
本記事は執筆時点(2021年09月03日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
ナビゲーションメニューとは?
ナビゲーションメニューとは、WEBサイトにおいてお問い合わせなど主要ページへのリンクをまとめたメニューのことを指します。一般的にサイト内のヘッダー部分やフッター部分などユーザーの目に留まりやすい所に設置することで、サイト内を回遊してもらいやすくします。このページでは、ワードプレスに標準的に備わっている機能を使ってナビゲーションメニューを作成する方法をご説明します。
サイト内でメニューを設置することができる場所(メニューの位置)は使用しているテーマによって異なります。なお今回はワードプレスのバージョンは5.8、テーマはデフォルトの「TwentyTwentyOne」を使用しています。
サイトに新しくメニューを設置する
ワードプレスでは、メニューに加えたいページを選び、サイト内でメニューを表示させたい場所を指定することで簡単に設置することができます。
メニューに追加するためのページをあらかじめ複数作成しておいてください。(固定ページもしくは投稿ページで新規作成してください。)
新規メニューを作成する
ダッシュボードの左側から「外観」の「メニュー」をクリックします。

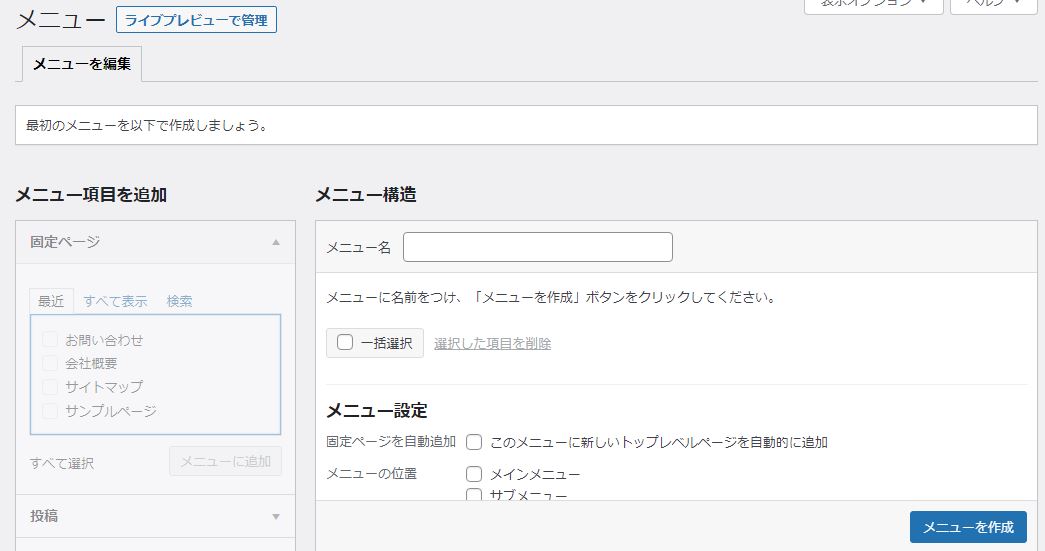
左に作成済のページが並んでいるので選んで追加するのですが、最初の状態ではページを選択できません。まずはメニュー名を決めて新規メニュー作成します。

