Welcartの使い方【導入方法(インストール)と初期設定】WPプラグインでECサイト
投稿日:
このページにはGoogleアドセンス広告とアフィリエイト広告が含まれています。

本記事は執筆時点(2023年12月11日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
Welcartとは?
Welcartは、WordPressにECサイト機能を実装できるプラグインです。

専門知識がなくてもサイトを作れるWordPressのプラグインということもあり、初心者でも簡単にECサイトを開設・運営することができます。
Welcartの特徴
ECサイトを構築できるサービスはたくさんありますが、Welcartの特徴は次の通りです。
- WordPressを使ってECサイトを構築できる
- 無料でインストール・使用できる
- 日本仕様なので国内向けECサイトに適している
- 公式テーマでデザインされたECサイトがすぐ出来上がる
- プラグインなど拡張性が高い
- 知識があれば自在にカスタマイズできる
WordPressのサイトをECサイト化できるので、WordPressの管理画面に馴染みのある方は導入しやすいかもしれません。無料で利用することができるので、コストを抑えてにECサイトを運営したい方におすすめです。
ECサイト構築プラグイン自体は多数存在しますが、日本語対応・日本仕様のものはWelcartしかないと言っても過言ではありません。
株式会社Welcartによって開発されていてサポートサイトも日本語なので安心して利用できます。
【公式】Welcart |SEOに強い!初めてでも安心の無料ネットショップ作成ツールサイトデザインもテーマで切り替えできるので誰でもキレイなECサイトが作れます。

多彩な拡張プラグインが用意されていたり、HTMLやPHPの知識があればより自在にカスタマイズできるので、個人事業主の方から中小企業まで幅広いジャンルのECサイトに利用できます。
導入に必要なもの【推奨環境】
Welcart自体は無料で利用できますが、公開するためには独自ドメインとWordPressインストールするためのレンタルサーバーが必要です。
最低限揃えておくものと推奨環境(公式サイトより引用)は以下の通りです。
- 独自ドメイン
- レンタルサーバー(PHP7.4から8.0 / MySQL5.5以上)
- WordPress(バージョン5.6以上)
独自ドメイン
ドメインとはWEBサイトにアクセスするための住所のことです。サイトのURLと捉えても良いかもしれません。
無料で利用できる共有ドメインというものもありますが、ECサイトとして公開するのであれば有料の独自ドメインを取得しましょう。
レンタルサーバー
ECサイトを公開するにはデータをアップロードしておくためのレンタルサーバーも必要です。
WordPress単体であれば最低限PHPとデータベース(MySQL)が使えるサーバーであれば問題ありませんが、WelcartでECサイトを運営するとなるとある程度スペックの高いサーバーを選ばなくてはいけません。
スペックの低いサーバーでクレジットカード決済を利用すると高確率でトラブルが発生しているそうです。サーバーによっては決済そのものができない可能性があるもの存在しているらしいので、Welcartから注意喚起をよくご確認ください。
クレジット決済を行う場合のサーバーの注意事項 |【公式】WelcartWordPress
WelcartはWordPressのプラグインですので、あらかじめサーバーにWordPressをインストールして動作環境を整えておいてください。
サーバーへのWordPressのインストールは、下記の公式サイトからダウンロードしたファイルをアップロードして行います。
Download | WordPress.org 日本語アップロードにはFTPソフトを使う必要がありますし、事前にデータベースの作成も必要ですので、そうした作業に不安がある場合は「WordPressのインストール機能」が用意されているサーバーを選びましょう。
Welcart導入の流れ
ここからはWordPressにWelcartをインストールしてECサイトとしての設定を行っていく手順をご紹介します。
あらかじめレンタルサーバー(もしくはローカル環境)WordPressの動作環境を整えておいてください。
検証環境は以下の通りです。別のバージョンでは表示や操作方法が異なる場合がありますのでご容赦ください。
| 検証環境 | XAMPP for Windows 8.2.4 | WordPress 6.4.1 | Welcart 2.9.7 |
|---|
プラグインのインストールと有効化
まずはプラグインのインストールを行います。
ワードプレスの管理画面を開いたら、左側のメニューの「プラグイン」の中にある「新規プラグインを追加」をクリックします。

