
本記事は執筆時点(2022年03月05日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
jQueryUIのdialogとは?
WEBサイトを制作しているうえでは、メッセージや入力フォームを扱う時にポップアップされるダイアログを表示させたい場面があります。
本来であればJavascriptでプログラミングして作らなければなりませんが、jQueryUIを使えば簡単に実装することができます。
下のサンプルがjQueryUIのdialogです。ボタンをクリックしてみてください。ダイアログが開きます。
jQuery UIのdialog
jQueryUIを使えば、このようなリッチなデザインと機能を持つダイアログを手軽にサイトに実装することが可能です。
jQueryUIについて
jQueryUIとは、フォームの入力などユーザーの操作面における機能をパッケージ化したjQueryのライブラリです。
Javascriptを簡単に扱えるようにしたjQueryを使って、更にパーツやエフェクトに特化して誰でも手軽に利用しやすいようにしてくれたものがjQueryUIです。
今回説明するダイアログ機能は、通常であれば複雑なコードを記述してプログラミングしなければ実装できませんが、jQuery UIを用いることで短いコードで簡単に扱えるようになります。
jQuery UIをCDNで読み込む
jQueryUIはjQueryとは別で新たに読み込む必要があります。
ダウンロードしたものを使う方法もありますが、ここではCDNを使ってサイトに読みこむ方法を説明します。
下記のコードをコピーして貼りつければOKです。なお、jQuery UIは本体であるJavascriptファイルとスタイルシートの2つをセットで読み込みます。
また、jQuery UIを動作させるためにはあらかじめjQeuryを読み込ませておく必要があるため、jQueryの読み込みのコードよりも後に記述します。
CDN
<!--jQueryを読み込み--> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <!--jQuery UIを読み込み--> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> <link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
jQuery UIについて詳しくはこちら

jQuery UIの使い方
jQuery UIとは、jQueryを用いて作られた便利な機能を簡単にサイトに実装することができるライブラリです。具体的には、カレンダーやタブなどの装飾やオートコンプリートなどの機能、フェードインなどのアニメーションが簡単な記述だけで使用することが可能です...【もっと読む】
jQueryUIのdialogの使い方
ここからは実際にjQueryUIのダイアログを導入する手順を説明していきます。
まずは、ダイアログとして表示させる要素をHTMLで作成します。
HTML
<div class="sample_dg">ダイアログの中身をここに記載します。</div>
この要素はダイアログとして表示させたいので、最初はdisplay:noneを指定して非表示にしておきます。
CSS
.sample_dg{
display: none;
}
続いてダイアログを開くきっかけとなるボタンをHTMLで用意します。ボタンのデザインはCSSで自由に作成してください。
HTML
<button class="btn_open">開く</button>
HTML側の準備ができたので、jQueryでボタンがクリックされたらダイアログが開くようにプログラミングします。
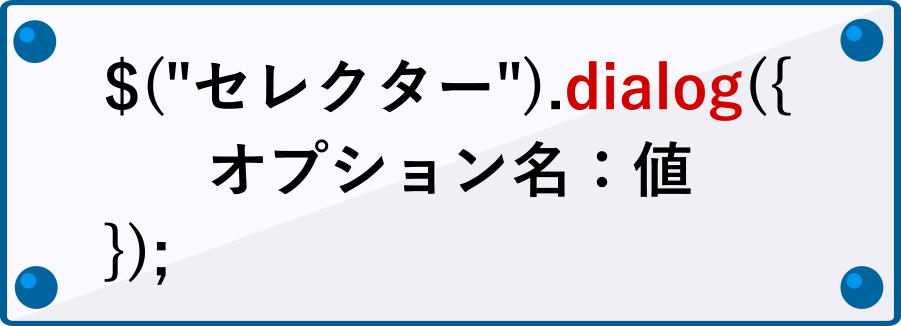
jQueryのダイアログは下記のように記述して有効化します。

クリックされたら開くようにしたいので、onメソッドを使ってクリックイベントを作ります。
jQuery
$(function(){
$(".btn_open").on("click",function(){
$(".sample_dg").dialog({
title:"サンプル",
});