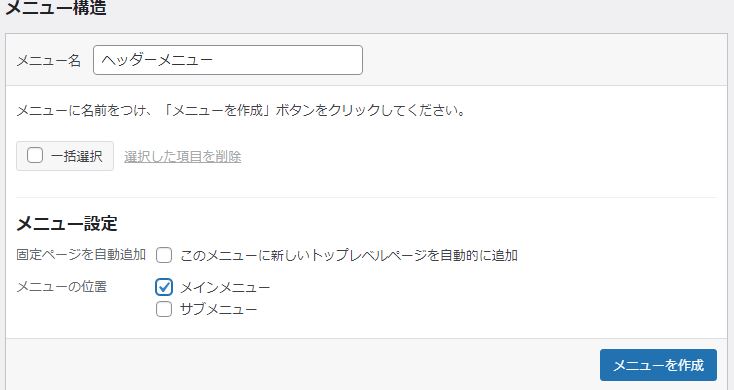
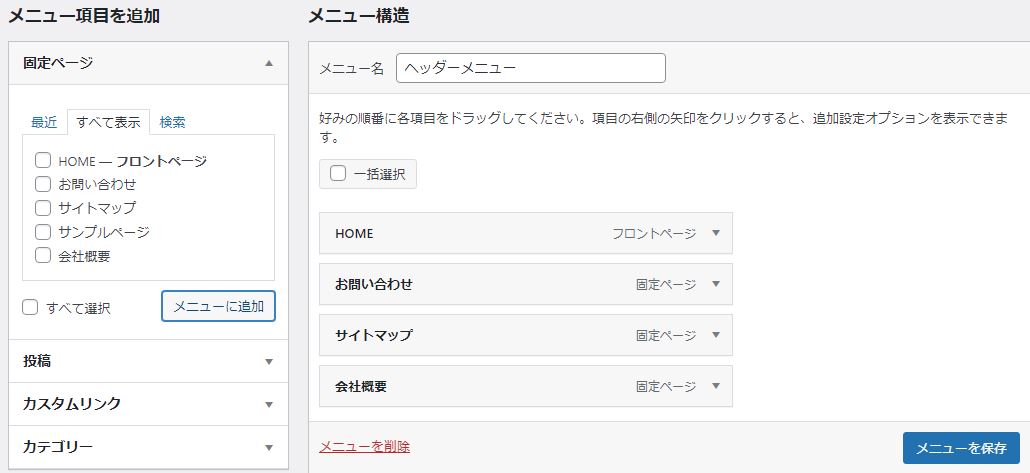
メニュー構造の部分のメニュー名のところに表示位置などわかりやすいものをつけます。ここでは「ヘッダーメニュー」とします。
その下にあるメニュー位置は、その名の通りサイト内でメニューを設置する場所です。TwentyTwentyOneにおいては「メインメニュー」を選択するとヘッダー部分に設置されます。

メニュー項目を追加する
左側のページリストから追加させたいページにチェックを入れて「メニューに追加」をクリックします。

固定ページや投稿ページなどワードプレスで作成した以外のページや外部サイトへのリンクをメニューに追加したい場合は、「カスタムリンク」を使用します。「URL」にリンク先のURL、「リンク文字列」にメニュー上で表示させる項目名を入力し「メニューに追加」をクリックすれば追加できます。

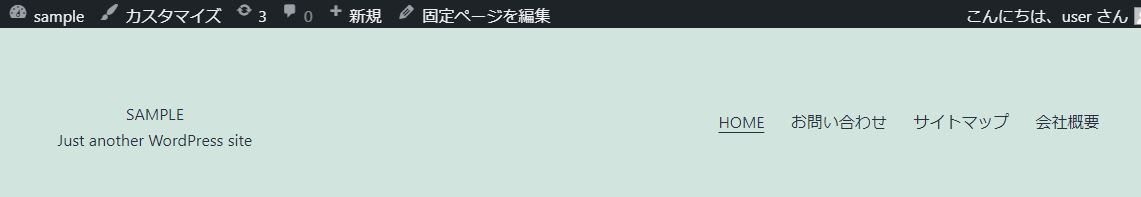
最後に右下の「メニューを保存」をクリックして完了です。サイトを確認するとヘッダー部分にメニューを表示することができました。
「固定ページを自動追加」にチェックを入れておくと、固定ページを新規作成するたびに自動でメニュー項目にも追加されるようになります。楽なようですが、メニューに追加させたくないページまで勝手に加えられてしまうので注意が必要です。

