
本記事は執筆時点(2022年01月15日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
SNSシェアボタンとは?
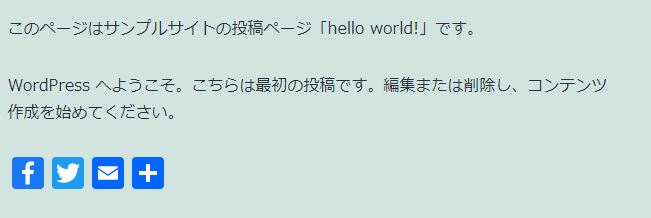
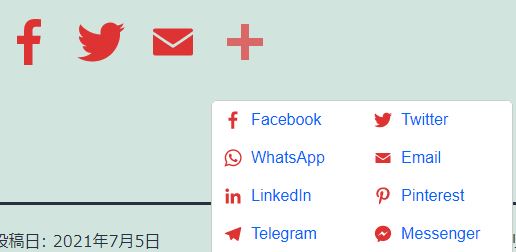
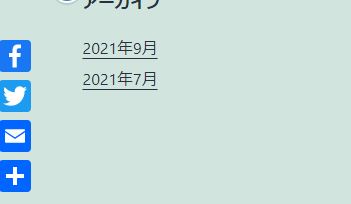
さまざまなサイトで見かける下図のようなボタンを指します。

これらをクリックするとユーザーのSNSが開き、スムーズにサイトやページをシェアしてもらうことができます。
ここで説明するSNSボタンは、サイト側が保有するSNSアカウントページを開くリンクではありません。
シェアボタンを設置するメリット
ボタンがあることでユーザーの目に入り自然とシェアを意識してもらいやすくなります。
また、ボタンをサイトのリンク情報をそのままシェアできるので、ユーザーに気軽にシェアしてもらうことが可能です。
ワードプレスのサイトに設置するには?
サイト内にSNSシェアボタンを設置するにはHTMLでコードを記述する必要があります。
しかし、ワードプレスであればプラグインを利用して簡単に設置することができます。
AddToAny Share Buttonsの使い方
SNSシェアボタン設置できるプラグインは数多くありますが、ここではその中でも代表的なプラグインである「AddToAny Share Buttons」の使い方を説明します。
プラグインの使用は、サイトに予期せぬエラーを引き起こす場合があります。あくまでも自己責任で事前にバックアップを取ったうえでご使用ください。
インストールして有効化
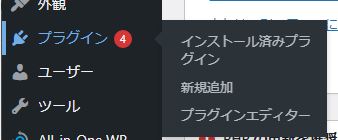
ワードプレス管理画面左側のメニューから、「プラグイン」の「新規追加」をクリックして開きます。

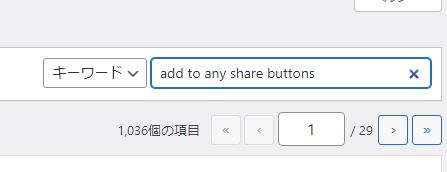
検索ボックスに「AddToAny Share Buttons」と入力して検索します。

「AddToAny Share Buttons」をインストールして有効化して下さい。

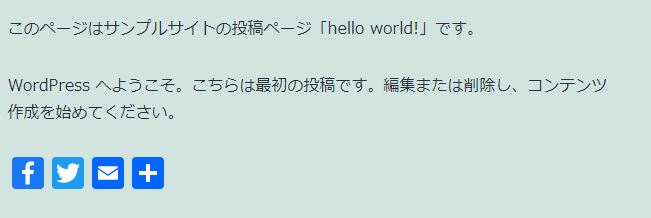
プラグインを有効化するだけでページ内にSNSシェアボタンが表示されます。

プラグインの設定
表示自体はプラグインを有効化するだけでできましたが、SNSの種類やボタンのサイズなど細かい調整はプラグイン設定画面で行います。
プラグインを有効化すると、管理画面左側のメニュー「設定」の中に「AddToAny」という項目が追加されるのでクリックします。

