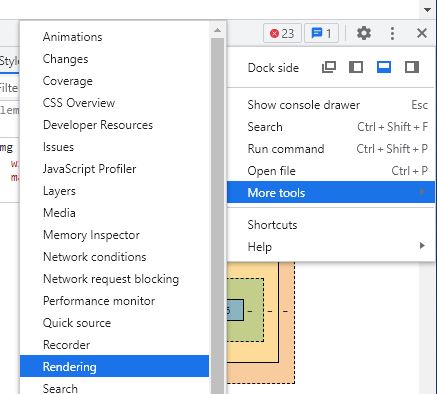
「・・・」をクリックし、「More tools」の「Rendering」を選択します。

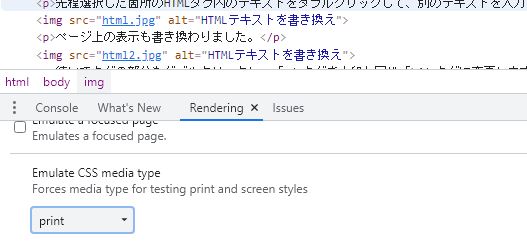
「Rendering」タブが開くので中部にある「Emulate CSS media type」を「print」に変更します。

ページの表示が印刷用CSSを反映させた状態に切り替わりました。

活用方法
WEB制作を習得するうえでデベロッパーツールはとても役に立ちます。
エラーチェック
HTMLタグの記述間違えをはじめ、記述したCSSが思い通り反映されない場合などデベロッパーツールを眺め試行錯誤して修正箇所を探し出します。
既存サイトの構造を学ぶ
自身のサイトでなくとも、デベロッパーツールを使えばサイトのソースコードを確認することができます。
優れたサイトのデザインはどのようなHTMLの構造で、どのようなCSSの記述で作られているのかが丸わかりです。
デベロッパーツールは無料で手軽にWEB制作の勉強に最適です。
まとめ
デベロッパーツールをはじめ、各ブラウザの検証ツールはWEB制作において必要不可欠です。
無料で便利な機能を使え、どんなにいじって失敗してもサイトには何の影響もありません。
デベロッパーツールを使い倒してスキルアップにつなげて下さい。


