
本記事は執筆時点(2023年02月16日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
オブジェクトにグラデーションを設定する
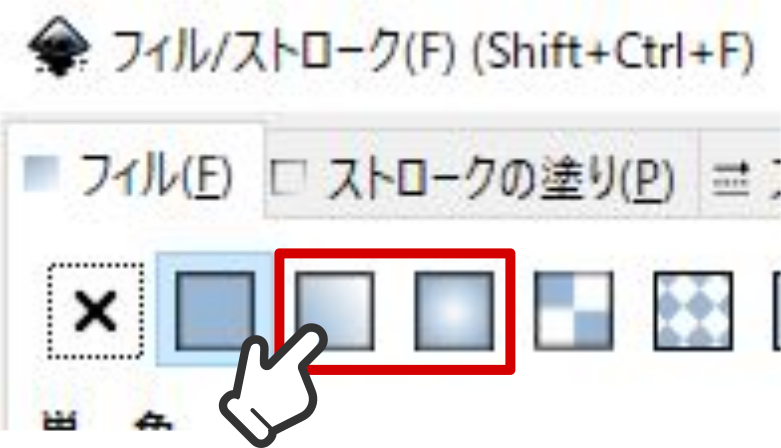
グラデーションは「フィル/ストローク」ダイアログで設定します。オブジェクトを選択した状態でキーボードのショートカットキー「Shift + Ctrl + F」を押してダイアログを開きます。

一番左のバツマーク(塗りなし)から数えて3番目と4番目がそれぞれ線形グラデーションと放射グラデーションで、どちらかをクリックすれば設定できます。

三角形・四角形でも丸でもグラデーションを掛けられます。

塗りと線のどちらにも設定可能
グラデーションはオブジェクトの塗り(フィル)と線(ストローク)それぞれに設定することができます。
先程はフィルに設定しましたが、「フィル/ストローク」ダイアログでストロークタブでも同じようにグラデーションを選択すればOKです。

グラデーションの種類
Inkscapeでは、「線形グラデーション」と「放射(円形)グラデーション」という2種類の形状のグラデーションが使用できます。
線形グラデーション
線形グラデーションは左から右や上から下、斜めなど一方方向へ向かうグラデーションです。

放射(円形)グラデーション
放射グラデーションは円の中心から外側へ、もしくは外側から円の中心へ向かうグラデーションです。

グラデーションツールで編集する
オブジェクトに設定したグラデーションは、グラデーションツールを使って方向や色などの細かい編集を行うことができます。
グラデーションツールは左側のツールバーから選択するか、キーボードのショートカットキー「Ctrl + F1」を押して切り替えます。

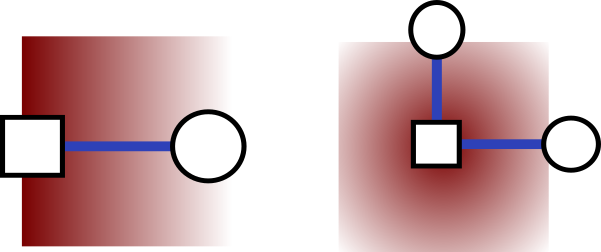
グラデーションツールでオブジェクトをクリックすると次のようにハンドルが表示されます。

方向と長さを変更
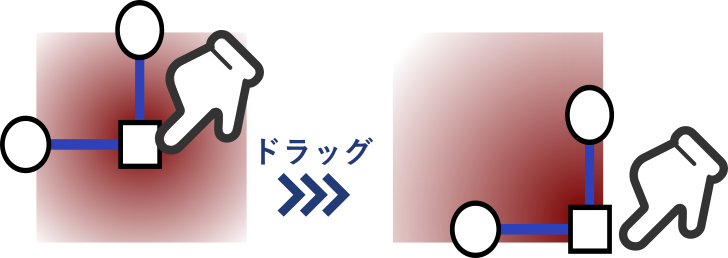
ハンドルの両端の四角と丸のマークをドラッグするとグラデーションの方向や長さを自由に調整することが可能です。
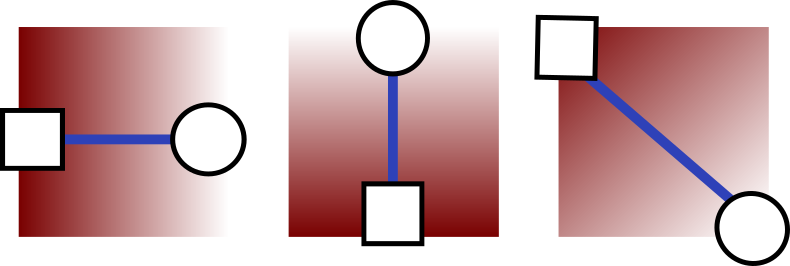
線形グラデーションの方向を変更

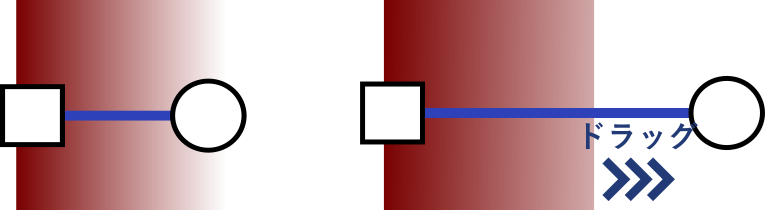
線形グラデーションの長さ(範囲)を変更

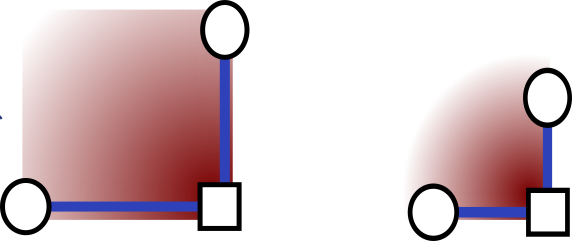
放射グラデーションの中心点を移動
放射グラデーションの場合は方向は変えられませんが、ドラッグすれば中心点を移動させることができます。

