
本記事は執筆時点(2022年02月11日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
positionプロパティとは?
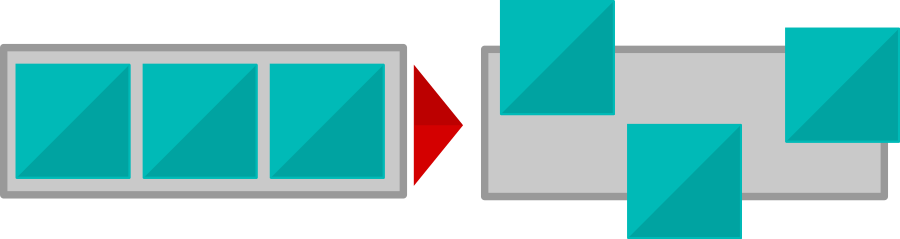
HTMLは上から下へとブロックが連なっていくような仕組みなので均等に配置されるデザインになります。
自然とバランスの整ったレイアウトが作れるものの、一方でこだわったデザインを作るためには要素を自由に配置できる必要があります。
CSSのpositionプロパティを使えば、ブロックの枠組みにとらわれず自由な位置に要素を配置することができます。

positionプロパティは、その性質を把握しないと思い通りの位置に配置することは難しいのでしっかりと理解しておきましょう。
positionプロパティの値の種類
全ての要素のpositionプロパティは何も指定しなければstaticという初期値になっており、この状態ではtopやleftなどの距離を組み合わせても、要素を動かすことはできません。
positionプロパティには、このstaticを含めて5つの値があり、「relative」「absolute」「fixed」「sticky」のいずれかを指定すると要素を動かせるようになります。
| static | ・初期値 ・何も指定することができない | 元の位置での高さを保持する |
|---|---|---|
| relative | 元の位置からの距離で配置する ・absoluteを使う際に親要素に指定する | |
| absolute | 基準となる親要素からの距離で配置する | 元の位置での高さを失う |
| fixed | ブラウザのウィンドウを基準として配置する | |
| sticky | relativeとabsoluteとfixedを足したような性質で親要素の中で固定配置できる | 元の位置での高さを保持する |
縦と横からの移動距離で配置する
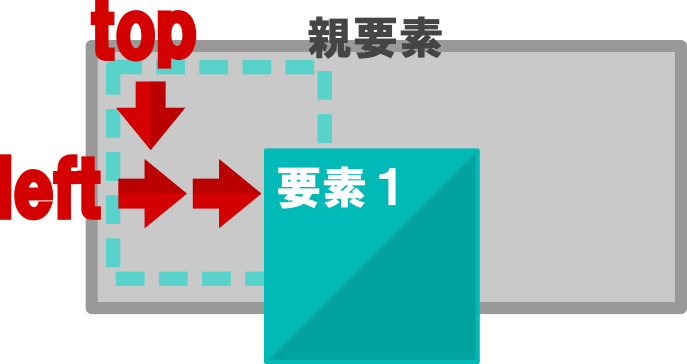
positionプロパティは単体では使えず、上下の位置を決める「top」・「bottom」と左右の位置を決める「left」・「right」とセットで使用します。

それぞれ基準となる位置から「上に何px(下に何px)」移動させ、「左に何px(右に何px)」移動させるというような形で配置場所を指定します。

上下左右、配置したい位置に近い基準を選んで距離を指定します。単位にはpxや%が使用でき、「-」(マイナス)の数値を指定すれば基準から反対方向に移動させることが可能です。
基本となる記述方法
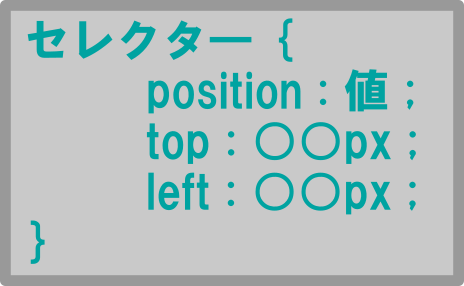
まずpositionプロパティに指定したい値を記述し、「top」もしくは「bottom」で上下の移動距離、「left」もしくは「right」で左右の移動距離を指定します。

