
本記事は執筆時点(2022年01月15日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
サブディレクトリとは?
以下のように、おおもとのドメイン「https://sample.com」に対して末尾に付与された部分をサブディレクトリと呼びます。
https://sample.com/blog
カテゴリー分けなどはサブディレクトリで展開されることが多いです。
ワードプレスはサブディレクトリにもインストール可能
ワードプレスで管理しているサイト内にさらにワードプレスをインストールして、別のサイトとして管理するというものです。

サブディレクトリとサブドメインの違い
同一ドメインで異なるサイトを運用する方法として、もう一つ「サブドメイン」というものがあります。
こちらはサブディレクトリとは反対にドメインの先頭にドットで区切って文字が付与されます。
https://blog.sample.com
元のドメインから分離した別の新しいドメインを作成し、別のサイトとして管理します。

企業サイトにおいては、事業ごとにサブドメインで運用していることが多く見受けられます。
例えばヤフーでは、メインが「yahoo.co.jp」、ショッピングサイトは「shopping.yahoo.co.jp」、ニュースは「news.yahoo.co.jp」などのようにサブドメインを使用して管理しています。
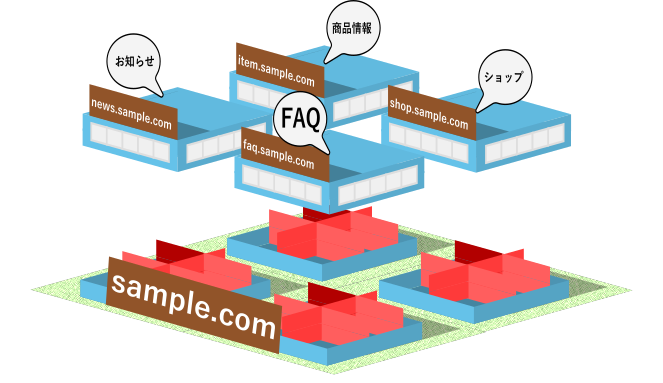
 |
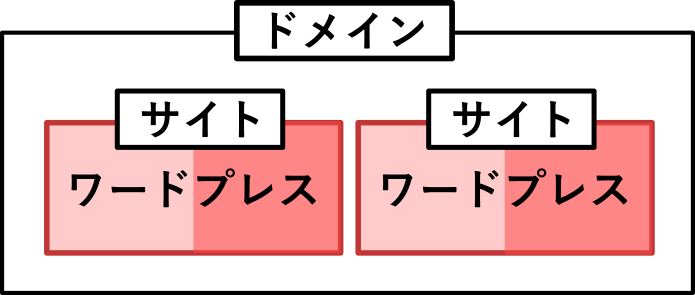
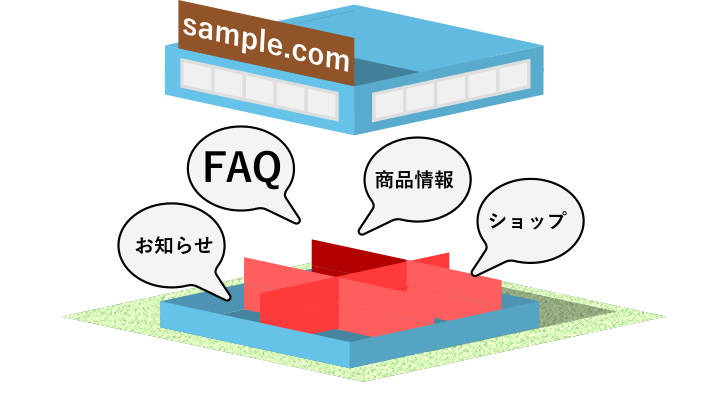
通常のドメイン通常のドメインのみの場合、ワンフロアをカテゴリーによりパーテーションで分けて管理しているイメージ |
|---|---|
 |
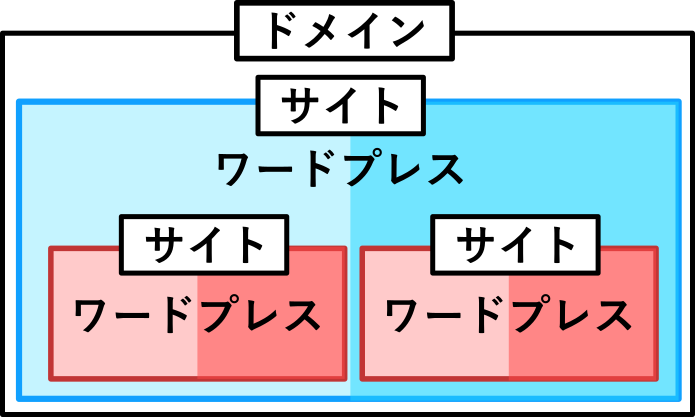
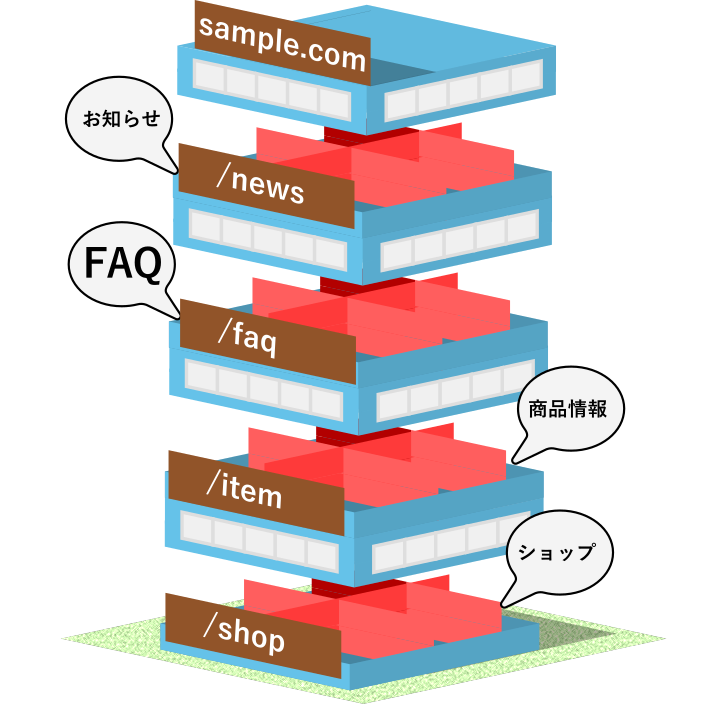
サブディレクトリサブディレクトリは、一つのビルの中で階ごとにそれぞれ分けて管理するイメージ。 |
 |
サブドメインサブドメインは敷地内に複数のビルを建ててそれぞれ個別に管理するイメージ。 検索エンジンからは別のサイトにみなされる。 お使いのレンタルサーバー等によって異なるかもしれませんが、サブドメインの場合は新しいドメインとして登録して利用する形になります。 レンタルサーバーによって異なると思いますが、設定できるサブドメインの数には上限を設けていることもあります。 |