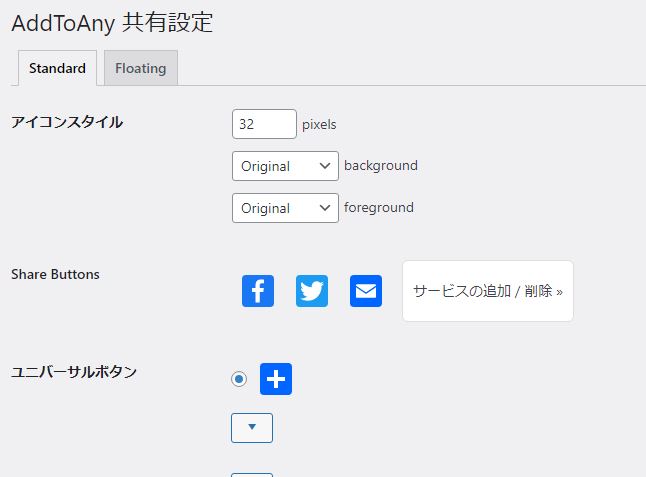
次のようなプラグイン設定画面が開きます。

Standardタブ
「Standard」タブでは、設置したいSNSサービスを選択し、サイズなどを変更することができます。
各項目で変更したら、画面下にある「変更を保存」を押して完了です。
サイズと色を変更する
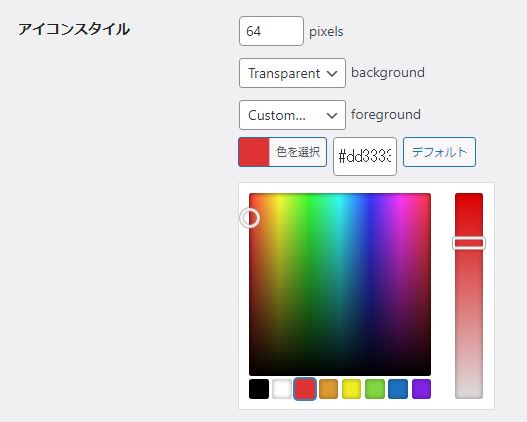
アイコンスタイルという項目では、ボタンのサイズをピクセル単位で変更できます。
backgroundではボタンの背景色、foregroundではSNSのロゴ部分の色を変更できます。

「Transparent」を選択すると背景無しになります。

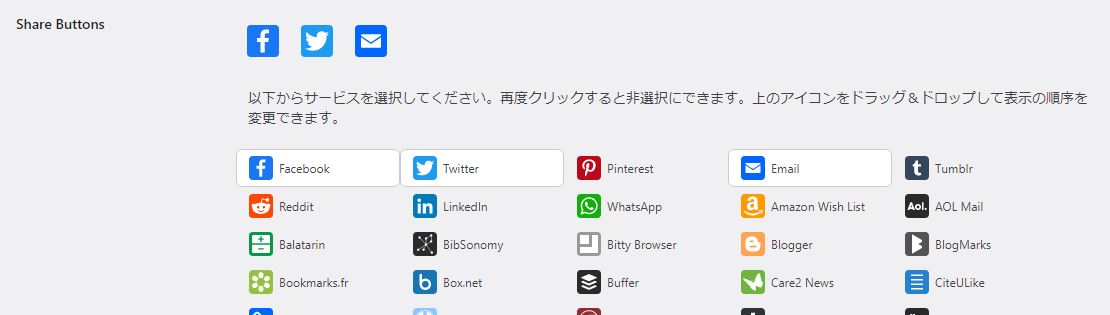
SNSサービスの種類を追加削除する
「Share Buttons」の項目では、設置したいSNSサービスを追加したり削除したりできます。

