
本記事は執筆時点(2023年05月01日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
closest()とは?
jQueryのclosest()は要素から最も近い親要素を取得(指定)できるメソッドです。
closest()は指定した要素の親要素を辿っていき、該当するセレクターを持つものを見つけ出してくれるので、例えばAという要素がクリックされたときに、その親要素に対して処理を実行したい場合などに活用することができます。
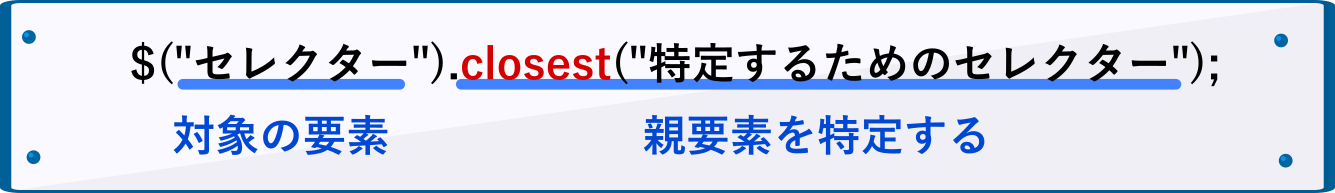
closestメソッドの書き方は次の通りです。

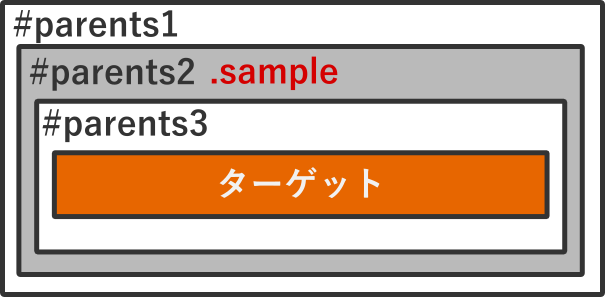
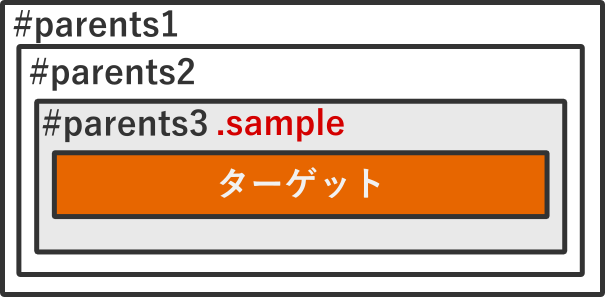
下の例では、クラス「sample」を持つ親要素の背景色を変更しています。元となる要素「#targetA」の親要素には「#parents1」「#parents2」「#parents3」が該当し、その中でクラス「sample」を持つのは「parents2」なので、その背景色だけが変更されます。
HTML
<div id="parents1">#parents1
<div id="parents2" class="sample">#parents2
<div id="parents3">#parents3
<p id="targetA">ターゲット</p>
</div>
</div>
</div>
jQuery
$("#targetA").closest(".sample").css({
"background":"#c9c9c9",
"color":"#fff"
});
プレビュー

jQueryのcss()メソッドでスタイルを操作する方法についてはこちらのページをご覧ください。

jQueryでCSSを操作する方法【css()とaddClass()メソッドの使い方】
jQueryでCSSを操作するには、「css()メソッドを使って要素のCSSのプロパティとその値を直接操作する」と「addClass()とremoveClass()メソッド要素にクラス名を追加・削除する」という2つの方法が...【もっと読む】
parent()との違い
closestと同じように親要素を辿って取得・操作できるメソッドに「parent()」があります。
両者には次のような機能の違いがありますので、状況に応じた使い分けが必要です。
- closest()は指定した要素を見つけるまで親要素を辿る
- parent()は一階層上の親要素のみを対象にする
parent()の使い方
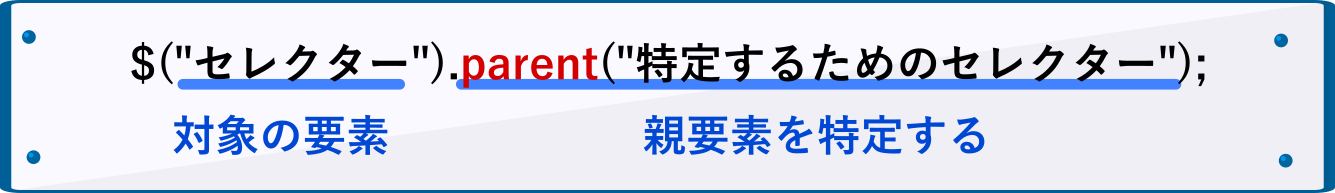
parentの記述方法はclosestと同じです。

一階層上の親要素が指定したセレクターを持っていればclosestと同様に取得・操作できます。
HTML
<div id="parents1">#parents1
<div id="parents2">#parents2
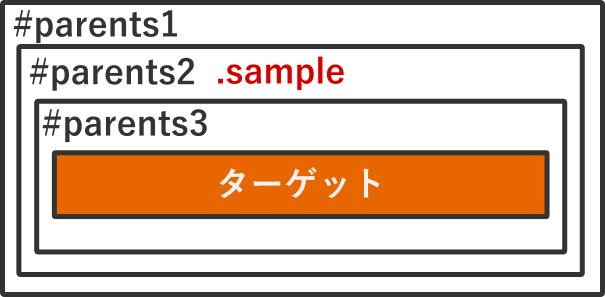
<div id="parents3" class="sample">#parents3
<p id="targetB">ターゲット</p>
</div>
</div>
</div>
jQuery
$("#targetB").parent(".sample").css({
"background":"#c9c9c9",
"color":"#fff"
});
プレビュー

しかし次の例のように、それより上の階層にある親要素が指定したセレクターを持っていても、parent()がチェックするのは一階層上のみなので取得・操作することはできません。
HTML
<div id="parents1">#parents1
<div id="parents2" class="sample">#parents2
<div id="parents3">#parents3
<p id="targetB">ターゲット</p>
</div>
</div>
</div>
jQuery
$("#targetB").parent(".sample").css({
"background":"#c9c9c9",
"color":"#fff"
});
プレビュー

一方、closest()の場合は、冒頭の例のように指定したセレクターを持つ親要素が見つかるまで階層を上りつづけます。
逆を言えば、一階層上の親要素だけを対象にしたい時にはclosest()は不向きです。
まとめ
以上がjQueryのclosest()で最も近い親要素を取得する方法です。
親要素を操作するときに用いるclosestとparentという2つのメソッドの違いを理解しておくことが肝心です。