HTML
<div class="test_page">
<div class="test_area">
<div class="box">要素1</div>
</div>
</div>
CSS
.box{
position:relative;
top:30px;
left:-40px;
}
relativeとabsoluteとfixedとstickyの違い
positionプロパティを使うためにはこれらの性質の違いをしっかりと把握し、適した選択をする必要があります。
relativeは要素が今現在ある場所を基準として配置することができます。元の位置での高さは残ったままです。

absoluteはrelativeを指定してある親要素を基準として、その端からの距離を指定して任意の位置に移動させることができます。元の位置での高さを失います。

それに対して、fixedは常にウインドウの端を基準として距離を指定しますので親要素に左右されません。そしてページをスクロールしてもウインドウ内で配置した場所から動くことなく同じ場所に表示され続けます。

最後にstickyはrelativeとfixedを合わせたような性質で、基準となる親要素の中だけでスクロールしても動かないで同じ場所に表示されます。さらに元の位置での高さを残すことができます。

次項からそれぞれの使い方や特徴について詳しく説明していきます。
relativeの使い方
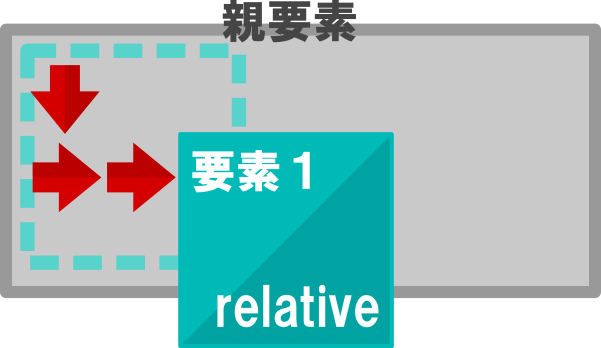
要素が今現在ある場所を起点として上下左右に距離を指定して移動させることができます。
特徴は、要素が本来持っていた高さを保持させたまま移動するという点です。
要素を移動させると元の場所に何もない空間が生まれてしまうので注意が必要です。
relativeの記述の仕方
positionプロパティにrelativeを指定し、上下左右に移動させる距離を指定します。
HTML
<div class="test_page">
<div class="test_area">
<div class="box">要素1</div>
</div>
</div>
CSS
.box{
position:relative;
top:30px;
left:40px;
}
プレビュー

absoluteの使い方
relativeを指定した親要素を基準に上下左右に距離を指定して移動させることができます。
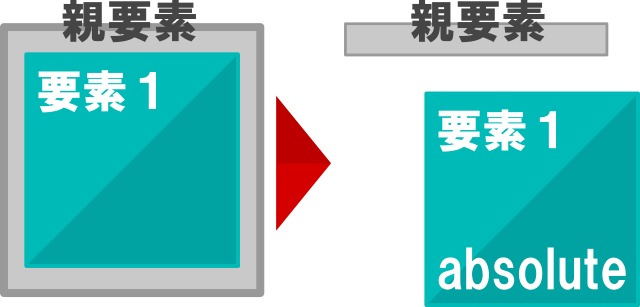
relativeとの大きな違いは、absoluteを指定すると要素が元々あった場所での要素の高さは失われるという点です。
absoluteの記述の仕方
記述にしたい親要素にrelativeを指定した後、動かしたい要素にabsoluteと距離を指定します。
HTML
<div class="test_page">
<div class="test_area">
<div class="box">要素1</div>
</div>
</div>
CSS
.test_area{
position:relative;
}
.box{
position:absolute;
top:30px;
left:40px;
}
プレビュー

