
本記事は執筆時点(2023年06月01日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
無料でダウンロードできるソフト「Inkscape」を使えば、Adobe Illustratorのようなベクターグラフィックを簡単に作ることができます。
Inkscapeのインストールがまだの方はこちらのページを参考にしてください。

Inkscapeのインストールの方法
「Inkscape」をダウンロードしてwindows10にインストールする流れを画像付き順を追って説明します。インストールが完了したら製作を始める前に、まず自動保存の設定を行っておくことをおすすめします...【もっと読む】
このページの解説に使用しているInkscapeのバージョンは0.92です。他のバージョンでは表示などが異なる場合がありますので予めご了承ください。
Inkscapeのテクスチャとは?
テクスチャとは、布やガラスなどさまざまな素材が持つ独特の質感をオブジェクトの表面に表示させる機能のことです。
Inkscapeでは、クリック操作だけでオブジェクトやテキスト・画像にいろいろな素材の質感を持たせることが可能です。(数値を調整してカスタマイズできるテクスチャもあります。)

テクスチャの使い方
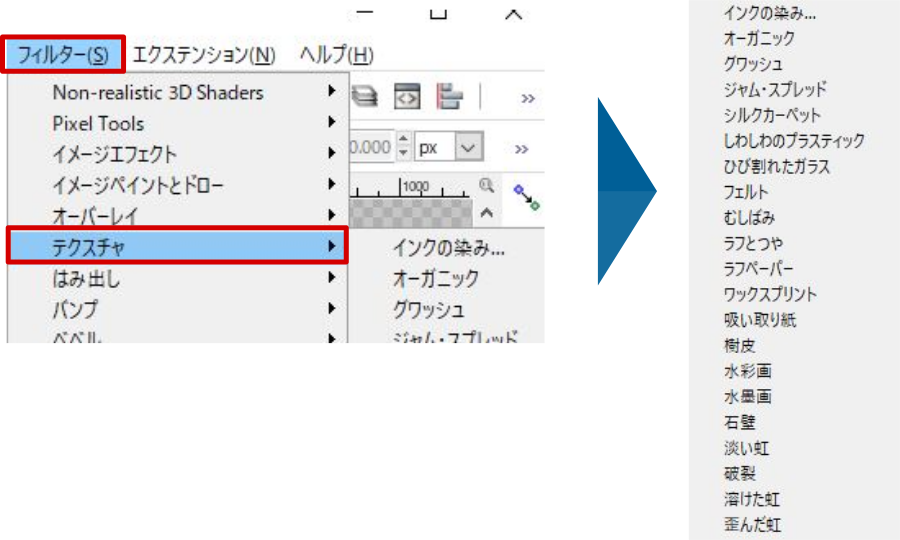
テクスチャを適用させたいオブジェクトを選択した状態で、画面上部にある「フィルター」メニューをクリックします。
「テクスチャ」の所にカーソルを合わせると横にテクスチャのリストが表示されるので、利用したいものを選んでクリックします。

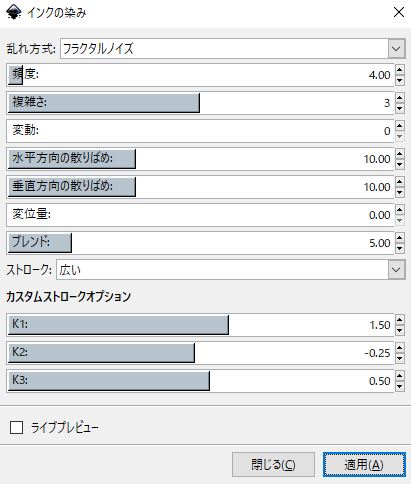
テクスチャによってはすぐに適用されるものと、ダイアログボックスが表示されるものがあります。ダイアログボックスが表示された場合は、思い通りの効果になるようにテクスチャの設定を行います。

各ダイアログボックスの左下にある「ライブプレビュー」にチェックを入れると、変更した設定がどのように反映されるか確認しながら調整することができます。
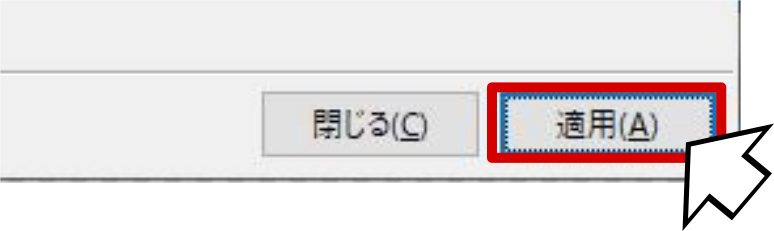
ダイアログボックスでの設定が終わったら、最後に右下の「適用」をクリックして完了です。(※「閉じる」の方を押せばテクスチャを適用させずに終了できます。)