});
});
以上がjQuery UIのdialogの基本的な使い方です。ここまでをまとめると次のようになります。
HTML
<button class="btn_open">開く</button> <div class="sample_dg">ダイアログの中身をここに記載します。</div>
CSS
.sample_dg{
display: none;
}
jQuery
$(function(){
$(".btn_open").on("click",function(){
$(".sample_dg").dialog({
title:"サンプル",
});
});
});
プレビュー
dialogのオプションを設定する
先程の状態ではダイアログ表示ができただけですので、jQueryUIに用意されているオプションを設定していきカスタマイズします。
既に設定している「title」もオプションのひとつで、その他にもjQuery UIのdialogには次のようなオプションが設けられています。
| title | ダイアログのタイトルを設定できます。 |
|---|---|
| autoOpen | trueを指定するとはじめからダイアログが開いた状態になります。初期値はfalseです。 |
| buttons | ダイアログにボタンを設置することができます。 |
| closeText | 閉じるボタンのテキストを設定できます。なおjQuery UIのテーマを使用している場合は「×」マークが表示されるようになっているのでここで設定したテキストが表示されることはありません。 |
| draggable | falseを指定するとダイアログをドラッグで移動できなくなります。初期値はtrueです。 |
| show | ダイアログを開くときのアニメーションを選択できます。 |
| hide | ダイアログを閉じるときのアニメーションを選択できます。 |
| modal | trueを指定するとダイアログが開いている間はページ上の他の操作ができないようになります。初期値はfalseです。 |
| resizable | falseを指定するとユーザーがダイアログのサイズを変更できなくなります。初期値はtrueです。 |
| height | ダイアログの高さをpxで指定します。 |
| width | ダイアログの幅をpxで指定します。 |
| maxHeight | ダイアログの高さの上限をpxで指定します。 |
| maxWidth | ダイアログの幅の上限をpxで指定します。 |
| minHeight | ダイアログの最小の高さをpxで指定します。 |
| minWidth | ダイアログの最小の幅をpxで指定します。 |
| position | ダイアログの表示位置を指定します。 |
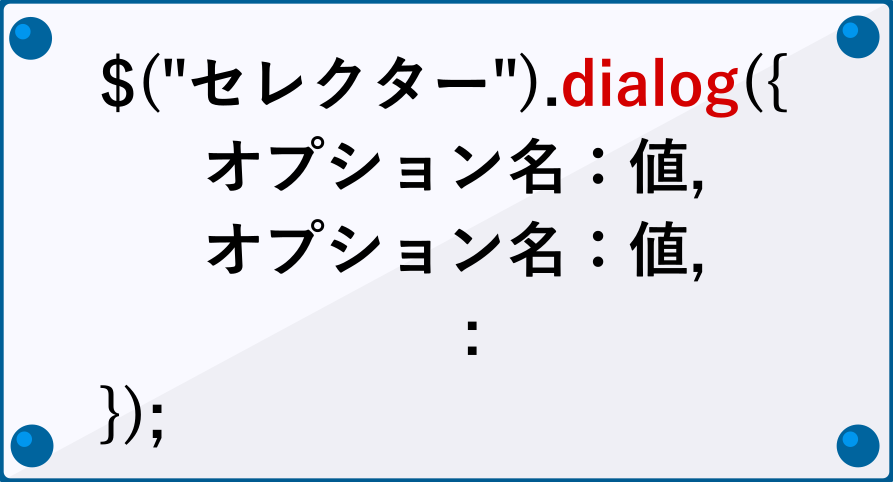
オプションは下記のように「,」(カンマ)で区切って必要なオプションをdialogへ追記していきます。

autoOpenの使い方
autoOpenを設定すると元の要素に対してdisplay:noneを使って非表示にする必要は無くなりますが、jQuery側での記述に少し修正が必要になります。
jQuery
$(function(){
$(".sample_dg").dialog({
title:"サンプル",
autoOpen:false,//trueにするとはじめから表示
});
$(".btn_open").on("click",function(){
$(".sample_dg").dialog("open");
});
});
buttonsの使い方
buttonsを使うとダイアログ内へ新しいボタンの追加し、押した際の処理を設定することができます。
閉じるなどダイアログに関する処理の他、アラートメッセージを出すなどjQueryによる他の処理を実行させることも可能です。
jQuery
$(function(){
$(".btn_open").on("click",function(){
$(".sample_dg").dialog({
title:"サンプル",
buttons:{
"キャンセル":function(){
$(this).dialog("close");
},