※上記はあくまでも筆者の解釈によるイメージです。人によって解釈が異なりますので、参考程度に。 | |
サブディレクトリやサブドメインを利用するメリット
SEO対策として利用する
SEOにおいては、サイトの専門性の高さや一貫性が重要視されるとされています。
せっかく多様な情報を掲載しているサイトでも、ひとつのドメインで運用していると、検索エンジンからは専門性に欠けるとみなされ順位を上げてもらいにくくなってしまいます。
そのためサイトの軸となるテーマから乖離したコンテンツを掲載する際に、サブディレクトリやサブドメインが利用されます。
検索エンジンからは別のサイトとして認識される一方で、ドメイン自体の評価はある程度引き継がれます。
なおSEO対策上ではサブドメインとサブディレクトリどちらが優位というものはなく、管理運用しやすい方を使用すれば良いとされています。
ひとつのドメインで複数のサイトを運用することができる
前述のようにSEO対策のために専門性を高めることが必要だからと言ってそのたびにドメインを取得していては費用がかさんでしまいます。
また、リンクで紐づけていた際には、利用者目線で見ればドメインが異なると関係のないサイトに移動してしまったと混乱させかねません。
管理がしやすい
ページ数が増えサイトの規模が大きくなると管理も大変です。
テーマごとに分けておくことで管理もしやすくなり、アクセス解析なども行いやすくなります。
サイトのデザインや機能を変えられる
サブドメイン・サブディレクトリのサイトは、元のサイトとは別のワードプレスとして独立していますので、異なるテーマやプラグインを使用して新しく構築することが可能です。
ショッピングサイトなど元のサイトとは異なるデザインや機能を持たせたサイトを作りたい場合にはサブドメイン・サブディレクトリの利用をお勧めします。
サブディレクトリにワードプレスを設置する手順
ここからは実際にサブディレクトリにワードプレスを設置する流れを説明します。
おおまかには通常のワードプレスのインストール手順と同様です。
サブドメインは各レンタルサーバーの説明に従ってサブドメインを作成した後は通常と同じ手順でワードプレスをインストールするだけなので今回は割愛します。
ワードプレスのディレクトリの中に新しいワードプレスをインストールするというイメージです。
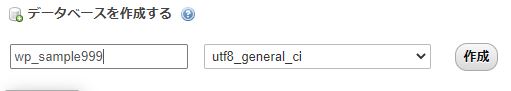
データベースを用意する
ワードプレスをインストールするためにはデータベースが必要です。レンタルサーバーごとの手順にしたがって、新しいデータベースを一つ作成しておきます。

