
本記事は執筆時点(2023年02月10日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
フォントを変更する
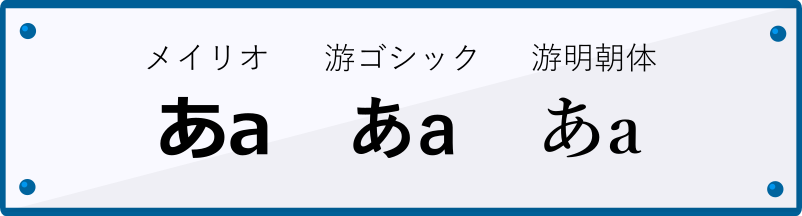
普段私たちが目にしている文字はすべて何かしらのフォントの種類に分類されます。フォントが変わるだけで、同じ文字、同じ内容でも読み手に与える印象や読みやすさが大きく変わるので、フォント選びはとても重要です。

フォントの変更は、文字を入力するときと同じテキストツールを使って行います。
テキストツールは、左側のツールバーから切り替えるか、キーボードのショートカットキー「T」を押します。

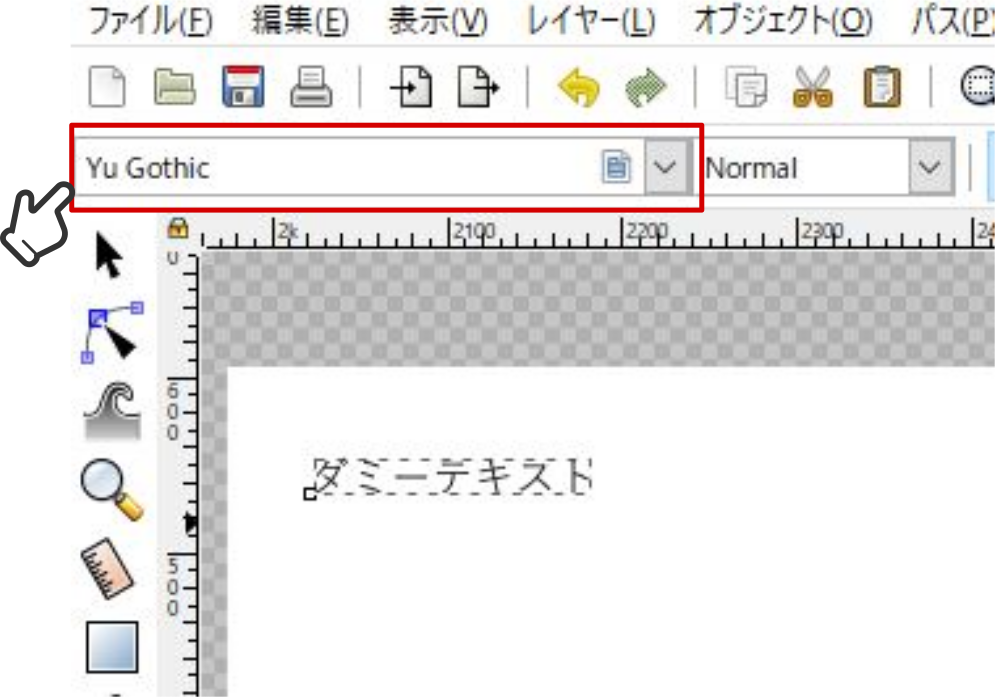
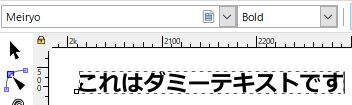
テキストツールの状態でInkscape上部のコントロールバーの左に表示されているのが現在選択されているフォントです。