"実行":function(){
alert("実行ボタンが押されました。");
},
},
});
});
});
プレビュー
showとhideの使い方
showとhideを使うとダイアログが開閉するときのアニメーションを変更することができます。
設定できるアニメーションのパターンは、「blind」「bounce」「clip」「drop」「explode」「fade」「fold」「highlight」「puff」「pulsate」「scale」「shake」「size」「slide」の中から選びます。
各アニメーションの動きについてはjQuery UIの公式サイトでご確認ください。
https://jqueryui.com/show/jQuery
$(function(){
$(".btn_open").on("click",function(){
$(".sample_dg").dialog({
show:"fold",
hide:"slide",
});
});
});
プレビュー
modalの使い方
modalを有効にするとダイアログが開いている間は、ダイアログとページの間にフィルターが掛かり、スクロールやクリックといった他の操作ができなくなります。
ユーザーに対してダイアログ内の操作を優先させたい場合などに設定します。
下の例を見てもらうとわかるように、ダイアログが開いているとボタンを押すことができなくなります。
jQuery
$(function(){
$("#btn1").on("click",function(){
$("#dialog1").dialog({
title:"ダイアログ1",
modal:true,
});
});
$("#btn2").on("click",function(){
$("#dialog2").dialog({
title:"ダイアログ2",
modal:true,
});
});
});
プレビュー
dialogのデザインを変更する
jQuery UIは読み込むテーマを変えることで、簡単にデザインを変更することができます。
なお、テーマを変更するとdialogだけでなくjQuery UIの他の機能のデザインも全て変更になりますのでご注意下さい。
下記のCSSファイルを読み込んでいるコードの中の「smoothness」が今回使用しているテーマを示しています。
CDN
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
この部分を変更したいテーマ名に書き換えれば、読み込むテーマが変更されデザインが切り替わります。
テーマは「base」「ui-lightness」「ui-darkness」「smoothness」「start」「redmond」「sunny」「overcast」「re-frog」「flick」「pepper-grinder」「eggplant」「dart-hive」「cupertino」「south-street」「blitzer」「humanity」「hot-sneaks」「excite-bike」「vader」「dot-luv」「mint-choc」「black-tie」「trontastic」「swanky-purse」の中から選択します。
「ui-lightness」というテーマを使う場合は下記のように変更します。
CDN
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/ui-lightness/jquery-ui.css">
下のサンプルでは、プルダウンメニューでダイアログデザインが切り替わるようにしてありますので、テーマを選ぶ際の参考にしてください。
jQueryUIのテーマ別デザイン
他のパーツのデザインがどのように変わるかなどテーマの詳細についてはjQuery UIの公式サイトのテーマページをご確認下さい。
https://jqueryui.com/themeroller/まとめ
ダイアログの開閉をはじめ、モーダル設定やドラッグの可否など自作するには難しい機能もjQueryUIを使えば簡単に導入することができます。デザインも豊富に用意されている点も使いやすいです。またクリックイベント以外でもjQueryでカスタマイズすればさまざまなサービスに活用できると思います。