メニューの設置場所はテーマによって異なります。
今回使用しているテーマ「Twenty Twenty One」では、「メインメニュー(ヘッダー部分)」と「フッターメニュー」の2カ所が選択できるようになっていますが、テーマによっては1カ所だけであったり、もっと多くの場所に設置できるようになっていたりします。
メニューはWEBサイトにおいて重要な機能ですのでテーマを選ぶ際には、メニューの設置箇所がどのように設けられているか確認しておきましょう。
なお後述するテーマファイルの編集を行えば、任意の位置にメニューを追加することも可能です。
作成したメニューを編集する
任意の順番に並べ替える
メニュー構造内では、各ページをドラッグアンドドロップすることで表示する順番を並び替えることが可能です。

メニューの表示に階層を持たせることも簡単
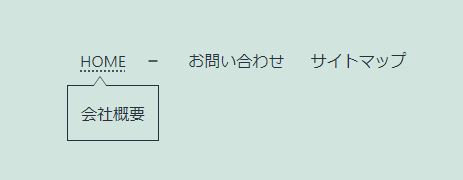
ドラッグアンドドロップする際に下図のように少し右にずらして並べると、上のメニューの副項目にすることができメニューに階層を持たせることができます。

階層を持たせると、マウスオーバーした時にプルダウンで表示させることができます。(テーマによっては表示の仕方が異なったり、対応していない場合があります。)

表示名を変えたり、メニューからページを削除する
追加した各ページの右にある「▼」をクリックすると、「ナビゲーションラベル」や「削除」といった項目が表示されます。
「ナビゲーションラベル」は実際のページタイトルと異なる名前でメニューに表示させたい場合に入力します。メニュー内の表示においてはスペースが限られており、長いページタイトルでは収まりきらない場合などに重宝します。
追加したページをメニューから削除したい場合は「削除」をクリックします。

各ページ自体を削除してもメニュー内からは削除されません。メニュー編集画面にエラーメッセージが表示されますので、上記の手順で不要なページを削除して下さい。
表示場所によってことなるメニューを表示させる
見栄えや利便性を考え、設置場所ごとにメニューの項目を変えたい場合があります。そういった場合は、別のメニューを新規作成しましょう。
「新しいメニューを作成しましょう」をクリックする
新たなメニューを追加作成する場合は、メニュー編集画面の真ん中あたりにある「新しいメニューを作成しましょう」の文字をクリックします。

後はメニューの名前を付けて、先程までと同様の手順で項目を追加していきます。今回のメニュー位置は「フッターメニュー」を選択しました。
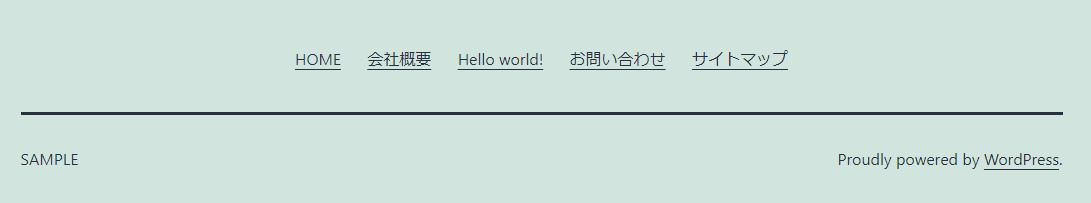
実際にサイトを確認すると、ヘッダー部分とフッター部分とで異なるメニューを表示させることができました。


メニューの位置をカスタマイズする
各テーマが用意してあるメニューの設置位置以外の場所にメニューを表示させるには、テーマファイルの編集が必要です。
テーマファイルを編集してカスタマイズを行う場合は子テーマを作成し有効化させるようにしないと、テーマのバージョンアップの際に編集内容が上書きされてしまうので注意して下さい。またテーマファイルの編集は、サイトに重大なエラーを引き起こす可能性があります。必ずバックアップを取り、あくまでも自己責任でお願い致します。