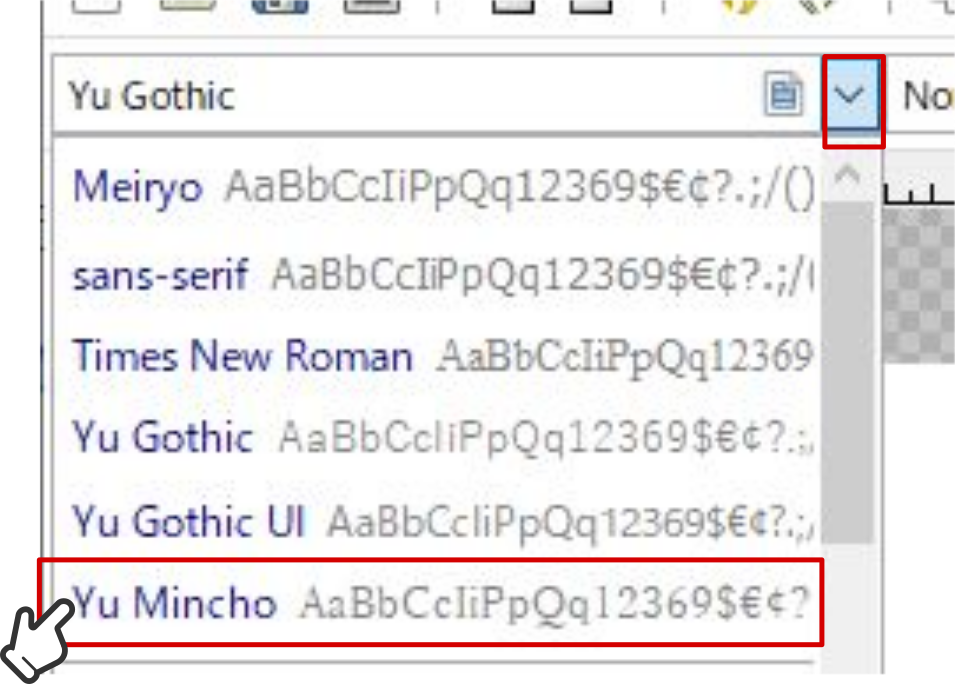
右にある下向きの矢印をクリックするとプルダウンでフォント一覧が表示されるので、任意のフォントを選んでください。

これで、選択したフォントで文字を入力することができます。

入力してある文字のフォントを変更する
入力してある文字のフォントを後から変更することもできます。
テキストツールで今入力した文字をクリックして選択します。

再び左上でフォントを選び直せば、そのフォントに切り替わります。

一文字ごとにフォントを変える
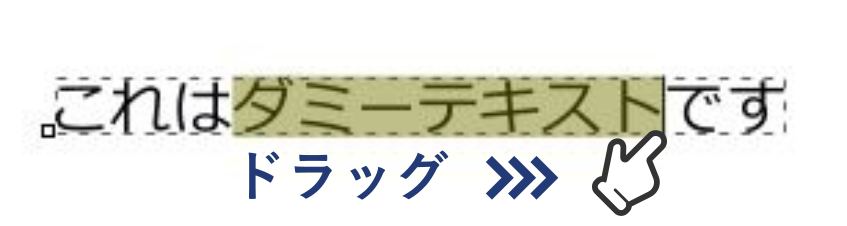
テキストツールでドラッグしながら文字を選択すれば、任意の文字だけフォントを変更することも可能です。

この状態でフォントを変更すれば、選択した文字だけ切り替えることができます。

文字の太さを変更する
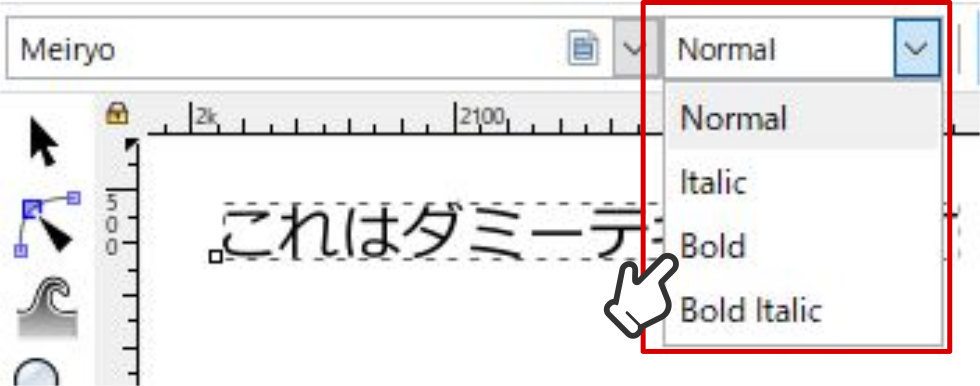
フォントを選択したプルダウンの右隣では、文字の太さを変更することができます。

