
本記事は執筆時点(2022年01月21日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
ページ内で背景だけが印刷されない原因
ページを印刷したときに、背景色や背景画像が印刷されない場合があります。
実はブラウザの印刷設定には、「背景のグラフィック」を印刷するか選択する項目が存在し、これが無効化されているとbackgroundプロパティのスタイルが印刷されなくなってしまいます。
背景とは、CSSのbackgroundプロパティに指定したスタイルを指します。
imgタグではなく、backgroundプロパティを利用して画像を表示している部分も該当します。
例えば以下のように制作したページがあるとします。
CSS
.sample .header{
background:#999;
border:solid 3px #666;
padding:10px;
margin:30px 0;
color:#00f;
font-weight:bold;
}
.sample .footer{
background:#c9c9c9;
border:solid 3px #b9b9b9;
padding:10px;
margin:30px 0;
color:#f00;
font-weight:bold;
}
.sample th,.sample td{
width:50%;
height:100px;
padding:10px;
vertical-align:middle;
}
.sample th{
background:url(forest.jpg)center no-repeat;
}
HTML
<div class="sample"> <div class="header">サイトタイトル</div> <table><tr> <th>テスト</th><td>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</td> </tr></table> <div class="footer">フッター</div> </div><!--end sample-->
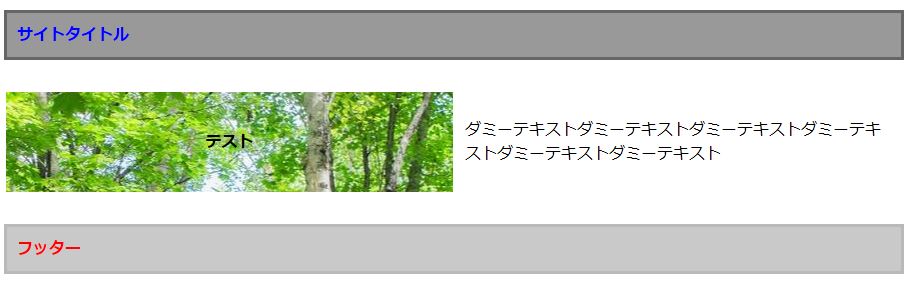
ブラウザでは下図のように表示されているのに、

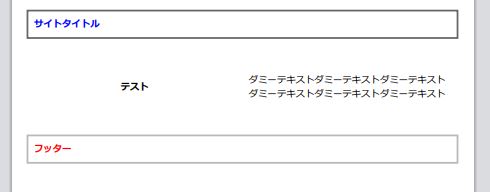
印刷してみると下図のように印刷されてしまう場合があります。

ブラウザの印刷設定を確認する
backgroundプロパティまで印刷するには、ブラウザの印刷設定を変更します。
Google Chromeの場合
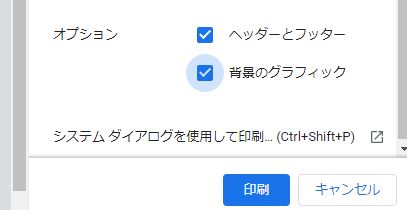
印刷プレビューの画面から、「詳細設定」の中にある「背景のグラフィック」にチェックを入れます。

Microsoft Edgeの場合
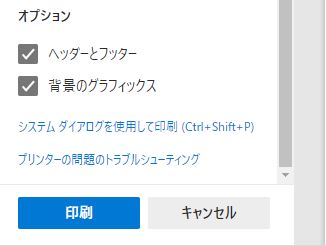
印刷プレビューの画面から、「その他の設定」の中にある「背景のグラフィックス」にチェックを入れます。

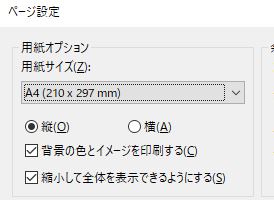
Internet Explorerの場合
印刷プレビューの画面から上部の設定ボタンをクリックし、開いた「ページ設定」ウインドウの「用紙オプション」にある「背景の色とイメージを印刷する」にチェックを入れます。

CSSで制御する方法
自身で印刷する際は前述の内容を理解していれば問題ありませんが、サイトを訪れ、印刷しようとしたユーザーが皆理解している訳ではありません。
せっかく制作したサイトが不完全に印刷されてしまうだけでなく、サイト側に問題があるから印刷できないのだと考えるユーザーもいるかもしれません。
CSSには印刷時に必ず背景まで印刷されるように強制するプロパティが存在します。
前述のような問題を未然に防ぐためにもCSSであらかじめ指定しておきましょう。
-webkit-print-color-adjustプロパティ
CSS
@media print{
*{
-webkit-print-color-adjust: exact;
}
}
記述の説明
印刷するときだけ必要になりますので、メディアクエリ(@media print)の中に記述しています。
セレクタ「*」は全ての要素を指します。このように指定することで、backgroundとセットで何度も記述する必要はなくなります。
なお、 -webkit-print-color-adjustは、Google ChromeとMicrosoft Edge限定で使用できるプロパティです。

CSSのベンダープレフィックスとは?【初心者にもわかりやすく解説】
ベンダープレフィックスをプロパティの接頭辞として付与して記述することで、各ブラウザのベンダー(開発元)が開発した拡張機能のCSSを先行実装できるようになります。べンダープレフィックスにはブラウザごとの接頭辞が存在します。使用する時はプロパティ名の前にハイフォンをつけて記述します。 ...【もっと読む】
残念ながらInternet Explorerでは、非対応となっていますので、前述のようにブラウザの印刷設定で背景も印刷するようにチェックを入れる必要があります。
まとめ
サイト制作においては印刷した際の状態の確認は見落としがちです。簡単に対応できますので、あらかじめ記述しておいた方が良いかもしれません。