absoluteを指定すると元の高さを失う

relativeでは移動させた後に何もない空間が生まれてしまいますが、absoluteではその心配はありません。
反対に、親要素自体の高さが小さい場合などではabsoluteを指定した要素が他の要素に重なってしまう恐れがあります。
親要素にはrelativeを指定する
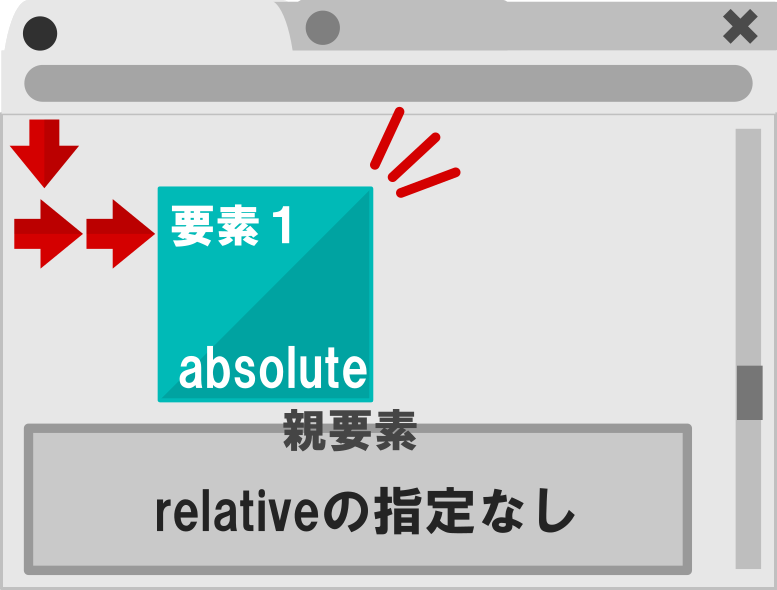
最も注意しなければならないのは、基準としたい親要素にはrelativeを指定するという点です。
直近の親要素にrelativeが指定されていなければ更にその親要素へと遡ってrelativeを探し基準とするので、ページ内で一切relativeが指定されていなければabsoluteの基準はウィンドウの端となってしまいます。

positionを使うときは、はじめにrelativeを記述して配置する領域を決めて、その後にabsoluteで要素を配置するという一連の流れで覚えておきましょう。
fixedの使い方
基本的な記述の方法は、移動の基準がrelativeを指定した親要素ではなくウィンドウになるという点以外はabsoluteと同じです。
HTML
<div class="test_page">
<div class="test_area">
<div class="box">要素1</div>
<div id="dammy1" class="dammy">ダミーテキスト1</div>
<div id="dammy2" class="dammy">ダミーテキスト2</div>
<div id="dammy3" class="dammy">ダミーテキスト3</div>
<div id="dammy4" class="dammy">ダミーテキスト4</div>
</div>
</div>
CSS
.box{
position:fixed;
top:30px;
left:40px;
}
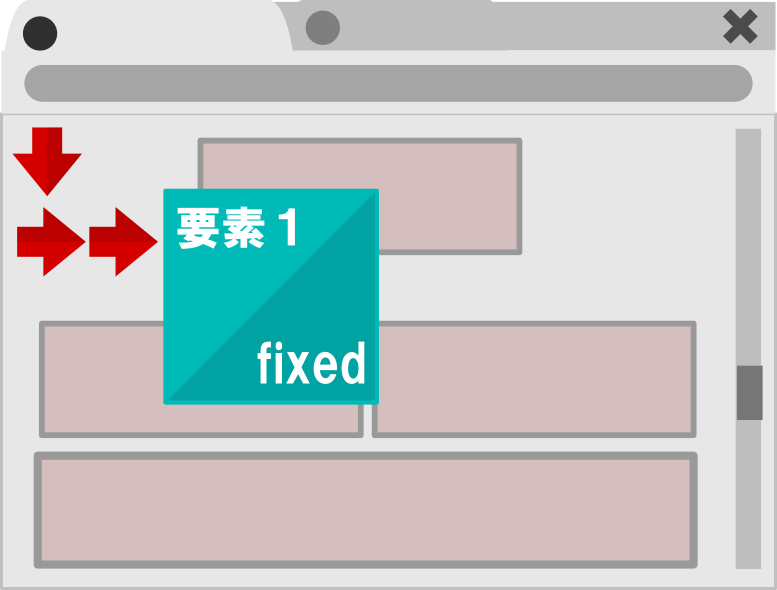
プレビュー
スクロールしても要素は同じ位置にとどまり続けます。fixedの活用方法
fixedを指定した要素はページをスクロールしてもウィンドウ内の同じ場所に表示され続けるので、メニューなどを常にユーザーの目に入るようにしておきたいものに指定して、スクロールしても追尾するフローティングコンテンツを作ることができます。
ユーザーはメニューなどを探す必要がなくなり、いつでもクリックできるので操作性が向上します。
stickyの使い方
relativeとfixedを足したような性質を持ちます。
fixedとの違いは、親要素を基準として距離を指定するという点です。また、スクロールにより親要素が画面外になればstickyを指定した要素も一緒に画面外へ移動します。
親要素にrelativeを指定しておく必要が無く、元の位置に高さを残しておくことができます。
stickyの記述の仕方
HTML
<div class="test_page">
<div class="test_area">
<div class="box">要素1</div>
<div id="dammy1" class="dammy">ダミーテキスト</div>
<div id="dammy2" class="dammy">ダミーテキスト</div>
</div>
<div id="dammy3" class="dammy">ダミーテキスト</div>
<div id="dammy4" class="dammy">ダミーテキスト</div>
</div>
CSS
.box{
position:sticky;
top:10px;
left:10px;
}
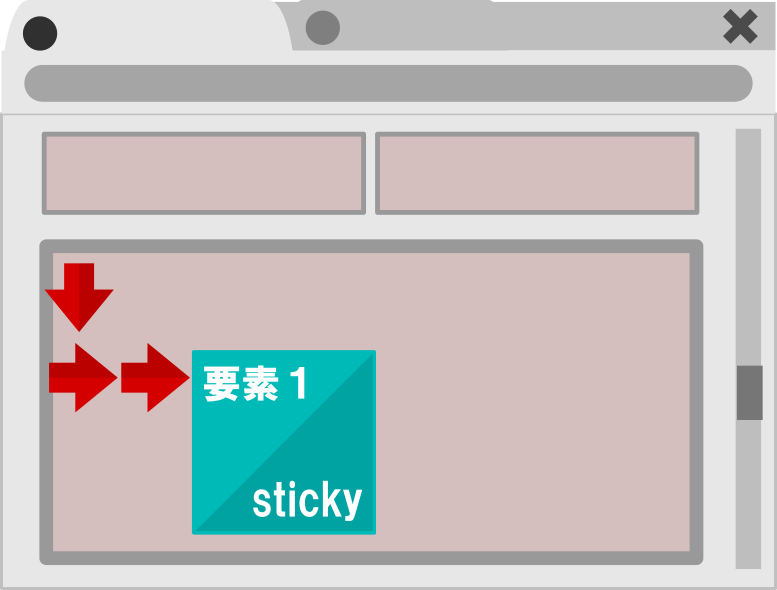
プレビュー
スクロールしてみてください。上のように、最初の状態ではrelativeのように位置取りをしスクロールされるとfixedのようにその場にとどまるというような動きをします。
stickyの活用方法
stickyは親要素の範囲ないだけで固定表示されるので、バナーなど一定の範囲でのみ表示させたいコンテンツを作るときに役立ちます。
重なり順を指定する
冒頭に述べた通りHTMLは通常はブロックのように連なっていきますので同じ位置に複数の要素が重なるということは起きません。
しかしpositionプロパティを使うと任意の位置に要素を配置できるため、要素同士が重なるという状態が発生します。