オブジェクトに「インクの染み」テクスチャを適用できました。

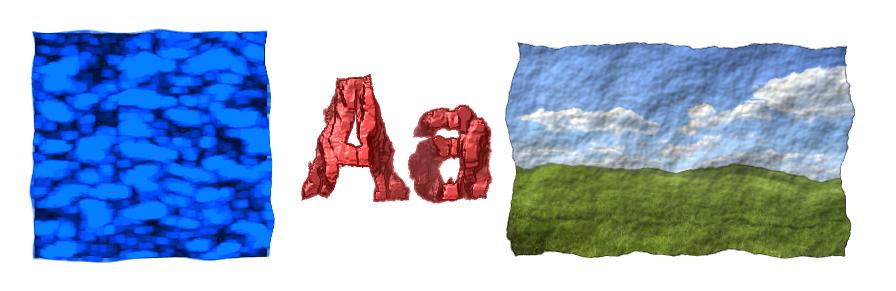
文字(テキスト)にテクスチャを使う
テキストにも同様の手順でテクスチャを適用させることができます。
種類によっては文字の形が崩れて視認できなくなるものもあるので注意が必要でです。

画像にテクスチャを使う
Inkscapeではドキュメント内の画像に対してもテクスチャが利用可能です。
簡単に写真に効果を与えることができるので試してみて下さい。

テクスチャ一覧
Inkscapeのバージョンは0.92で利用可能なテクスチャとその適用例をまとめました。
数値を調整できるものに関しては、ほとんどがデフォルトの設定のまま適用させています。それぞれのテクスチャで数値を調整することで違った効果が得られると思いますので是非試してみて下さい。

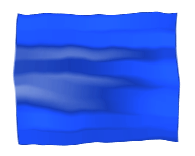
元のオブジェクト

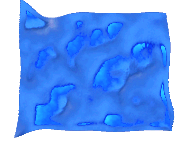
インクの染み

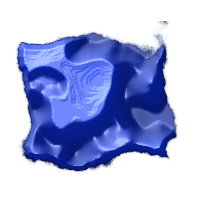
オーガニック

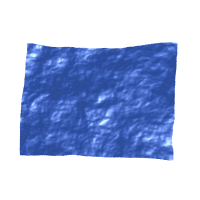
グワッシュ

ジャム・スプレッド

シルクカーペット

しわしわのプラスティック

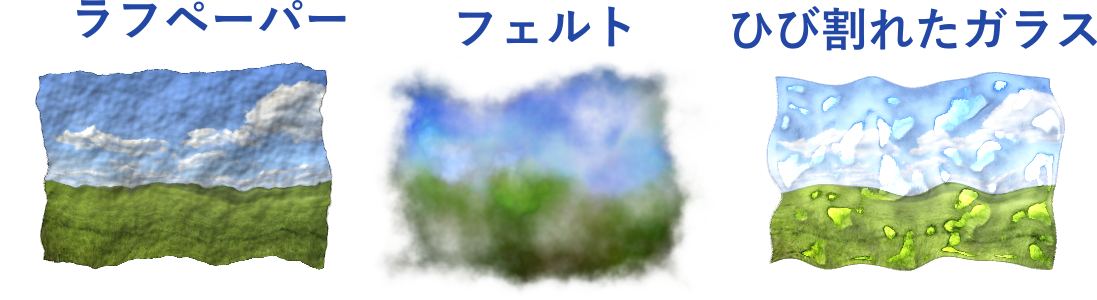
ひび割れたガラス

フェルト

むしばみ

ラフとつや

ラフペーパー

ワックスプリント

吸い取り紙

樹皮

水彩画

水墨画

石壁

淡い虹

破裂

溶けた虹

歪んだ虹
テクスチャを取り消す
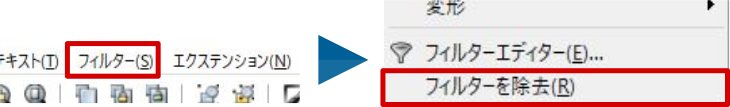
上記の手順で設定したテクスチャを取り消したいときは、対象のオブジェクトを選択した状態でフィルターメニューの下にある「フィルターを除去」をクリックします。

まとめ
以上がInkscapeのテクスチャの使い方です。
自分では作り出せない素材の表現を簡単に表示させることができるので是非活用してみてはいかがでしょうか?

