
本記事は執筆時点(2023年07月10日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
textareaタグとは?
HTMLのtextareaはフォームなどに改行可能な入力ボックスを作成することができるタグです。
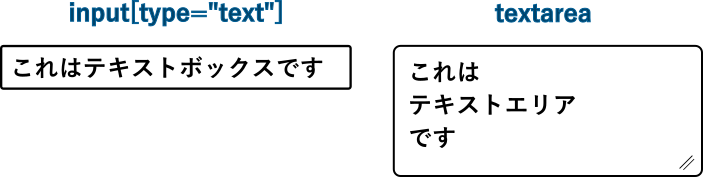
input[type="text"]によるテキストボックスと異なり複数行に渡る大きな入力欄となるため、お問い合わせ内容や備考欄など長文を入力してもらう際に使用されます。

textareaの使い方
textareaは開始タグと終了タグからなるタグです。(終了タグを持たないinputと混同しないように注意してください)

フォームで使用する場合は、name属性の設定が必要です。

その他にも属性値を設定することで幅や行数などを変更することが可能です。
初期値を表示する
textareaの開始タグと終了タグの間に記述したテキストは初期値として入力欄に表示されます。
初期値はユーザーが削除して書き換えることが可能な値です。
HTML
<textarea>これが初期値です</textarea>
プレビュー
プレースホルダーを表示する
ユーザーに入力して欲しい内容などの説明文を表示したいときはplaceholder属性を使用します。
プレースホルダーは空欄のときのみ表示されます。
HTML
<textarea placeholder="ここに入力してください"></textarea>
プレビュー
幅を指定する【cols】
テキストエリアの幅はcols属性で変更することが出来ます。半角1文字を1として何文字分の幅にするか設定します。
HTML
<textarea cols="50"></textarea>
プレビュー
行数(高さ)を指定する【rows】
テキストエリアの行数(高さ)はrows属性で変更することが出来ます。行数を上回って入力された場合はスクロールバーが表示されます。
HTML
<textarea rows="5"> 1 2 3 4 5 6 </textarea>
プレビュー
入力(変更)禁止する【readonly】
テキストエリアの入力内容を変更できないようにしたい時はreadonly属性を記述します。
値は省略することができます。ユーザーに初期値を変更して欲しくない時などに使用します。
HTML
<textarea readonly>この値は変更できません。</textarea>
プレビュー
使用停止にする【disabled】
テキストエリア自体を無効状態にしたいときはdisabled属性を設定します。
デフォルトのCSSによって色が変わりユーザーが操作出来なくなります。
HTML
<textarea></textarea>
プレビュー
readonlyとdisabledの違いは、submit時に値が送信されるかどうかです。readonlyは書き換えは出来ませんがあらかじめ設定した値(初期値)は送信されます。一方disabledの場合は値の送信も行われないので使い分けが必要です。
必須にする【required】
空欄のままでは送信できないようにしたい場合はrequired属性を記述します。こちらも値を省略して記述できます。
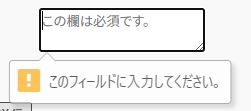
ユーザーが空欄のまま送信ボタンを押すとメッセージが表示されます。
HTML
<textarea required></textarea>
プレビュー

入力文字数の上限(下限)を設定する【maxlength / minlength】
入力できる文字数を制限したい場合はmaxlength(minlength)属性を記述します。
上限設定を省略した場合はユーザーは無限に入力することが可能になります。下記の例は8文字以上100文字以下で入力可能にする設定です。
HTML
<textarea minlength="8" maxlength="100"></textarea>
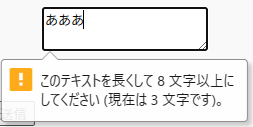
プレビュー

まとめ
以上がHTMLのtextareaの使い方です。
問い合わせフォームなどを作成するときに欠かせないパーツですので属性による設定の方法をしっかり理解しておきましょう。

