
本記事は執筆時点(2022年03月05日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
CSSのanimationと@keyframesとは?
CSSのanimationプロパティはその名の通りアニメーションを作り出すことができるプロパティです。
keyframesはanimationプロパティとセットで使用し、アニメーションの動きを設定します。animationプロパティの方では、その動きの再生の仕方を設定します。
2つを組み合わせることで下のようなアニメーションをHTMLとCSSだけで表示させることができます。
プレビュー
このようにanimationとkeyframesプロパティを使えば、簡単なGIFアニメのような動きをHTMLとCSSだけで実現することが可能です。
transitionプロパティとの違い
同じようにアニメーションを表現できるCSSのプロパティには「transition」があります。
どちらもアニメーションを作り出せますが、transitionプロパティの方は、どちらかといえば時間を掛けてスタイルが適用されるようにするものという役割です。
animationとtransitionの大きな違いは以下の通りです。
段階ごとのスタイルが指定できる
animationプロパティは開始から終了までの間で段階を分けてスタイルを指定することが可能です。一方transtionは開始と終了の状態しか設定することはできません。
リピートさせることができる
animationプロパティは無限リピートや一度切りというような再生回数を設定することができます。一方transitionは一度アニメーションが完了すると再度開始のきっかけを与えない限りアニメーションはされません。(先程の例では、マウスホバーし直せば同じアニメーションが繰り返されます)
次の例は、上がtransition、下がanimationとkeyframesを使って作ったものになります。
プレビュー
transitionの例animationと@keyframesでは、始点と終点はもちろん任意の中間部分でのスタイルを指定できるため上記のような複数の色に切り替わるアニメーションを実現できます。
animationと@keyframesの方は2つのプロパティを使って記述することでtransitionよりも細かい設定が可能になっています。それに対してtransitionは簡単な記述でアニメーションが表現できるというメリットがあります。適材適所で使い分けが必要です。
transitionプロパティについて詳しくはこちら

CSSのtransitionプロパティの使い方
CSSのtransitionは、要素が指定したスタイルの状態へとどのくらいの時間をかけて変化するかを指定することができるプロパティです...【もっと読む】
animationと@keyframesでアニメーションを作る方法
animationと@keyframesそれぞれのプロパティの役割や記述方法、2つを組み合わせて実際にアニメーションを作る方法を説明していきます。
ここでは、例として文字が色を変えながら拡大縮小するアニメーションを作ります。完成形は下図になります。
プレビュー
大まかな流れは、はじめにkeyframesで動きを用意し、それをanimationで再生させるという手順になります。
動かす元となるHTMLは次のようにします。
HTML
<div id="sample2_area">ダミーテキスト</div>
@keyframesの役割と書き方
@keyframesプロパティは、アニメーションにおける動きの設定を行うプロパティです。
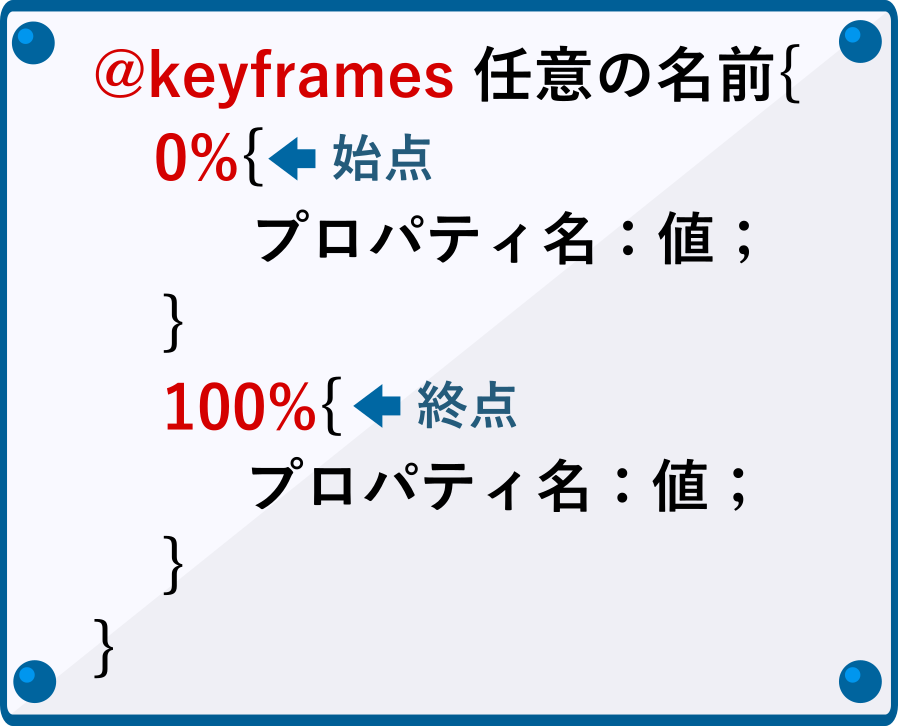
まず@keyframesの後に任意の名称を記述します。この名称を使ってanimationプロパティとkeyframesを結びつけます。
その中に「%」もしくは「from」(開始)と「to」(終了)を使って段階を分け、それぞれのタイミングでのスタイルを指定していきます。(「%」の場合は「0%」が開始、「100%」で終了になります。)
基本の記述方法は次のようになります。

先程の完成イメージを作る場合の記述例は次のようになります。「sample2」という名前を付けました。
CSS
@keyframes sample2{
0%{
color:#d40000;
transform: scale(.5);
}
50%{
color:#0000d4;
transform: scale(1);
}
100%{
color: #d40000;
transform: scale(.5);
}
}
思い通りの動きになるように「%」やプロパティの値を調整します。ただし、この段階ではまだ動きませんしセレクターも指定していません。
