
本記事は執筆時点(2024年10月02日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
JSでラジオボタンの値を取得・操作する
JavaScriptによるラジオボタンの操作(値の取得やチェックの切り替え)の方法を備忘録として残しておきます。
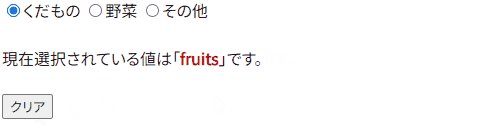
JSでラジオボタンを操作できれば、下図のようにチェックされたラジオボタンの値をリアルタイムで取得するといった処理を作ることができます。

HTMLのラジオボタンについては、こちらのページにまとめています。
選択中のラジオボタンの値を取得する
まずは、現在選択状態にある(チェックされている)ラジオボタンの値を取得してみます。
ラジオボタンのHTMLは以下の通りです。
初期値として「野菜」にチェックが入った状態にしています。
HTML
<label><input type="radio" name="category" value="fruits">くだもの</label> <label><input type="radio" name="category" value="vegetable" checked>野菜</label> <label><input type="radio" name="category" value="other">その他</label>

JavaScript側のポイントはセレクターに疑似クラス「:checked」を使うという点です。
ラジオボタンにチェックが付くのはひとつだけなので、こうすることで選択状態にあるラジオボタンだけを特定することができます。
あとは「value」プロパティを使って値を取得すれば完了です。
JavaScript
var checked = document.querySelector("input[name='category']:checked").value;
console.log(checked);//結果は「vegetable」
ラジオボタンが切り替わるたびに値を取得する
続いては、冒頭の例のようにchangeイベントを使ってユーザーがラジオボタンのチェックを切り替えるたびに、選択状態にあるラジオボタンの値を取得してみます。
(HTMLは先ほどと同じなので割愛します。)
JavaScript
var radio = document.querySelectorAll("input[name='category']");
radio.forEach(function(r){
r.addEventListener("change",function(){
var checked = document.querySelector("input[name='category']:checked").value;
console.log(checked);
});
});//end forEach
1行目querySelectorAllを使って対象のラジオボタン(name属性が「category」のもの)を全て取得します。
2行目3行目forEachを使ってループを作り、ラジオボタンひとつひとつに対してchangeイベントを設定していきます。
4行目changeイベント内に、選択中のラジオボタンの値を取得する処理を記述します。これにより、ラジオボタンのチェックが変更されるたびに、その時選択状態のラジオボタンの値が取得できます。
ラジオボタンの選択を切り替える
最後は、JavaScriptでラジオボタンの選択状態を動的に変更する方法です。
例として、クリアボタンが押されたら一番左のラジオボタンにチェックが切り替わるようにします。

先ほどのHTMLにクリアボタンを追加します。onclick属性を使ってボタンがクリックされたらJSの関数が呼び出されるようにします。
HTML
<button type="button" onclick="radioClear()">クリア</button>
JavaScriptにラジオボタンにチェックを入れる処理を記述します。
選択状態にしたいラジオボタン(ここではfruits)をセレクターにし、「checked」プロパティを「true」にすると選択状態に切り替わります。
JavaScript
function radioClear(){
var radio = document.querySelector("input[value='fruits']");
radio.checked = true;
}
まとめ
以上が、JavaScriptでラジオボタンの値(value)を取得する方法です。
JSによるラジオボタンの操作はフォームだけでなく、ユーザーの操作に応じて表示の切り替えるといった動的な処理の作成などにも応用できます。
