CSSだけで斜線を引く方法【transformとlinear-gradientを使ったテクニックを解説】
投稿日:
このページにはGoogleアドセンス広告とアフィリエイト広告が含まれています。

本記事は執筆時点(2022年08月09日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
CSSだけで斜線を引くには?
WEBサイトを制作していると、ページのデザインやtable(表)の空欄のセルに対して斜線を引きたい場面があります。
borderなどで簡単に表示できる縦や横の線と異なり、斜めに線を引くための専用のプロパティは存在しませんが、他のプロパティをうまく応用することで斜線を作りだすことができます。
CSSだけで斜線を引くには、次の2通りの方法があります。
- transformプロパティのrotateを使う
- backgroundプロパティのlinear-gradient
rotateは文字通り線を回転させて斜めにします。linear-gradientは背景のグラデーション効果を応用して斜線を引くので、背景色も斜めに分割することができます。
transform:rotateを使う方法
transformプロパティは要素を移動させたり、変型させることができるプロパティです。
rotateはその中で要素を回転させるときに以下のようにdegという単位で角度を指定して使います。

このrotateを使って横線(もしくは縦線)を回転させて斜線を作ります。
まずは横線を作ります。
HTML
<div class="test1"></div>
CSS
.test1{
width:100%;
height:3px;
background:#d40000;
}
プレビュー
この線をtransfortm:rotateを使って任意の角度に回転させれば斜線になります。
なお、はみ出した部分は親要素にoverflow:hiddenを指定して非表示にしています。
CSS
.test1{
-省略-
transform:rotate(45deg);
}
プレビュー
rotateの値であるdegにマイナスを付ければ、作った斜線の向きを簡単に反転できます。
CSS
.test1{
-省略-
transform:rotate(-45deg);
}
プレビュー
以上がtransform:rotateを使って斜線を引く方法です。直感的に角度を操作して斜線を引くことはできますが、はみ出した部分の処理などが必要で、実際にデザインに組み込むとなると苦労します。
個人的には次に紹介するlinear-gradientを使って斜線を引く方法がおすすめです。
background:linear-gradientを使う方法
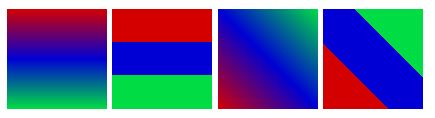
linear-gradientを使うと背景色をグラデーションさせることができます。複数の色を使ったグラデーションを作ったり、下図のようにはっきりと分割して色分けしたりすることも可能です。グラデーションさせる位置や角度も指定できるため、応用の効くプロパティです。
下の図が背景色にbackground:linear-gradentを使用した例です。

linear-gradientの基本
linear-gradientは次のように値を指定して使用します。

角度は記述しなければ自動的に上から下へのグラデーションになります。
下の例のように、ひとつの色の終わり位置と次の色の開始位置を同じにすれば、グラデーションではなく境界をはっきりとさせることができます。
HTML
<div class="test_lg"></div>
CSS
.test_lg{
-省略-
background: linear-gradient(45deg,#d40000 0%,#d40000 33%,#0000d4 33%,#0000d4 66%,#00dd44 66%,#00dd44 100%);
}
プレビュー
linear-gradientで斜線を引く
上記で説明したを方法を上手く応用し、下記のように「角度」と「境界の位置」を調整することで斜線が表現できます。
HTML
<div class="test_lg2"></div>
CSS
.test_lg2{
-省略-
background: linear-gradient(45deg,transparent 0%,transparent 49%,#d40000 49%,#d40000 51%,transparent 51%,transparent 100%);
}
プレビュー
実際には背景色が存在していますが、斜線以外をtransparentで透明にすることで斜線のみが表示されるようにしています。
「49%」「51%」の部分で斜線の太さが決まるので、この数値を変更すれば太くしたり細くしたりすることができます。
「45deg」が斜線の角度を決めている部分です。デベロッパーツールなどを活用してセルの角と角を結ぶような角度になるように値を調整してください。先頭に「-」(マイナス)を付ければ反対向きに変えることができます。

Google Chromeのデベロッパーツールの使い方
デベロッパーツールとはWEBブラウザであるGoogle Chromeにはじめから備わっている機能の一つです。閲覧中のWEBサイトのページを構成しているHTMLやCSSといったソースコードを確認することができます...【もっと読む】
tableのセルに斜線を引く
斜線を使いたい場所として多いのが表の中の空欄のセルではないでしょうか?
linear-gradientによる斜線はCSSなので、tableに対しても簡単に設定できます。
HTML
<table class="test_tbl">
<tr><th>ID</th><th>商品</th><th>価格</th></tr>
<tr><th>1</th><td class="syasen"></td><td>100円</td></tr>
<tr><th>2</th><td>リンゴ</td><td class="syasen"></td></tr>
</table>
CSS
.syasen{
background: linear-gradient(7deg,#fff 0%,#fff 49%,#333333 49%,#333333 51%,#fff 51%,#fff 100%);
}
プレビュー
| ID | 商品 | 価格 |
|---|---|---|
| 1 | 100円 | |
| 2 | リンゴ |
セルが空欄だったら斜線を引くようにする
先程の例では、空欄であるセルに対して手作業でsyasenというクラス名を付与することで斜線を表示させていますが、セレクターで上手く指定すればセルが空欄だった場合に自動的に斜線を表示させるようにできます。
要素が空かどうかを判別するには疑似セレクタである「:empty」を使います。

このようにあらかじめスタイルを用意しておけば、表を作る時に空欄かどうかを意識する必要がなくなるため作業が軽減されます。
HTML
<table class="test_tbl2">
<tr><th>ID</th><th>商品</th><th>価格</th></tr>
<tr><th>1</th><td></td><td>100円</td></tr>
<tr><th>2</th><td>リンゴ</td><td></td></tr>
</table>
CSS
.test_tbl2 td:empty{
background: linear-gradient(7deg,#fff 0%,#fff 49%,#333333 49%,#333333 51%,#fff 51%,#fff 100%);
}
プレビュー
| ID | 商品 | 価格 |
|---|---|---|
| 1 | 100円 | |
| 2 | リンゴ |

CSSのセレクターの使い方
CSSのセレクタ―は、スタイルを適用させたいHTML要素の特定に使います。セレクタ―を使ってスタイルを指定することで、同じスタイルを使いまわしたり一部分にだけ違うスタイルを適用させることが可能になります...【もっと読む】
まとめ
以上がCSSを使って斜線を引くテクニックです。transform:rotateだと位置を調整したりはみ出した部分を処理する必要があったりするので、linear-gradientの方がおすすめです。

