
本記事は執筆時点(2023年07月10日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
divタグとは?
divは、タグそのものとしては何の意味も持ちません。「division」の略で「分割」を意味し、主に複数の要素をひとかたまりのグループとして扱いたいときに使用するタグです。
CSSを使ってWebページのレイアウトを作り上げるためには欠かすことのできない重要なタグです。
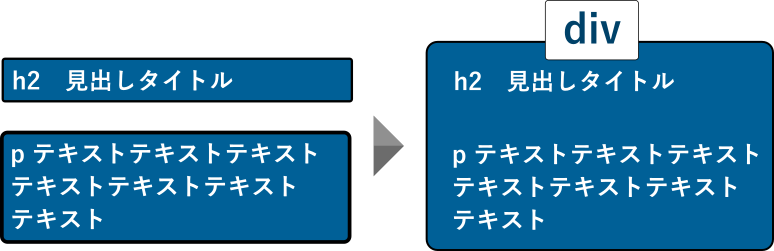
例えば見出し(h2)とテキスト(p)に背景色をつけようとしたとき、divを用いなければh2・pタグそれぞれにスタイルを指定するしかありませんが、divを使えれば次のようなに表示することができます。

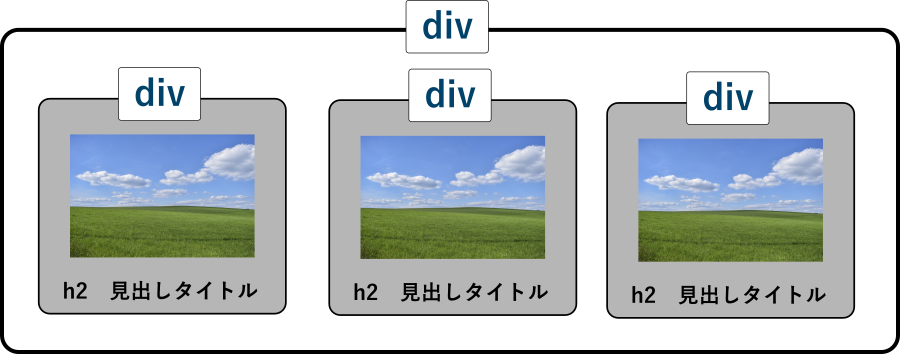
また、横並びのレイアウトを作る際にもdivを使って複数の要素をひとかたまりにしておく必要があります。

spanタグとの違い
spanも同じように意味を持たないタグですが、こちらは文中などで一部分を強調させたいときなどに使用します。

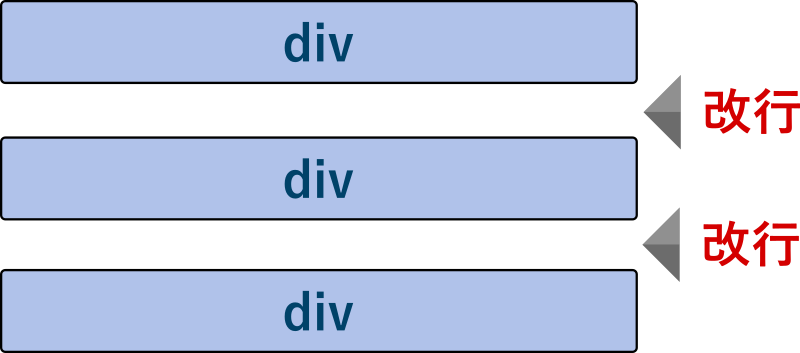
なおspanはインラインレベル要素なので前後に改行は入りませんが、divはブロックレベル要素なので前後に改行が入ります。
divタグの使い方
divは開始タグと終了タグで囲んで使用します。

ブロックレベルの要素なので自動で改行が入ります。

入れ子にすることも可能です。

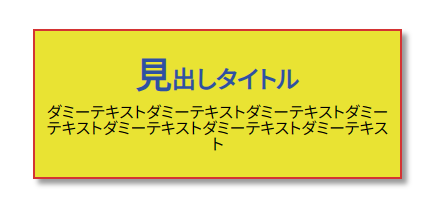
クラスやIDをセレクターにしスタイルを設定していきます。下の例では、見出しとテキストを中央揃えにし、枠線と背景色・ドロップシャドウを設定しました。
HTML
<div class="my-box">
<h2>見出しタイトル</h2>
<p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p>
</div>
CSS
.my-box{
padding:10px;
margin:50px;
text-align:center;
border:solid 2px #d43333;
background:#e9e333;
box-shadow:5px 5px 5px #999;
}
プレビュー

divを使って横並びレイアウトを作る
横並びレイアウトを作る手段はいくつか存在しますが、今回はCSSのflexを用いた方法をご紹介します。
横に並べるかたまりをdivで用意し、それらを更にdivでひとまとめにします。外側のdivのdisplayプロパティをflexにし、内側のdivにflex-basisで横幅を設定すれば完成です。
HTML
<div class="my-flex">
<div class="my-box">
<img src="image_none2.png" alt="サンプル画像">
<h2>見出しタイトル1</h2>
<p>ダミーテキストダミーテキストダミーテキストダミーテキスト</p>
</div>
<div class="my-box">
<img src="image_none2.png" alt="サンプル画像">
<h2>見出しタイトル2</h2>
<p>ダミーテキストダミーテキストダミーテキストダミーテキスト</p>
</div>
<div class="my-box">
<img src="image_none2.png" alt="サンプル画像">
<h2>見出しタイトル3</h2>
<p>ダミーテキストダミーテキストダミーテキストダミーテキスト</p>
</div>
</div><!--end my-flex-->
CSS
.my-flex{
display:flex;
flex-wrap:wrap;
}
.my-flex .my-box{
flex-basis:calc(100% / 3 - 10px);
}
プレビュー

まとめ
以上がHTMLのdivタグの使い方です。冒頭にも述べたように意味を持たないタグでありながら使用頻度の多く重要なタグです。
レイアウトを作る上で自由に活用できるdivはなくてはならない存在です。

