
本記事は執筆時点(2022年08月09日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
文字列の置換とは?
WEBサイトやWEBサービスの制作においては、ユーザーのアクションなどに応じて、元のHTMLに記述された文字列を別の文字列へと書き換えたい場面があります。
このページでは、JavascriptとそのライブラリであるjQueryを使用して文字列の置換を行う方法について解説します。
文字列の置換には、Javascriptの「replace()」メソッド、jQueryの「replaceAll()」メソッドを使用します。
replaceメソッドの使い方
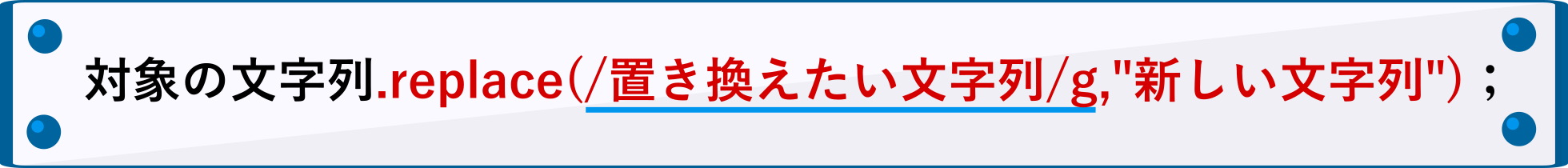
replaceメソッドは次のように記述して使用します。

repalceメソッドを使えば、テキストのみ文字列の置換だけでなく、HTMLを含んだ文字列の置換も行うことが可能です。
なおrelapceはJavascriptのメソッドですのでjQueryを読み込んでいなくても使用することができますが、ここではreplace以外でjQueryのメソッドを使用していますので、参考にされる場合は事前にCDNなどでjQueryを読み込ませておいてください。
テキストを置き換える
まずは基本となるテキストの置換について解説します。
次の例では、「こんにちわ、太郎さん!」というテキストの名前の部分を別の文字列に置き換えるようにしています。
HTML
<div id="target">こんにちわ、太郎さん!</div>
jQuery
$(function(){
var target = $("#target").text();
var result = target.replace("太郎","花子");
$("#target").text(result);
});
プレビュー
コードの解説
上記のコードについてひとつひとつ解説していきます。
2行目まずはじめに、対象となる書き換えたいテキストを取得する必要があります。
テキストの取得は、「text()」メソッドで行います。id「#target」という要素のテキストを取得します。
3行目続いて、取得したテキストの中の「太郎」という文字列をreplaceメソッドを使って「花子」という文字列に置き換えます。
4行目最後に再度text()メソッドを使って文字列の置き換えを行ったテキストをid「#target」という要素に書き換えれば完了です。
replaceメソッドはあくまでも文字列の置換を行うメソッドであり、ページ上に表示させるためにはtextメソッドなど他のメソッドを使う必要があります。
HTMLを置き換える
HTMLを含んだ文字列も同じ手順で置き換えることができます。
HTMLの取得には「html()」メソッドを使用します。
HTML
<div id="target">こんにちわ、<span>太郎</span>さん!</div>
jQuery
$(function(){
var target2 = $("#target2").html();
var result2 = target2.replace("<span>太郎</span>","<h3>花子</h3>");
$("#target2").html(result2);
});
プレビュー
jQueryのtext/htmlメソッドについて詳しくはこちらのページをご覧ください。

jQueryのtext()の使い方【取得・追加・変更・削除の方法】
text()メソッドを使えば、ユーザーのアクションに応じて表示するテキストを切り替えるといった処理を行うことができます。html()メソッドは要素のHTMLタグを含んだテキストの追加や変更などを操作できます...【もっと読む】
ここで注意が必要なのは、上記の方法の場合に置換が行われるのは最初にヒットした文字列のみであるという点です。
下記のように2つ目以降の文字列は置換されません。
HTML
<div id="target">こんにちわ、太郎さん!太郎さんの今日の予定は何ですか?</div>
jQuery
$(function(){
var target3 = $("#target3").text();
var result3 = target3.replace("太郎","花子");
$("#target3").text(result3);
});
プレビュー
一致した文字列を全て置き換えたい場合は次項で説明する方法で行います。
一致した文字列を全て置き換える
一致した文字列を全て置き換えたい場合は次のように記述します。

先程の例も次のようにすれば一致した文字列を全て置き換えることができます。
HTML
<div id="target">こんにちわ、太郎さん!太郎さんの今日の予定は何ですか?</div>
jQuery
$(function(){
var target4 = $("#target4").text();
var result4 = target4.replace(/太郎/g,"花子");
$("#target4").text(result4);
});
プレビュー
複数の箇所(要素)で一致した文字列を全て置き換える
複数の箇所(要素)で文字列の置換を行いたい場合は、記述の方法を変更しないと正しく置換が行えません。複数の箇所(要素)で文字列の置換を行う時は、each()メソッドを利用します。
HTML
<div class="test">こんにちわ、太郎さん!太郎さんの今日の予定は何ですか?</div> <div class="test">こんばんわ、太郎さん!太郎さんの明日の予定は何ですか?</div>
jQuery
$(function(){
$(".test").each(function(){
var test = $(this).text();
$(this).text(test.replace(/太郎/g,"花子"));
});
});
プレビュー
正規表現を使って置き換える
replaceメソッドでは、正規表現を用いて特定の条件を満たした文字列を置き換えるようにすることも可能です。
下の例では、置き換えを行う対象を[0-9]とすることで全ての数字を「*」に置き換えています。
HTML
<div id="target5" class="target">パスワードは12345です。</div>
jQuery
$(function(){
var target5 = $("#target5").text();
var result5 = target5.replace(/[0-9]/g,"*");
$("#target5").text(result5);
});
プレビュー
アルファベット小文字の場合は[a-z]、大文字の場合は[A-Z]と記述します。
replaceWithメソッドとreplaceAllメソッドの使い方
ここまで説明してきたreplaceメソッドに対して、replaceWithメソッドとreplaceAllメソッドはjQueryのメソッドです。
replaceメソッドよりもダイレクトかつ簡潔に要素の置き換えを行うことができます。
replaceWith
replaceWithとreplaceAllの違いは、記述の際にセレクタと置き換える文字列の順序が逆になるという点です。

HTML
<div id="target6" class="target">こんにちわ、太郎さん!太郎さんの今日の予定は何ですか?</div>
jQuery
$(function(){
$("#target6").replaceWith('<div id="target6" class="target">こんにちわ、花子さん!花子さんの今日の予定は何ですか?<div>');
});
プレビュー
replaceAll

HTML
<div id="target7" class="target">こんにちわ、太郎さん!太郎さんの今日の予定は何ですか?</div>
jQuery
$(function(){
$('<div id="target6" class="target">こんにちわ、花子さん!花子さんの今日の予定は何ですか?<div>').replaceAll("#target7");
});
プレビュー
replaceWithとreplaceAllは、文字列の置き換えというよりも要素の置き換えという意味合いの方が大きいかもしれません。
まとめ
以上がJavascript(jQuery)で文字列を置き換える方法です。replaceメソッドを使いこなすことができれば、ユーザーがフォームに入力した内容によって表示するテキストを変更するなど、操作に応じた動的なサイトを作ることができます。