フォントごとに太さの段階が設けられているので、好きなものに切り替えて下さい。

使用するフォントによっては、太さのバリエーションを持っていない場合がありますのでご注意ください。(後述する「フィル/ストローク」で文字のアウトラインを設定すれば太字のように見せることは可能です。)
アウトラインを設定する
縁取り文字のようにアウトラインを表示させたい時は、図形などのオブジェクトと同様に「フィル/ストローク」ダイアログで設定します。
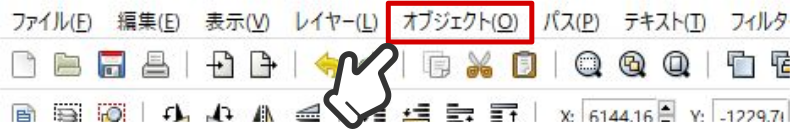
「フィル/ストローク」ダイアログは、テキストを選択した状態で「オブジェクト」メニューの「フィル/ストローク」をクリックするか、キーボードのショートカットキー「Shift + Ctrl + F」を押して開きます。


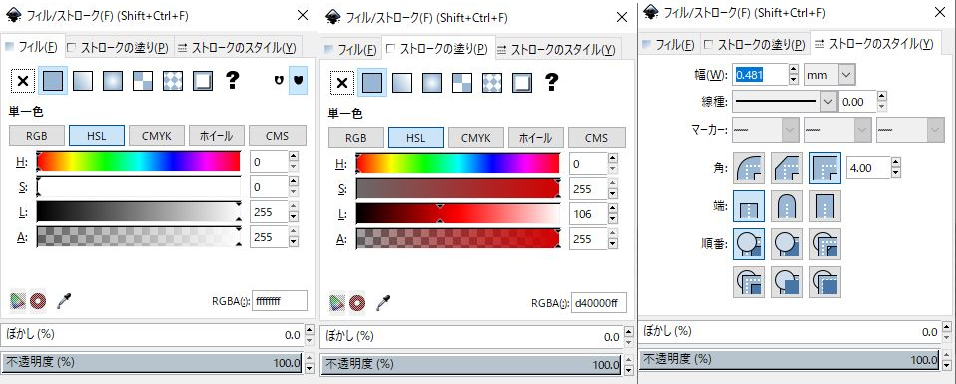
ダイアログはタブで分かれており、文字色は「フィル」、アウトライン(線)は「ストローク」でそれぞれ設定します。

アウトラインを追加して、文字色も変更することができました。

新しいフォントを追加する
InkscapeはOSにインストールされているフォントを利用しています。なので、OSに新しいフォントを追加すればInkscapeでも使えるようになります。
ここではWindowsにフォントを追加して、実際にInkscapeで入力したテキストをそのフォントに変更するまでの流れを説明します。
配布サイトからフォントをダウンロード
ネット上には無料でダウンロードできるフリーフォントがたくさん存在しますので、気に入ったものを探してダウンロードしましょう。
日本語フォントの場合、ひらがなカタカナだけで漢字が用意されていないこともあるのでご注意ください。
今回は『フォントフリー - 無料の日本語フリーフォント投稿サイト』というサイトで検索して、「レトロな「コーポレート明朝 ver3」フォント」というフォントをダウンロードして追加してみます。

ダウンロード方法や詳しい利用規約については各配布元のサイトをご確認ください。ZIPファイルに圧縮されていることが多いので、解凍して「ttf」や「otf」という拡張子のファイルがあることを確認してください。
「otf」とは「Open Type Font」のことで、これはAdobeとMicrosoftが開発したフォントの規格です。OpenTypeフォントのもとになったTrue Typeフォントと呼ばれる規格も存在します。
Windows10にフォントをインストール
Windows10にフォントをインストールする方法はいくつかありますが、今回はコントロールパネルから追加する手順を紹介します。
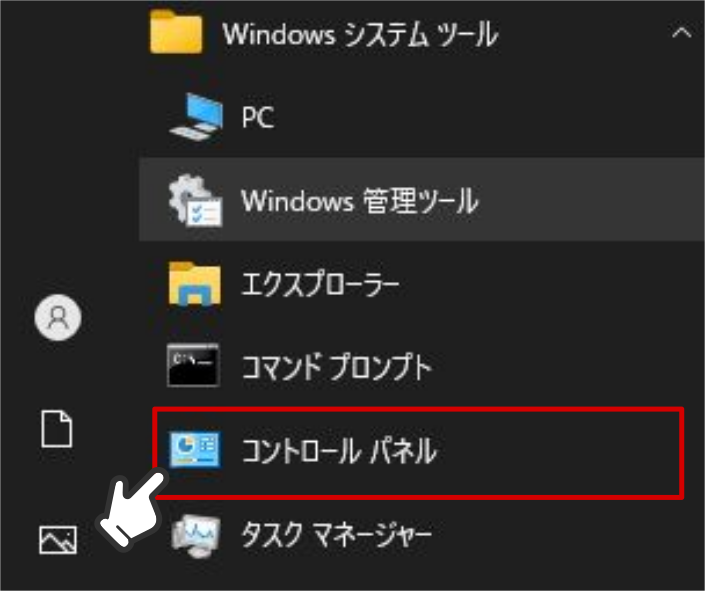
画面左下の「windows」ボタンを押してスタートメニューを開き、Windowsシステムツールの中にある「コントロールパネル」をクリックします。