検索ボックスに「Welcart」と入力します。

検索結果にWelcartが表示されたら、インストールして有効化します。

プラグインの有効化が完了すると管理画面に「Welcart Shop」「Welcart Management」というメニューが追加されます。

「Welcart Shop」はネットショップに必要な基本設定に使用します。商品登録や配送設定、メールテンプレートの編集を行うことができます。
「Welcart Management」は顧客管理に使用します。受注リストと会員リストが用意されており、入金状況や発送状況を管理することが可能です。
プラグインを有効化すると固定ページには「カート」「メンバー」というページが作成され、カテゴリーには「商品」に関連した4つのカテゴリーが追加されます。これらはWelcartのシステム上必要なものですので削除したり、スラッグを変更したりしないよう注意してください。
Welcartの初期設定を行う
ネットショップの運営をはじめるには、WordPressの設定とは別にWelcartでショップの基本設定を行います。
少なくとも「基本設定」「配送設定」「メール設定」は設定が必要です。特に「配送設定」は商品登録よりも前に行う必要があるので注意してください。
「カートページ設定」「会員ページ設定」は各ページに挿入したいテキストやオプションがある場合に設定します。
設定ページでは設定項目名をクリックすると説明文が表示されます。何の設定なのかわからない項目は説明文を確認してください。
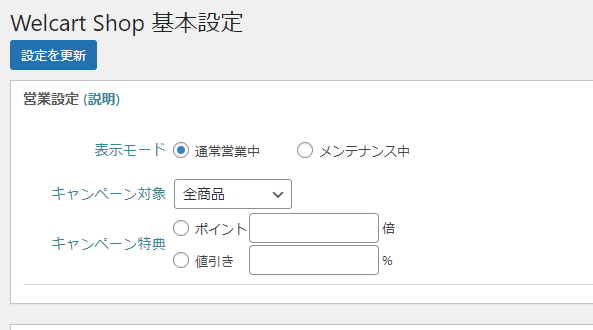
Welcart Shop 基本設定
店舗情報をはじめメールの送信先や消費税区分、支払い方法、会員システム・ポイント制度の有無といった設定を行います。

営業設定
サイトをメンテナンスモードに切り替えたり、値引きなどのキャンペーンの設定します。
ショップ設定
会社名~メールアドレス~事業者登録番号
自身の会社情報を入力します。各種メールアドレスは注文受付時に自動送信されるメールを受け取るためのものなので確実に受信できるメールアドレスを登録してください。
送料無料条件
送料無料を適用する商品合計金額を設定します。利用しない場合は空欄にしておきます。
購入制限数初期値
商品の購入点数制限を利用する場合の初期値(個数)を設定します。利用しない場合は空欄にしておきます。
発送日の初期値
商品の発送日を設定する場合の初期値(〇日後)を設定します。利用しない場合は空欄にしておきます。
消費税表示~税計算方法
消費税表示・消費税区分・消費税対象・適用税率・消費税率・税計算方法を設定します。(消費税率は入力必須項目です)
適用税率で「軽減税率」を選択した場合は軽減税率の入力欄が表示されます。
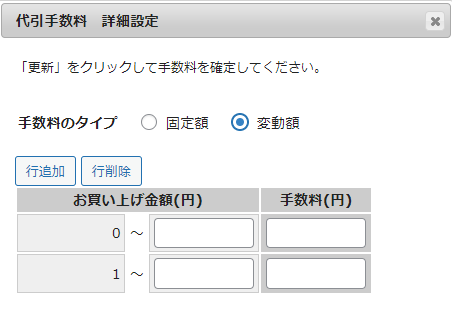
代引手数料・手数料対象
固定額か変動額かを選択できます。変動額の場合はお買い上げ金額に応じて手数料を設定することが可能です。
手数料の対象を「商品代金のみ」か「総合計金額」にするかも選択できます。