ワードプレスでの子テーマの作り方
テーマをカスタマイズする際には元のテーマ(親テーマ)の中身を受け継いだカスタマイズ用のテーマ(子テーマ)を作成して、その子テーマに対してカスタマイズを進めていきます。万が一のエラーの時でも復旧しやすく、親テーマが更新されても子テーマで行ったカスタマイズは上書きされることなく引き継がれます。 ...【もっと読む】
メニュー位置の追加までの大まかな流れは、「新しいメニュー位置を認識させる」から「表示場所にコードを追記」するという手順です。
functions.phpにコード追記する
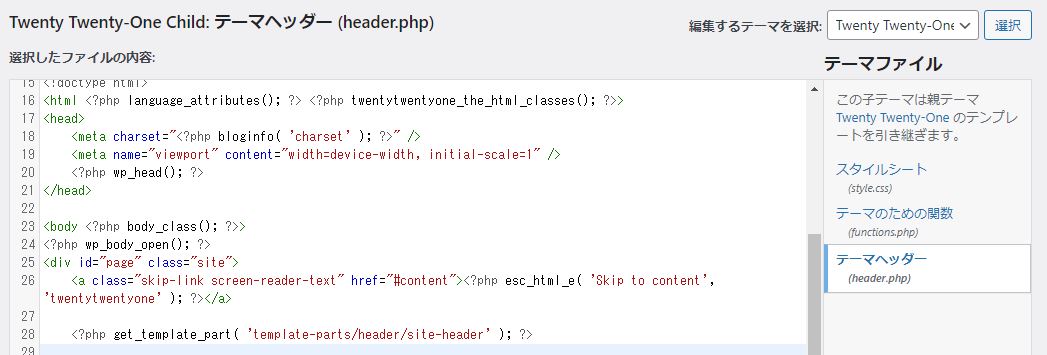
新たにヘッダーの下にもメニューを設置できるようにします。今回はデフォルトテーマ「TwentyTwentyOne」の子テーマを使用してカスタマイズを行っていきます。「外観」にある「テーマエディター」を開き、右側のファイル一覧から「functions.php」を選択して下さい。

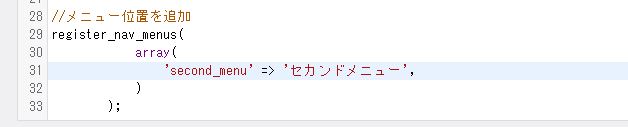
functions.php内に以下ようにコードを追記し、「ファイルの更新」をクリックします。

先程のメニュー編集画面に戻ってみると、メニュー位置のところに新しく「セカンドメニュー」が追加されました。

この時点では新しくメニュー位置を用意しただけなのでサイトには表示されません。この後実際に表示させたい場所にコードを追記していきます。
メニューを表示させたいに場所のファイルにコードを追記する
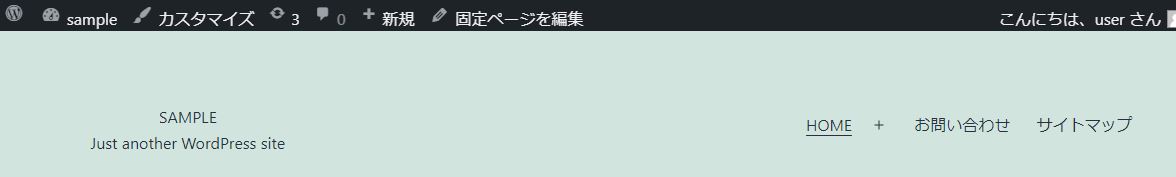
今回はデフォルトテーマにおけるメインメニューの下の部分にもひとつメニューを表示させてみます。先程のテーマエディターで今度は「header.php」を開きます。

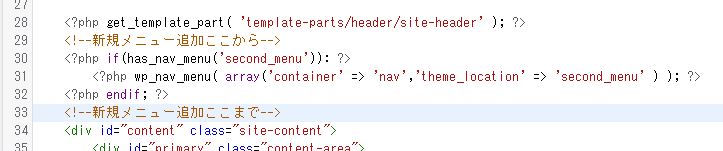
header.php内に以下ようにコードを追記し、「ファイルの更新」をクリックします。