表示方法をカテゴリから「小さいアイコン」へ変更したら、「フォント」をクリックします。

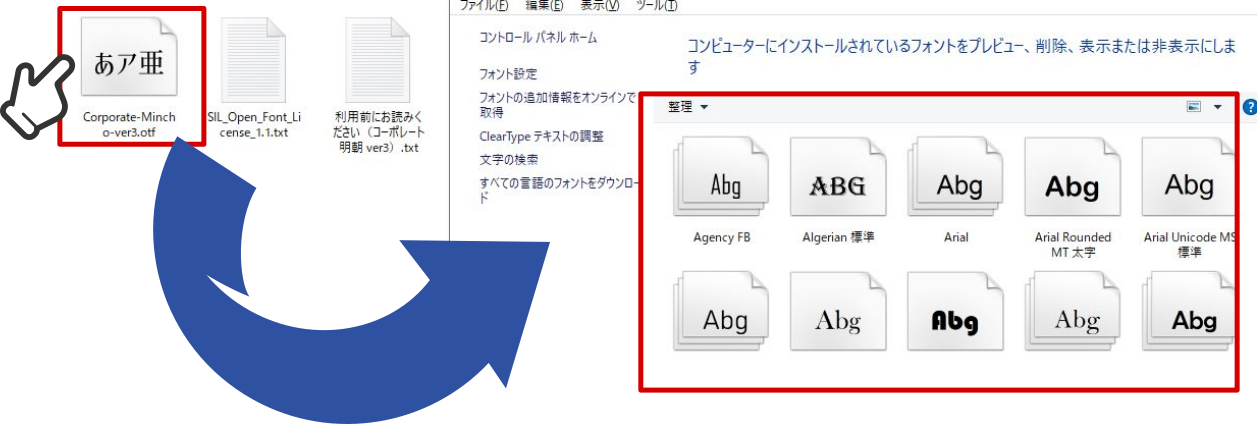
先程ダウンロードしたフォントファイル(.otf)をドラッグアンドドロップすれば完了です。

Inkscapeで新しいフォントが追加されていない場合
OSにフォントをインストールできたら、自動的にInkscapeのプルダウンにも追加され選択できるようになるはずですが、もし反映されていなければ次の方法を試してみて下さい。
「すべてのユーザーに対してインストール」を実施
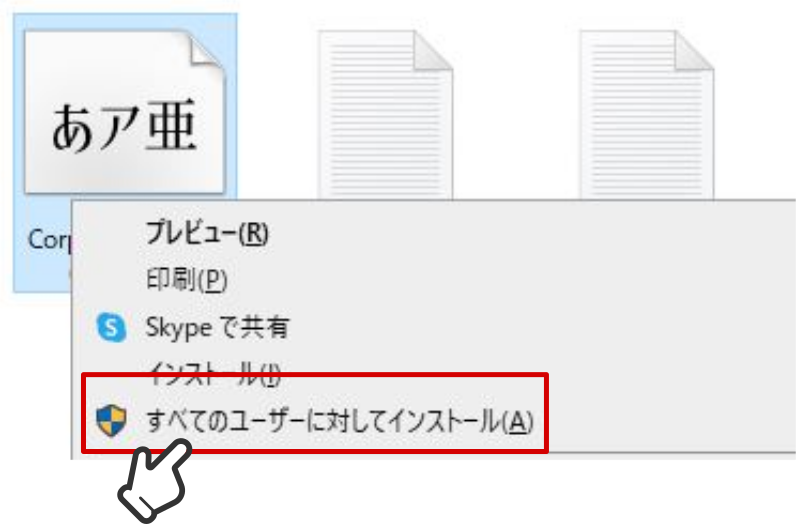
ダウンロードしたフォントファイルを右クリックして「すべてのユーザーに対してインストール」をクリックします。

他のフォントと同じようにフォントを変更できました。

まとめ
以上がInkscapeでフォントを変更する方法です。