この時の重なり順はz-indexプロパティによって指定することができます。
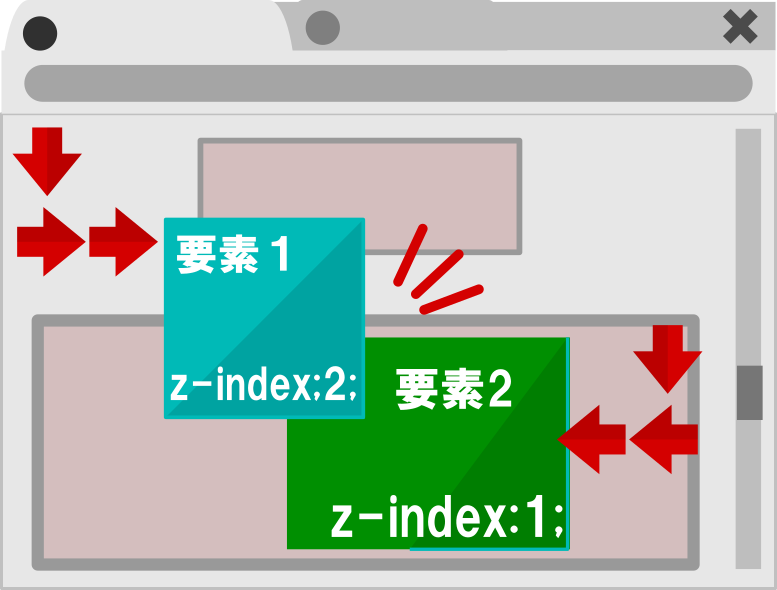
z-indexの使い方
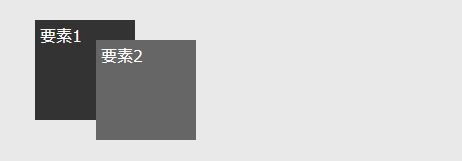
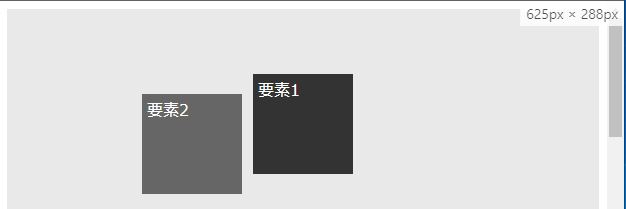
重なりあう要素に対してそれぞれz-indexを数値で指定します。
大きい数値を指定した方が手前に、小さい数値を指定した方が奥になります。

