
本記事は執筆時点(2023年06月01日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
無料でダウンロードできるソフト「Inkscape」を使えば、Adobe Illustratorのようなベクターグラフィックを簡単に作ることができます。
Inkscapeのインストールがまだの方はこちらのページを参考にしてください。

Inkscapeのインストールの方法
「Inkscape」をダウンロードしてwindows10にインストールする流れを画像付き順を追って説明します。インストールが完了したら製作を始める前に、まず自動保存の設定を行っておくことをおすすめします...【もっと読む】
このページの解説に使用しているInkscapeのバージョンは0.92です。他のバージョンでは表示などが異なる場合がありますので予めご了承ください。
整列と配置とは?
Inkscapeの「整列と配置」は、複数のオブジェクトを基準に沿って並べたり、等間隔に配置することができます。

きれいなレイアウトデザインを作り上げるためには欠かすことのできない機能ですのでしっかりとマスターしましょう。
整列と配置の使い方
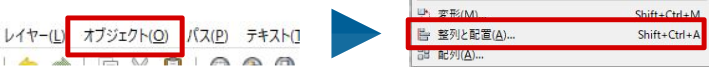
複数のオブジェクトを選択した状態で、画面上部の「オブジェクト」メニューの中にある「整列と配置」をクリックします。

キーボードのショートカットキーを使う場合は「Shift + Ctrl + A」を押します。

ダイアログボックスが表示されるので適用させたいものを選んでクリックすれば実行されます。

オブジェクトが選択状態のままであれば、続けて別の「整列」や「配置」を適用させることも可能です。
例えば、垂直方向も水平方向も中央揃えにすれば、真ん中に揃えることできます。

重なり順
Inkscapeのオブジェクトは前後の位置関係も持っているので、整列を行ったときにオブジェクト同士が重なってしまい、意図せず他のオブジェクトを隠してしまう場合があります。
コントロールバーでオブジェクトの重なり順を変更することができるので、前面や背面に移動させて思い通りの重なり順になるように調整してください。

整列の使い方
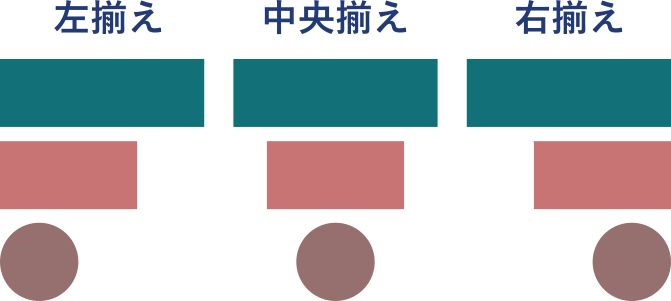
整列を使うと、選択した複数のオブジェクトを基準に沿って水平方向・垂直方向に揃えることができます。
基準
まず、整列を行う際の基準を何にするか選択します。デフォルトでは「選択範囲」になっており、これが一番使いやすいです。
- 最後の選択部分
- 最初の選択部分
- 最大のオブジェクト
- 最小のオブジェクト
- ページ
- 描画
- 選択範囲
選択オブジェクトをグループとして扱う
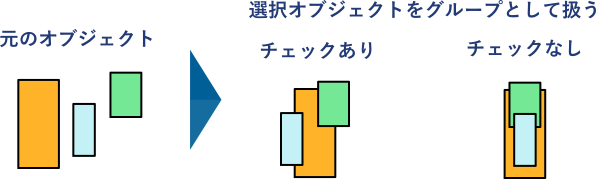
この項目にチェックを入れると、選択中のオブジェクトをひとかたまりとして整列を実行することができます。
下の例は、「基準」を「最後の選択部分」にし「中心を垂直軸に合わせる」を実行した時の結果の違いです。

整列の種類
オブジェクトを選択した状態で各ボタン(アイコン)をクリックするたびに整列が適用されます。オブジェクトに対して垂直方向・水平方向それぞれ実行することが可能です。
オブジェクトの右端を基準の左端に揃える | |
左端で揃える | |
中心を垂直軸に合わせる | |
右端で揃える | |
オブジェクトの左端を基準の右端に揃える | |
テキストのベースラインアンカーを水平方向に揃える | |
オブジェクトの下端を基準の上端に揃える | |
上端で揃える | |
水平軸の中心で揃える | |
下端で揃える | |
オブジェクトの上端を基準の下端に揃える | |
テキストのベースラインを揃える |
配置
選択されている複数のオブジェクト同士を縦方向・横方向それぞれ等間隔に配置したいときに使用します。整列を実行してから配置を適用させることも可能です。
左端を等間隔で配置 | |
中心を水平方向に等間隔で配置 | |
右端を等間隔で配置 | |
オブジェクト間の水平方向間隔を等しくする | |
テキストのベースラインアンカーを水平方向に等間隔で配置 | |
上端を等間隔で配置 | |
中心を垂直方向に等間隔で配置 | |
下端を等間隔で配置 | |
オブジェクト間の垂直方向間隔を等しく配置 | |
テキストのベースラインを垂直方向に等間隔で配置 |
再配置
選択した複数のオブジェクト同士の位置を入れ替えたりすることができます。
選択したネットワークのコネクタを適切に配置する | |
選択オブジェクトの位置を入れ替える(選択順) | |
選択オブジェクトの位置を入れ替える(重なり順) | |
選択オブジェクトの位置を入れ替える(時計回り) | |
中心を縦横にランダム化 | |
オブジェクトを散らす(エッジとエッジの距離が等しくなるように試みる) |
重なりを除去
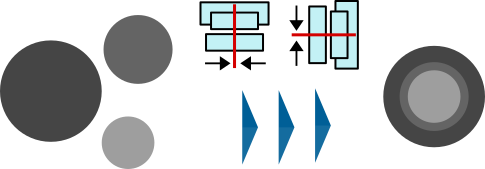
各オブジェクトの境界枠同士が重ならないようにオブジェクトを最小限だけ動かすことができます。
動かす距離は、水平・垂直ともに数値で変更することが可能です。

まとめ
以上がInkscapeで整列・配置を行う方法です。
さまざまな場面で使うことになる機能ですので、ショートカットキーをはじめ、ひとつひとつの効果の違いを理解して使いこなせるようになりましょう。

