
本記事は執筆時点(2023年08月03日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
selectタグとは?
HTMLのselectはフォームなどにセレクトボックスを設置することができるタグです。あらかじめ用意した選択肢をプルダウンの形で表示させます。
属性値を設定することで複数選択を可能にしたり、表示する行数を変更したりできます。

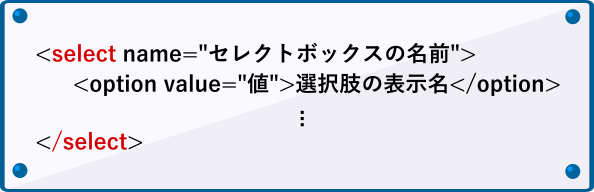
selectの使い方
selectは開始タグと終了タグからなるタグです。(終了タグを持たないinputと混同しないように注意してください)

フォームを送信してデータを受け渡すためにはname属性を設定します。
選択肢はoptionタグを用いて作成します。(必要な選択肢の分だけoptionを使って作ります。)
実際に受け渡される値はoptionのvalueに設定した値になります。
HTML
<select name="sample">
<option value="tokyo">東京都</option>
<option value="kanagawa">神奈川県</option>
<option value="saitama">埼玉県</option>
<option value="chiba">千葉県</option>
<option value="ibaraki">茨城県</option>
<option value="tochigi">栃木県</option>
<option value="gunma">群馬県</option>
</select>
プレビュー
セレクトボックスのスタイルなどは使用するブラウザやデバイスによって異なります。
表示する行数を変更する【size属性】
selectタグのsize属性を設定するとセレクトボックスに一度に表示する行数を変更できます。
省略した場合は「1」になります。「2」以上を設定するとプルダウンではなく、スクロールして選択肢を選ぶ形式になります。

HTML
<select size="3" name="sample">
<option value="tokyo">東京都</option>
<option value="kanagawa">神奈川県</option>
<option value="saitama">埼玉県</option>
<option value="chiba">千葉県</option>
<option value="ibaraki">茨城県</option>
<option value="tochigi">栃木県</option>
<option value="gunma">群馬県</option>
</select>
プレビュー
複数選択を可能にする【multiple属性】
2つ以上の選択肢を選択できるようにしたい場合はmultiple属性を設定します。
属性値は不要で、multipleとだけ追記すればOKです。
ユーザーはCtrlもしくはShiftを押しながら選択すれば複数の選択肢を選ぶことが可能です。

HTML
<select multiple name="sample">
<option value="tokyo">東京都</option>
<option value="kanagawa">神奈川県</option>
<option value="saitama">埼玉県</option>
<option value="chiba">千葉県</option>
<option value="ibaraki">茨城県</option>
<option value="tochigi">栃木県</option>
<option value="gunma">群馬県</option>
</select>
プレビュー
初期値を設定する【selected属性】
selected属性を記述した選択肢(optionタグ)は、初期値としてはじめに選択された状態になります。
HTML
<select name="sample">
<option value="tokyo">東京都</option>
<option value="kanagawa" selected>神奈川県</option>
<option value="saitama">埼玉県</option>
<option value="chiba">千葉県</option>
<option value="ibaraki">茨城県</option>
<option value="tochigi">栃木県</option>
<option value="gunma">群馬県</option>
</select>
プレビュー
無効化する【disabled属性】
disabled属性を設定すると、そのセレクトボックスを無効化することが出来ます。
グレーの状態になり、プルダウンすることも出来なくなります。

HTML
<select disabled name="sample">
<option value="tokyo">東京都</option>
<option value="kanagawa">神奈川県</option>
<option value="saitama">埼玉県</option>
<option value="chiba">千葉県</option>
<option value="ibaraki">茨城県</option>
<option value="tochigi">栃木県</option>
<option value="gunma">群馬県</option>
</select>
プレビュー
まとめ
以上がHTMLのselectの使い方です。
問い合わせフォームなどを作成するときに欠かせないパーツですので属性による設定の方法をしっかり理解しておきましょう。