HTML
<div class="test_page">
<div class="test_area">
<div id="box1" class="box">要素1</div>
<div id="box2" class="box">要素2</div>
</div>
</div>
CSS
.test_area{
position: relative;
}
#box1{
background: #333;
position: absolute;
top:50px;
left: 60px;
z-index:1;
}
#box2{
background: #666;
position: absolute;
top:70px;
left:120px;
z-index: 2;
}
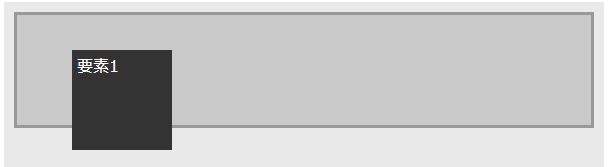
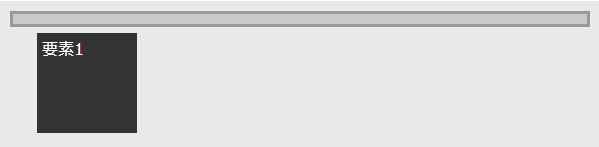
プレビュー

必ず最背面や最前面にしたい要素に対しては、あらかじめ「-9999」や「9999」といった大きな値を指定しておくことで予期せず他の要素が覆いかぶさってしまったり、もぐりこんでしまうことを防ぎます。
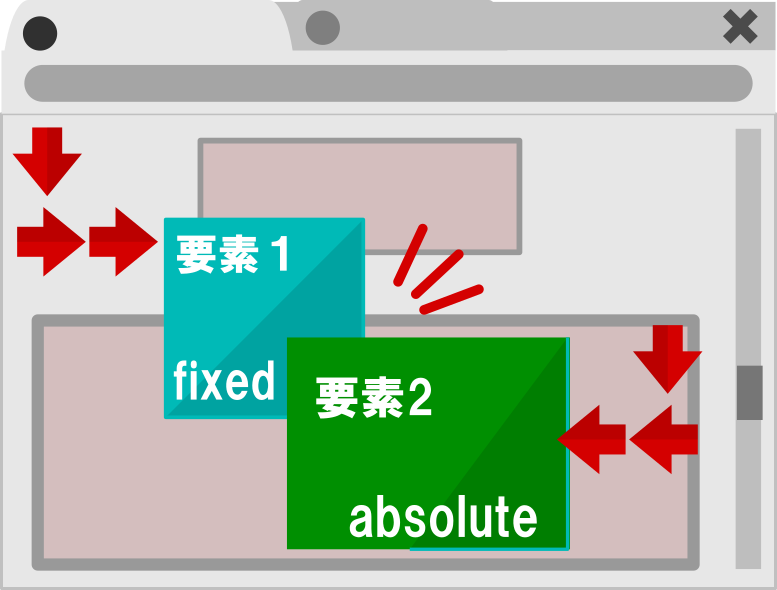
特にfixedの場合は他の要素に被さらないよう注意
ページ内で他にもz-indexプロパティが指定されている要素がある場合は、その部分にスクロールしてきたときに潜ってしまったり被さってしまいます。
意図せず他の要素に覆いかぶさってしまうとユーザーの操作を妨げてしまうことがあります。
下の例ではウインドウ下部にバナーを固定表示させていますが、一番下までスクロールするとフッターに重なってしまい、フッターのボタンが押せない状態になっています。
このような場合にはページが一定の位置までスクロールされたらfixedを指定した要素が非表示になるようにJavascriptでプログラミングしておく必要があります。
positionを使用した際の中央揃えの方法
absoluteやfixedを使うとtext-alignなどによって中央揃えを行うことが出来なくなります。
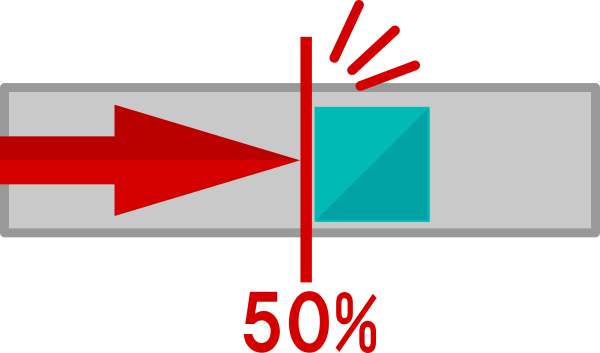
フローティングバナーなど中央に配置したい状況はありますが、下図のようにleftに50%を指定してもうまく中央に配置できません。

