
本記事は執筆時点(2022年02月10日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
vhやvwとは?
「vh」と「vw」は、pxや%と同様にwidthやheightなどのCSSのプロパティの値を指定する際に使用できる単位です。
WEBサイト制作以外でも使うpxや%と違って聞きなじみのない単位かもしれませんが、vhやvwを使うとウインドウサイズに応じたサイズ指定が可能になり、レスポンシブデザインが作りやすくなります。

「vw」と「vh」は、それぞれ「viewport width」と「viewport height」の頭文字です。Viewport(ビューポート)とはブラウザの表示領域のことを指します。
vwであれば、現在のブラウザのウインドウの横幅を基準とし、vhであればウインドウの高さを基準とします。
それぞれ基準を100とした割合で指定することができ、50vwであれば常にウインドウの横幅の半分のサイズということになります。
例えば...
- 今現在のウインドウの横幅が1000pxのとき、100vwは「1000px」で50vwは「500px」
- 今現在のウインドウの横幅が800pxのとき、100vwは「800px」で50vwは「400px」
ということになります。
ウインドウをサイズを取得すると聞くとJavascriptを使用することが思い浮かびますが、「vw」と「vh」を使えば簡単に指定できます。
記述の仕方
pxや%と同じように数値の後に単位として記述します。
CSS
.sample{
width:100vw;
height:100vh;
}
ちなみに、あくまで単位なのでwidthにvhを指定したり、heightにvwを指定することもできます。(横幅をウインドウの高さと同じにしたいという場面は無いとはおもいますが...)
ピクセルやパーセントとの違い
「vw/vh」と「px」、「%」という3種類の単位は、それぞれの特性を理解してうまく使い分ける必要があります。
ピクセルではサイズを絶対値で指定することになります。確実に意図したサイズで表示できる反面、どのようなウインドウサイズでも同じ大きさで表示されるため、タブレットやスマホで見た時に見づらかったり画面からはみ出してしまうことがあります。
対してパーセントはあくまでも親要素の幅を基準にした相対的な値になります。親要素に指定してあるサイズによって要素のサイズも変化します。親要素の幅が300pxに設定されている場合、子要素の幅100%は300pxを意味します。
最後にビューポートは、常に現在のウインドウサイズを基準とした値になります。親要素にいかなるサイズを指定していてもウインドウサイズに対しての割合のサイズで表示されます。親要素の幅が300pxに設定されていても、ウインドウの幅まではみ出て表示されます。
CSS
#pixel{
width:100px;
}
#percent{
width:100%;
}
#vw{
width:100vw;
}
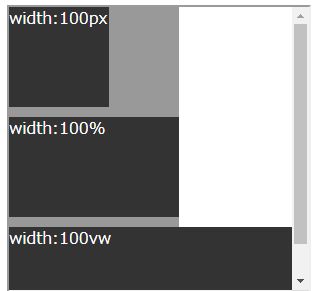
プレビュー

vminとvmaxとは?
ビューポートを使用した単位には、前述のウインドウの横幅を基準とする「vw」、ウインドウの高さを基準とする「vh」の他に、「vmin」と「vmax」というものも存在します。
これら4種類の違いは次の通りです。
| vw(View Width) | ウインドウの横幅を100とした際の割合 |
|---|---|
| vh(View Height) | ウインドウの高さを100とした際の割合 |
| vmin(View Minimum) | ウインドウの縦横の長さの内の |
| vmax(View Maximum) | ウインドウの縦横の長さの内長い方を基準にする |
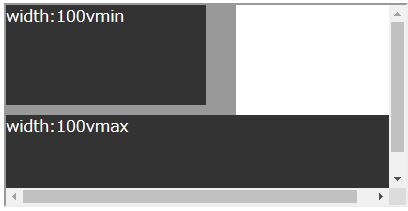
下の例では、ウインドウの横の長さの方が縦の長さより大きいので、vminには縦の長さが適用され、vmaxには横の長さが適用されます。
CSS
#sample1{
width:100vmin;
}
#sample2{
width:100vmax;
}
プレビュー

vwやvhを使う際の注意点
ウインドウサイズを取得できるビューポートですが、理解しておかなければならない注意点があります。
取得するサイズにはスクロールバーやアドレスバーも含まれる
例えばコンテンツが表示される領域が980pxであったとして、vhであればその980pxに加えてアドレスバー(仮に20pxとする)までをウインドウの高さとして取得します。
ここで高さ目一杯に表示させたい画像などに100vhと指定した場合、pxに換算すると画像は1000pxの高さで表示されるので、アドレスバーの20px分下に押し出される形となってしまうので注意が必要です。
calc関数と合わせて使う
calc関数を使えばCSS内で計算を行い、その計算結果をプロパティの値に指定することが可能です。
calc関数の計算は異なる単位同士でも行うことができるので、例えばvwからpxをマイナスした値というような計算を行うことができます。
例えば次のように記述すれば、要素の横幅を常にウインドウサイズから100px引いた値に指定することができます。
CSS
.sample{
width:calc(100vw - 100px);
}
CSSのcalcの使い方について詳しくはこちら

CSSのcalcの使い方【CSS内で計算を行う方法】
calcを使えばCSS内で計算を行い、その計算から導き出された計算結果をプロパティの値に使用することができます。calcでは、演算子を使った四則演算(足し算、引き算、掛け算、割り算)が可能で、pxや%など異なる単位同士でも計算することができます。...【もっと読む】
まとめ
「px」「%」「vw/vh」にはそれぞれに良い面と悪い面を持ち合わせています。WEBサイト制作においては、どれか一つを使えば良いという訳ではなく、それぞれの単位の特性を理解し、表示させたいものや場所に応じて適した単位で指定することが大切です。

