
本記事は執筆時点(2022年02月10日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
calcとは?
CSS内で計算を行い、その計算から導き出された計算結果をプロパティの値に使用する指定の方法のことです。
従来はプロパティには固定の値やパーセントしか使用できませんでしたが、calcが使えるようになったことでブラウザのウインドウサイズなどに応じて変動的に値を指定することが可能になりました。
現在ではWEBサイトは様々なウインドウサイズのデバイスで見られることを想定したレスポンシブデザインで制作することが当たり前になっています。

calcを用いれば、ウィンドウサイズ(ビューポート)や親要素のサイズの変化に応じて計算して出した値を指定できるので、どのようなウインドウサイズにも柔軟に対応したレイアウトを作りやすくなります。
calcの使い方
それでは、具体的にCSS内でどのように記述してcalcを使用するのか、どのような場面で活用できるのかを説明していきます。
記述の仕方
CSSのプロパティの値の部分にcalc()関数を用いた計算式を記述して指定します。
calcという文字に続けて「()」カッコを書き、その中に計算式を記述していきます。

例えば均等に3分割した幅を指定したい場合、calcを使用すれば次のように記述できます。
演算子の前後には半角スペースを入れます。
CSS
.box{
width:calc(100% / 3);
}
従来は親要素に応じてパーセントで分割したい際に、割り切れない場合は33.33%というように記述していましたが、calcを用いればcalc(100% / 3)というように書くことができます。
使用できる演算子
calcの計算では、四則演算(足し算、引き算、掛け算、割り算)を行うことができます。
「+」プラスと「-」マイナスはそのままですが、掛け算の演算子は「*」(アスタリスク)、割り算の演算子は「/」(スラッシュ)を使用します。
calcを使う時の注意点
演算子の両側には半角スペースを入れる
calcの計算式では、演算子の前後に半角スペースを入れることがルールになっています。
もしcalcがうまく機能していない場合は、演算子の前後に半角スペースがあるか確認してください。

値が数値の時に使用可能
当然ながらプロパティ自体が数値で指定できない場合は、calcを使用することはできません。
widthやheight、paddingとmargin、font-sizeなど値が数値の時に限りcalcも使用可能です。
計算の順番に注意
通常の計算式と同様に複数の演算子を用いた計算の場合は優先度順に計算が行われるので注意が必要です。
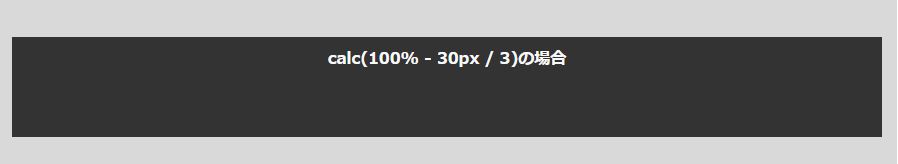
例えば、3分割しようとして「100% - 30px / 3」という式を作っても、この場合は「30px / 3」の方が先に計算されますので、最終的な値は「100% - 10px」になります。
CSS
.sample{
width:calc(100% - 30px / 3);
}
プレビュー

calcでできること
単位が異なっていても計算可能
プロパティの値では「px」や「%」、「vw」など数種類の単位が使用できますが、calcではそれらの異なる単位同士でも計算を行うことが可能です。
つまり、「%」という相対的な値から「px」という固定の値だけ差し引くといった指定をすることができます。
CSS
.box{
width:calc(100% - 30px);
}
入れ子にすることも可能
先程計算の優先順位について触れましたが、通常の計算式と同じように「()」カッコを使って計算の順番を指定することも出来ます。
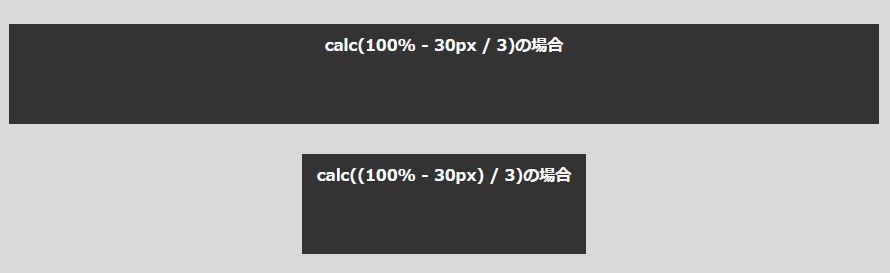
前述の例であれば下記のように記述すれば、「100%-30px」が先に計算された後「/3」が計算されます。
CSS
.sample{
width:calc((100% - 30px) / 3);
}
プレビュー

ビューポートを使って計算する
CSSでは「vw」や「vh」という単位を使うことでウインドウサイズとの比率でサイズを指定することができます。
calcの計算式でもこの単位を使用できるので、ウインドウサイズに応じた指定を行いたい場合には便利です。
CSSのvhやvwの使い方について詳しくはこちら

CSSのvhやvwの使い方
「vh」と「vw」は、pxや%と同様にwidthやheightなどのCSSのプロパティの値を指定する際に使用できる単位です。vhやvwを使うとウインドウサイズ(ブラウザの表示領域)に応じたサイズ指定が可能になり、レスポンシブデザインが作りやすくなります。 ...【もっと読む】
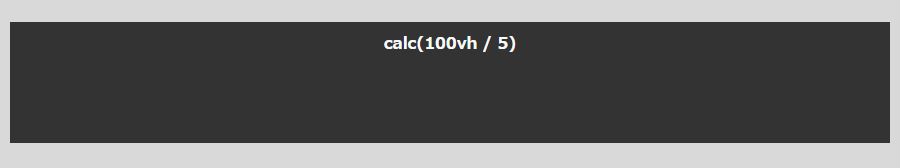
CSS
.sample{
width:calc(100vh / 5);
}
プレビュー

calcを使ってフォントサイズを指定する
calcを使用すれば、ウインドウサイズに応じて文字の大きさ(フォントサイズ)を変更することも可能です。
font-sizeプロパティの値をcalcを使って指定します。
下記の例をウインドウサイズを変更して確認してみて下さい。ウインドウサイズが小さくなると文字サイズも小さくなっていきます。
CSS
.sample{
font-size: calc(100vw / 30);
}
プレビュー
ウインドウサイズに合わせて文字サイズが変わります。
まとめ
プロパティの値に計算結果を使うと聞くとJavascriptを使わなくてはできないかと思ってしまいますが、calcを使えばCSS内だけで完結させることができるのでとても便利です。ウインドウサイズに応じたレスポンシブデザインが作りやすくなります。