keyframes中では、colorプロパティで始点(0%)の赤色から青色に変わり赤色に戻るようにし、同時にtransformプロパティを使って拡大縮小を行うように指定しています。
後述するanimationプロパティで要素と結び付けて動くようにします。
繰り返しを自然に見せるためには
始点と終点の値が異なるとリピート時に自然な変化をアニメーションさせることができません。
そのため50%の時点で変化を完了させるような値を指定しておき、終点(100%)には始点(0%)と同じ値を指定することで戻る時のアニメーションも作ることができ、リピートしたときに自然な動きにすることができます。
なお、リピートの指定自体はanimationプロパティで行います。
animationの役割と書き方
animationプロパティはアニメーションにおける、時間などの再生方法に関する設定を行うプロパティです。
実際のアニメーションの動きの部分はkeyframesで設定します。animationプロパティの方では、そのkeyframesで作成した「動き」を読み込んで再生させる役割を担います。
animationは8つのプロパティで構成されています。
最低限記述が必要なものは「animation-name」と「animation-duration」で、この2つがあればkeyframesを動かすことができます。
animation-name
animation-nameプロパティで名前を指定することで、同じ名前のkeyframesを読み込みます。
「,」(カンマ)で区切れば一つのセレクターで複数のkeyframesを使うことができます。
CSS
#sample2_area{
animation-name:sample2;
}
このように記述することで、先程用意した「sample2」という名前のkeyframesを呼び出します。
animation-duration
animation-durationプロパティではkeyframesのアニメーションが開始されてから終了するまでの時間をs(秒)もしくはms(ミリ秒)で設定します。
時間が短ければアニメーションは早く動きますし、時間を長くすればゆるやかにうごきます。
CSS
#sample2_area{
animation-duration:3s;
}
keyframesを3秒掛けて完了するように指定しました。
ここまでの内容でkeyframesをまとめると次のようになります。
HTML
<div id="sample2_area">ダミーテキスト</div>
CSS
#sample2_area{
display: inline-block;
margin: 10px;
font-size: 24px;
font-weight: bold;
text-align: left;
background:#d9d9d9;
padding: 10px;
animation-name:sample2;
animation-duration: 3s;
}
@keyframes sample2{
0%{
color:#d40000;
transform: scale(.5);
}
50%{
color:#0000d4;
transform: scale(1);
}
100%{
color: #d40000;
transform: scale(.5);
}
}
プレビュー
まだリピート指定を行っていない為一度しかアニメーションしません。その他のanimationプロパティを使えば、リピート設定をはじめとしたより細かい設定を行うことができます。
animation-timing-function
animation-timing-functionプロパティでは、始点や終点でのアニメーションの速度に強弱をつけることができます。
| 値の名称 | 効果 |
|---|---|
| ease | 開始時と終了時はゆるやかに変化(初期値) |
| ease-in | 開始時はゆるやかに変化 |
| ease-out | 終了時はゆるやかに変化 |
| ease-in-out | easeよりもゆるやかに変化 |
| linear | 常に一定の速度で変化 |
CSS
#sample2_area{
animation-timing-function:linear;
}
なお省略した場合は、初期値であるeaseが適用されます。
animation-delay
animation-delayプロパティを指定するとアニメーションの開始を遅らせることができます。
animation-durationと同様にs(秒)もしくはms(ミリ秒)で指定します。
CSS
#sample2_area{
animation-delay:1s;
}
なお省略した場合は、即アニメーションが開始されます。