ワードプレスフォルダをアップロード
ワードプレスをダウンロードします。
WORDPRESS.ORGダウンロードページへ
ダウンロードしたものはZIPファイルなので解凍しておきます。

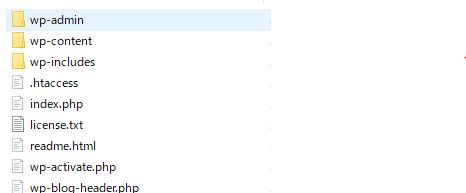
FTPソフトを利用して、既存のサイトのワードプレスフォルダを開きます。

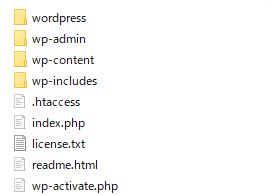
先ほど解凍した新しいワードプレスフォルダをドラッグアンドドロップでアップロードします。

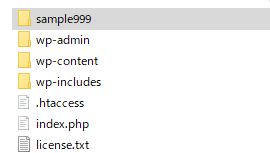
アップロードしたワードプレスフォルダの名前を変更します。

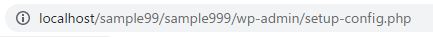
ブラウザのアドレスバーに今変更したフォルダ名を打ち込んでアクセスします。

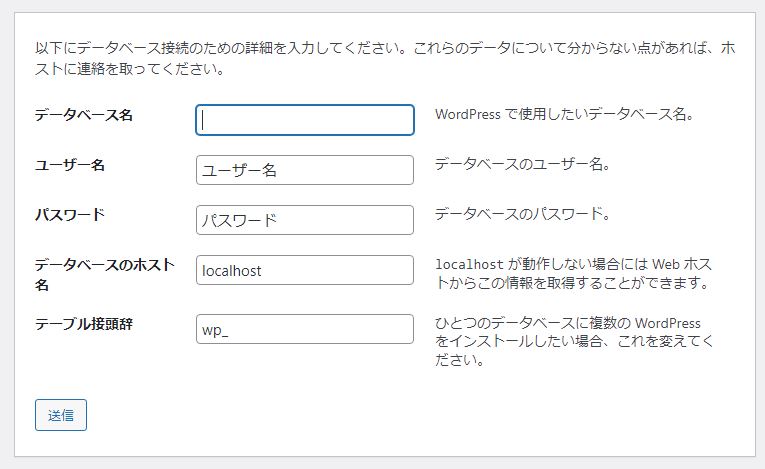
ワードプレスのインストール画面が表示されるので指示に従って設定を進めていきます。

ここでは、先ほど作成した新しいデータベース名を入力します。

以上でサブディレクトリへのワードプレスの設置が完了しました。

まとめ
サブドメインやサブディレクトリを使用すれば一つのドメインを取得するだけで複数のサイトを管理運用することが可能です。異なる分野のサイトを作る際にはSEO対策の観点からも分けて運用することがおすすめです。