追加したコードの役割
PHP
<?php if(has_nav_menu('second_menu')): ?>
上記は条件分岐の開始を意味します。
PHP
<?php wp_nav_menu(array('container'=>'nav','theme_location'=>'second_menu')); ?>
上記は有効化させたメニューを表示させます。
「wp_nav_menu」はワードプレスのメニュー機能を使って表示させるコードです。theme_locationの部分でfunctions.phpと連動させています。
PHP
<?php endif;?>
上記は条件分岐の終了を意味します。
メニュー設定で表示させたいメニューを登録する
今回はわかりやすいよう新規メニューを作成して、実際に任意の位置にメニューが表示できるかを確認します。
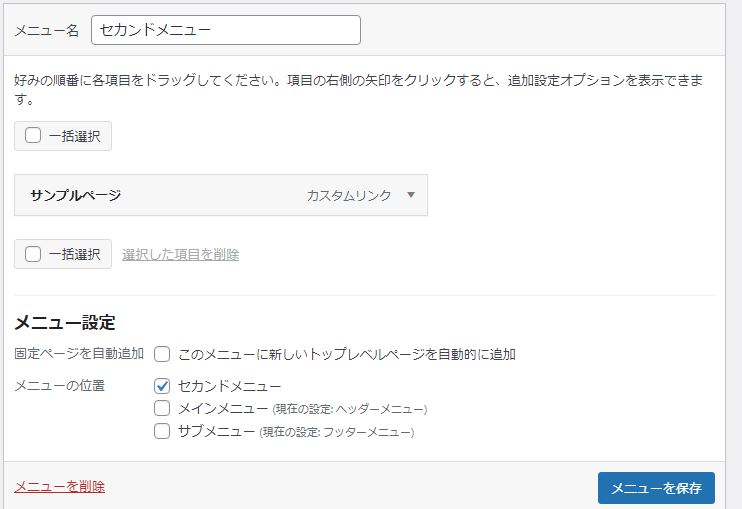
メニュー名「セカンドメニュー」で新規メニューを作成し、メニュー項目に「サンプルページ」という表示名のカスタムリンクを登録しました。
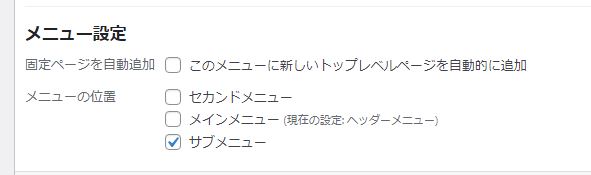
「メニューの位置」の項目で、今回新しく用意した「セカンドメニュー」を選択し、「メニューの保存」を行います。

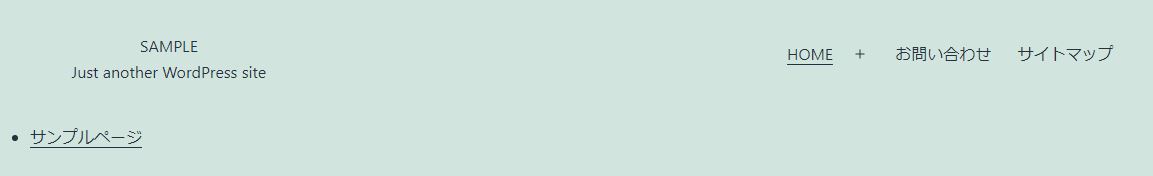
サイトを表示させて実際に任意の位置にメニューが表示できるかを確認します。

ワードプレスのナビゲーションメニューに説明文を表示させたい場合はこちら

ワードプレスのナビゲーションメニューに説明文を表示する方法【画像付きで解説】
ワードプレスに備わっているメニューの説明文の機能を利用すれば、ホームページでよく目にするメニュー項目の下に、英語表記を表示させるというデザインが簡単に実現できます。ナビゲーションメニュー画面の右上の「表示オプション」から説明文の入力欄を表示させることが出来ます...【もっと読む】
まとめ
ワードプレスであれば直感的な操作でメニューを作ることができ、固定ページ側でページタイトルやスラッグに変更があっても自動でメニューに反映してくれるのでとても簡単です。