animation-iteration-count
animation-iteration-countプロパティではアニメーションの再生回数を設定できます。
回数は数字で指定します。「infinite」を指定すればエンドレスに繰り返すことができます。
CSS
#sample2_area{
animation-iteration-count:infinite;
}
なお、省略した場合は初期値である「1」回が適用されます。
animation-direction
animation-directionプロパティではアニメーションを逆再生することができます。
「reverse」を指定するとkeyframesが従来と逆になり、100%に記述したスタイルが始点、0%に記述したスタイルが終点としてアニメーションされます。
省略すれば初期値である「normal」が適用され、通常どおり0%が始点、100%が終点として再生されます。
CSS
#sample2_area{
animation-direction:reverse;
}
animation-fill-mode
animation-fill-modeプロパティを使うと、アニメーションの開始前と終了後の状態を元々のスタイルにするか終了時のスタイルのままにするかなどを選択することができます。
| 値の名称 | 効果 |
|---|---|
| none | 終了時には元のスタイルが適用されます(初期値) |
| forwards | 終了時には100%時点でのスタイルが適用されます。 |
| backwards | 終了時には0%時点でのスタイルが適用されます。 |
| both | 開始時は0%のスタイル、終了時は100%のスタイルが適用されます。 |
CSS
#sample2_area{
animation-fill-mode:forwards;
}
なお、省略した場合は初期値である「none」が適用され、アニメーション終了後は元のスタイルに戻ります。
animation-play-state
animation-play-stateプロパティを使うとアニメーションの一時停止を行うことができます。
よく使う例としては、疑似クラスのhoverのスタイルに指定することでマウスホバーの間だけアニメーションを停止させることが可能になります。
CSS
#sample2_area:hover{
animation-play-state:paused;
}
プレビュー
カーソルを重ねると停止、離すと再開します。なお、省略した場合は初期値である「running」が適用され、通常どおりに再生されます。
一括で記述する方法
これら8つのプロパティはanimationプロパティで一括でまとめて記述することができます。
「name duration timing-function delay iteration-count direction fill-mode」の順番で半角スペースを空けて値を記述します。
初期値で構わないものは、省略することも可能です。
今回の例の最終的なソースコードを一括で記述すると次のようになります。
CSS
#sample2_area{
animation:sample2 3s linear infinite;
}
プレビュー
画像やアイコンを読み込んで動かす
imgタグや疑似要素でも同様にanimationとkeyframesで動かすことが可能です。
疑似要素で表示させたアイコンにアニメーションをつけると次のようになります。
HTML
<div id="sample_i_area">見出しサンプル</div>
CSS
#sample_i_area{
display: inline-block;
text-align: left;
font-size: 24px;
font-weight: bold;
padding-left:35px;
margin: 10px;
position: relative;
}
#sample_i_area:before{
content:url(icon_star.png);
position: absolute;
top:0;
left: 0;
animation: sample_i 1s infinite;
}
@keyframes sample_i{
0%{
opacity: 0;
transform: rotate(0);
}
50%{
opacity: 1;
transform: rotate(180deg);
}
100%{
opacity: 0;
transform: rotate(0);
}
}
プレビュー
まとめ
animationプロパティとkeyframesを使いこなすことができれば、CSSだけで簡単にアニメーションを作り出すことができます。工夫次第でさまざまな表現が可能なので動きのあるサイトを作りあげることが可能です。