長さ(範囲)も変更できます。

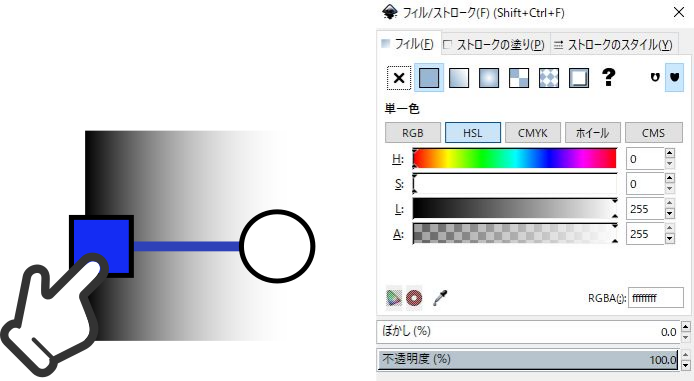
色の変更
ハンドルの四角と丸のマークのいずれかを選択した状態で「フィル/ストローク」ダイアログを開くと、グラデーションの色を変更することができます。

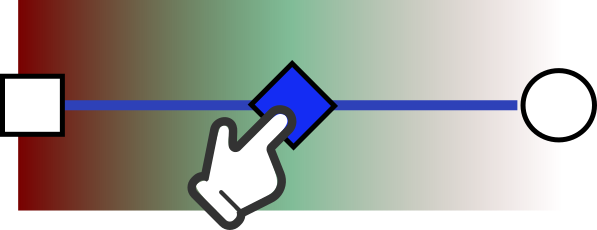
中間色の追加(3色以上の複数色でグラデーション)
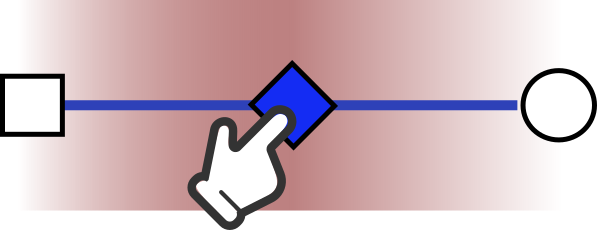
ハンドル上の任意の箇所をダブルクリックすると中間色を追加して3色以上のグラデーションを作成できます。

色の指定の仕方によっては中央から両端に向けてのグラデーションも作れます。

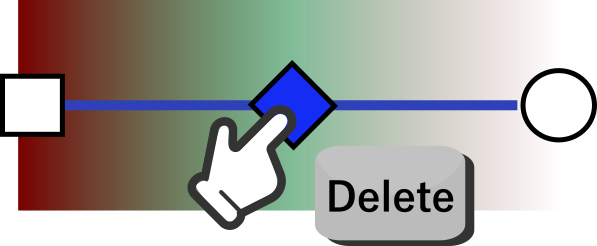
追加した中間色を削除する
中間色のひし形マークをクリックして選択した状態でキーボードの「Delete」もしくは「BackSpace」を押せば削除することができます。

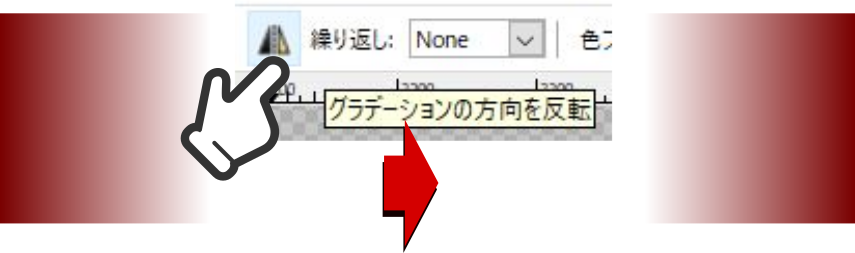
反転
グラデーションを反転させたい時は、上部にあるコントロールバーの反転ボタンを押すだけです。

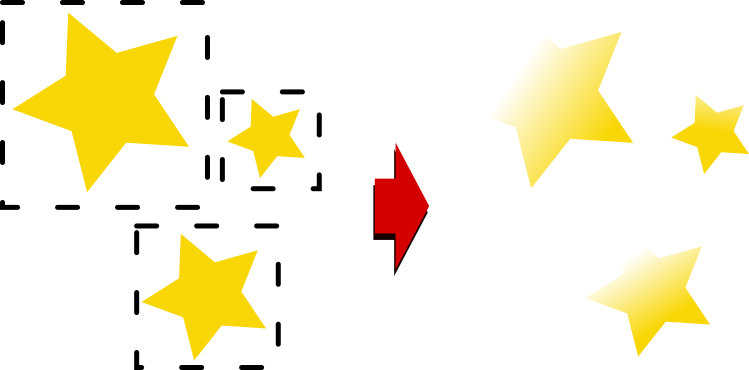
複数のオブジェクトにグラデーションを設定する
複数のオブジェクトを選択した状態でグラデーションを設定すると、単体ではなくひとかたまりとしてグラデーションを掛けることが可能です。

選択ツールで「Shift」キーを押しながらクリックすれば複数のオブジェクトを選択することができます。
まとめ
以上がInkscapeでグラデーションを設定する方法です。
工夫次第でさまざまな表現が可能です。Webサイトのお問い合わせボタンなど、活用できる場面はたくさんあります。