うまく中央に配置できない理由
left(もしくはright)に50%を指定しても中央配置できないのは、50%の位置に要素の左端(もしくは右端)が合わされるためです。

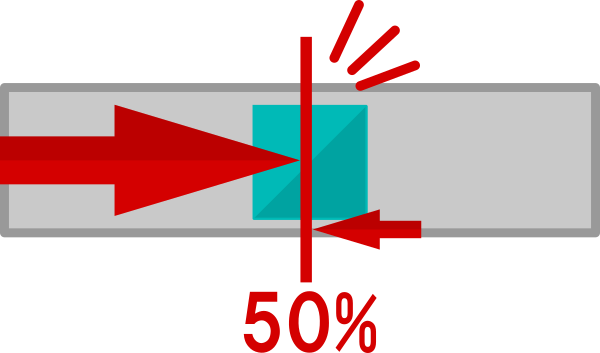
なので移動距離から要素の横幅の半分だけマイナスすることが出来ればちょうど真ん中に配置することが可能になります。

要素の横幅の半分だけマイナスするには、marginもしくはcalcを使用します。
marginを使って中央にする
left(もしくはright)に50%を指定して移動させた後、margin-left(もしくはmargin-right)に要素の横幅の半分のサイズをマイナスで指定して反対方向に戻します。
CSS
.box{
width:100px;
height:100px;
position:absolute;
top:30px;;
left:50%;
mergin-left:-50px;
}
プレビュー

要素の横幅を%で指定している場合は、margin-left(もしくはmargin-right)の単位も%にすればOKです。
calcを使って中央にする
CSS内で計算を行えるcalc関数を利用すれば、上記のmarginを使わずに同じことが行えます。
CSS
.box{
width:100px;
height:100px;
position:absolute;
top:30px;;
left:calc(50% - 50px);
}
CSSのcalcの使い方について詳しくはこちら

CSSのcalcの使い方【CSS内で計算を行う方法】
calcを使えばCSS内で計算を行い、その計算から導き出された計算結果をプロパティの値に使用することができます。calcでは、演算子を使った四則演算(足し算、引き算、掛け算、割り算)が可能で、pxや%など異なる単位同士でも計算することができます。...【もっと読む】
positionを使う際の注意点
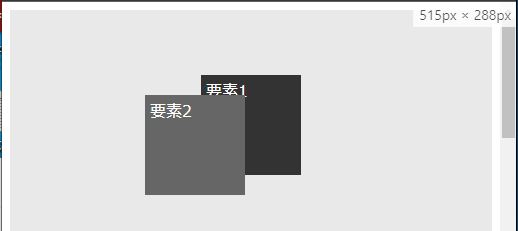
ウインドウサイズの変化によってレイアウトが崩れる恐れがあります。
%で位置を指定している場合などは、下図のように画面サイズが小さくなると重なってしまうことがあるので注意が必要です。


positionプロパティを使う際はウィンドウサイズごとに表示を確認して、メディアクエリを使うなどして表示が崩れないように追加で指定しておく必要があります。
まとめ
positionプロパティを使えば複雑なレイアウトも表現可能になり、作ったデザインをサイトで再現するためにはpositionプロパティは欠かせません。レイアウト面だけでなく、画面のスクロールとも連動させたサイトを作るためには、fixedやstickyが必要不可欠です。それぞれ異なる性質や位置の指定の仕方など少し難しいpositionプロパティですが、使いこなせればどんなレイアウトでも作れるのでマスターしておきましょう。
