
本記事は執筆時点(2025年04月11日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
HTMLのdialogタグを使ってモーダルダイアログを実装する方法を学んだので備忘録として残します。
少し面倒に感じていたモーダルダイアログの導入の手間を楽にしてくれるので是非試してみてください。
HTMLのdialogタグとは?
HTMLのdialogタグは、下図のようなモーダルウィンドウやダイアログボックスを作成するための要素です。

通常モーダルダイアログの実装にはJavaScriptによる本体や背景の表示非表示の切り替え処理を作る必要があるため、一から作るとなるとそれなりに手間が掛かりますが、dialog要素を利用すればわずかなコードだけで実装することが可能です。
ブラウザの対応状況
HTMLのdialogタグは、現時点でGoogle Chrome、Microsoft Edge、Safariをはじめとする主要ブラウザに対応しています。
dialogタグの使い方
基本となるコードは以下の通りです。ダイアログボックスとして表示させたい内容をdialog要素の中に記述します。
dialog要素はデフォルトで非表示になるので、わざわざCSSで見えないようにする必要はありません。
ユーザーがダイアログを表示するためのボタンはdialogタグの外側に設置しておきます。
HTML
<dialog id="myDialog">これがダイアログです。</dialog> <button class="btnOpen">開く</button>
JavaScriptでダイアログを開く処理を作る【showModal()】
JavaScriptを使って「開く」のボタンを押したらダイアログが表示されるようにします。
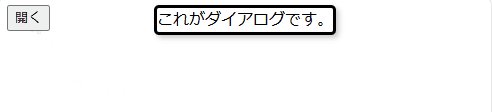
dialog要素に対して使える「showModal()」メソッドは「ダイアログを開く」と「背景を表示する」という2つの処理を行ってくれます。また、ダイアログは自動的に画面中央に配置されます。
JavaScript
var myDialog = document.getElementById("myDialog");
var btnOpen = document.querySelector(".btnOpen");
btnOpen.addEventListener("click",function(){
myDialog.showModal();
//myDialog.show();
});
4行目「開く」ボタンが押されたら、「showModal()」メソッドでダイアログと背景を表示させます。

5行目ここではコメントアウトしていますが、「show()」メソッドを使うと背景を伴わずダイアログボックスだけを開くことができます。こちらは中央配置もされません。

閉じるボタンを設置する
開いたダイアログを閉じるためのボタンをdialog要素の中に設置します。
HTML
<dialog id="myDialog">
<p>これがダイアログです。</p>
<button class="btnClose">閉じる</button>
</dialog>
<button class="btnOpen">開く</button>
JavaScriptの「close()」メソッドを使って、「閉じる」のボタンを押したらダイアログが非表示になるようにします。
JavaScript
/*省略*/
var btnClose = document.querySelector(".btnClose");
btnClose.addEventListener("click",function(){
myDialog.close();
});
「close()」メソッドはダイアログだけでなく背景も一緒に非表示にしてくれます。

これだけでモーダルダイアログに必要な動きが出来上がりました。次項ではCSSを使って見た目を整えていきます。
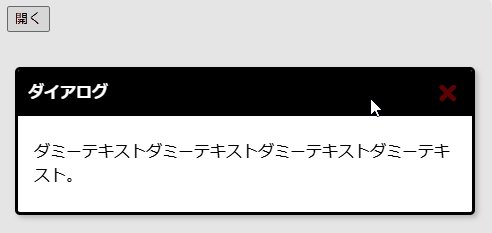
カスタマイズ例
モーダルダイアログの機能の部分は出来上がったので、あとはCSSで自由に見た目をカスタマイズしていきます。
予めボックス部分のHTMLを下記のように調整しておきます。
HTML
<dialog id="myDialog">
<header>
<span>ダイアログ</span>
<button class="btnClose"><i class="fas fa-times"></i></button>
</header>
<div class="inner">
<p>ダミーテキストダミーテキストダミーテキストダミーテキスト。</p>
</div>
</dialog>
<button class="btnOpen">開く</button>
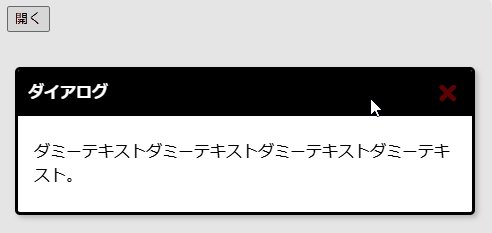
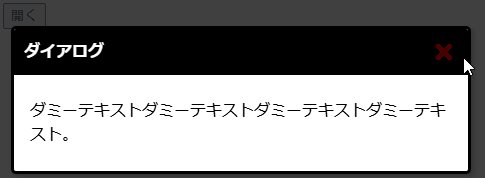
CSSでスタイルを設定していきます。
CSS
dialog{
padding:0;
border-radius:5px;
box-shadow:3px 3px 5px 0px rgba(0,0,0,.2);
}
dialog header{
display: flex;
justify-content:space-between;
align-items: center;
padding:.5em;
background-color: black;
border:solid 2px black;
color:white;
font-weight:bold;
border-top-left-radius:1px;
border-top-right-radius:1px;
}
dialog header button.btnClose{
background-color:transparent;
border:none;
color:darkred;
font-size:1.5em;
}
@media (hover:hover){
dialog header button.btnClose:hover{
cursor: pointer;
}
}
dialog .inner{
padding:.5em 1em;
border-bottom-left-radius:5px;
border-bottom-right-radius:5px;
}

モーダルの背景スタイルを設定する
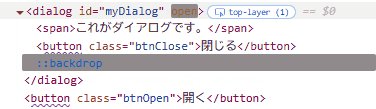
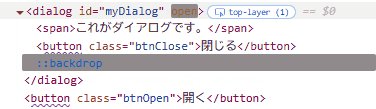
モーダルの背景はdialogの「::backdrop」という疑似要素で表示してます。デベロッパーツールで見るとダイアログが開くと同時に疑似要素である「::backdrop」が追加されていることがわかります。

カスタマイズしたい場合はこちらをセレクターにすればスタイルを変更できます。
下記は背景の色を変更する例です。
CSS
dialog::backdrop{
background-color:#101010;
opacity: .8;
}

ダイアログを開くときにアニメーションをつける
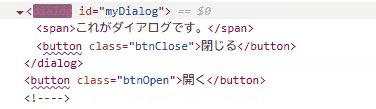
デベロッパーツールを確認するとわかりますが、ダイアログが開くときにはdialog要素に「open属性」が付与されます。

これをセレクターにすれば、animationプロパティを使ってアニメーションをつけることができます。
CSSのanimationプロパティについて詳しくはこちらのページにまとめています。
CSS
dialog[open]{
animation:openDialog 1s forwards;
}
@keyframes openDialog{
0%{
opacity: 0;
transform: scale(0);
}
100%{
opacity: 1;
transform: scale(1);
}
}
ここでは、transform:scaleを使って浮き上がるようなアニメーションをつけました。

まとめ
以上が、HTMLのdialogタグの使い方です。
ダイアログの表示・非表示を切り替えたり、中央に配置するようにしたり、連動して背景を表示するようにしたりとモーダルダイアログのためにはいくつもの処理が必要でしたが、dialogタグを使えばそういったコードを書く手間を省略することができるので非常に便利です。