ユニバーサルボタン
このボタンを押すことで前述のShare Buttonsの一覧を表示させ、その中からユーザーに選んでもらうことができます。

用意した別の画像を使用したり、非表示にするかを選べます。

シェア・ヘッダー
ボタン表示の手前にテキストを表示させます。

入力欄に記載したものが表示されます。

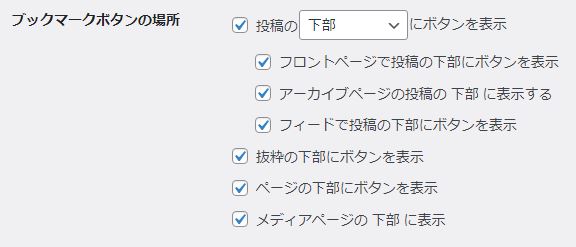
ブックマークボタンの場所
サイト内でのボタンの表示場所を設定します。不要な箇所はチェックを外します。

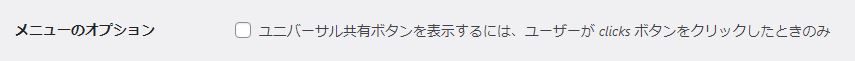
メニューのオプション
ユニバーサルボタンをマウスオーバーした際に一覧を表示させるか選択できます。

追加Javascript / 追加CSS
ボタン用にJavascriptやCSSを追記したい場合はここに入力することが可能です。
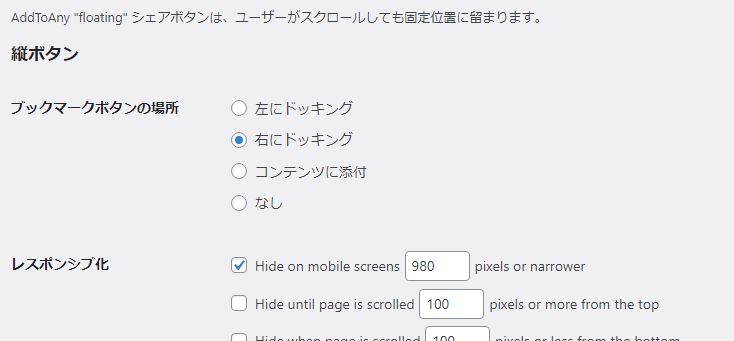
Floatingタブ
「Floating」タブでは、ボタンの固定位置表示の切替とその表示位置などを変更できます。
画面内指定の位置に固定表示され、スクロールしても追いかけるように表示し続けます。
縦ボタン

縦並べたボタンを固定表示します。画面サイズが何PX以下になった非表示に切り替えるといったレスポンシブの設定も可能です。

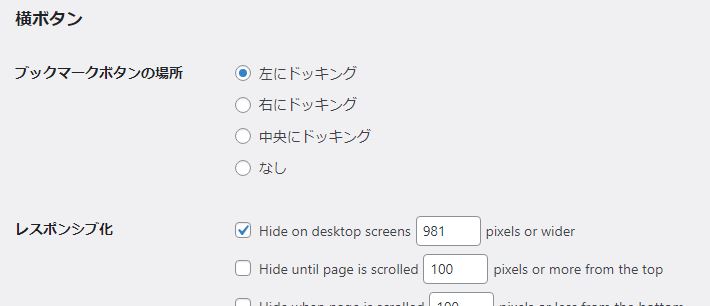
横ボタン

横に並べたボタンを固定表示します。縦ボタンと反対に画面サイズが何PX以上になったら非表示に切り替わるか設定できるので、主にスマホ表示に使います。

任意の位置に表示させたい場合
設定画面からでは、あらかじめ用意された場所にしか表示させることができません。
さらに自由に表示場所を変更するには、「PHPコード」をPHPファイルに記述するか、「ショートコード」をページ貼りつけます。
ヘッダーやフッターなどサイト内で共通で表示させたい場合は、header.phpやfooter.phpなど各PHPファイルに以下のコードを追記します。
PHP
<?php echo do_shortcode(‘[addtoany]’); ?>


特定のページでのみ表示させたい場合は、固定ページ・投稿ページをHTML編集モードに切り替えて、下記のショートコードを貼り付けます。
HTML
[addtoany]
プレビュー

まとめ
SNSシェアボタンがあれば、訪問した方々がサイトを広めてくれます。
シェアしたくなるようなコンテンツを用意したうえで、スムーズにシェアしてもらえるようボタンの表示を整えておく必要があります。