会員システム・会員ポイント
会員システムを導入するかどうか、ポイント制度を導入するかどうかを選択できます。
郵便番号住所検索
「利用する」を選択すると、注文時の情報入力画面で郵便番号を入力するだけで「都道府県」「市区郡町村」を自動的に補完できます。
在庫状態の表示名・売り切れ時注文可の表示名
商品がそれぞれの状態にある時の表示名を任意の表記に変更できます。
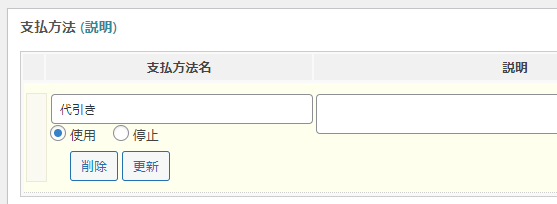
支払方法
お客様が利用(選択)可能な支払方法を事前に登録します。登録を行い、有効化(使用中)にしている支払方法名が購入ページの選択画面に表示されます。

クレジットカード決済などは、別途設定を行い決済モジュールを導入していないと選択することができません。
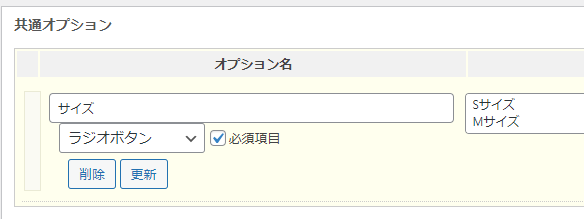
共通オプション
商品ごとにサイズやカラーを選択できるようにするには共通オプションで事前に設定が必要です。共通オプションは商品登録時には「商品オプション」として個別に適用できます。(※セレクト値は適用時にも編集可能です)

同一商品でバリエーションが存在しても同じ価格の場合は「商品オプション」(色違いなど)、同一商品でバリエーションによって価格が異なる場合は「SKU」(容量違いなど)として設定します。
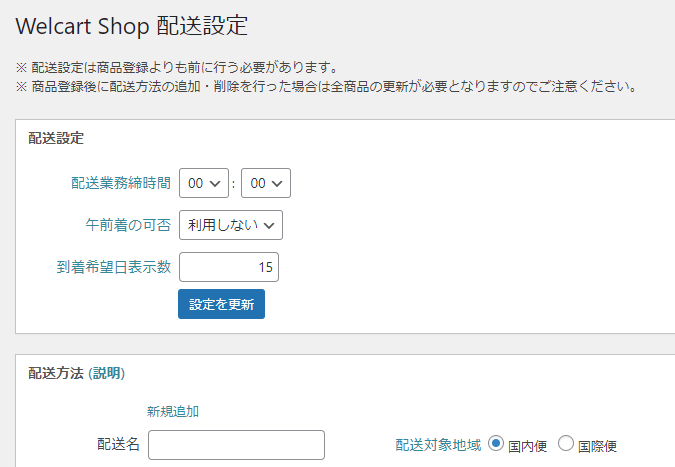
Welcart Shop 配送設定
「配送締め時間」「配送方法」「送料」「配達日数」など商品の配送に関する設定を行います。
設定した内容は商品ページや購入ページに反映されます。Welcartでは商品ごとに配送方法や送料の登録が必要なため、商品登録より前に配送設定を完了させておく必要があります。商品登録後に配送方法の追加・削除を行った場合はすべての商品を更新し直さないといけないので注意してください。

配送設定
「配送業務締時間」「午前着の可否」は最短発送日を算出するために設定が必要な項目です。
配送方法
利用する配送方法を登録します。配送方法ごとに時間帯指定の候補など個別に設定することができます。送料と配達日数は次項の「送料設定」と「配達日数設定」で登録すると選択できるようになります。利用可能な配送方法は商品ごとに設定でき、注文時にはその配送方法が候補として表示されます。
送料
複数の送料パターンを登録しておくことができます。都道府県ごとに料金を入力します。登録した送料パターンは商品ごとに選択できます。
配達日数
複数の配達日数パターンを登録しておくことができます。都道府県ごとに掛かる日数を入力します。登録した送料パターンは「配送方法」ごとに選択できます。
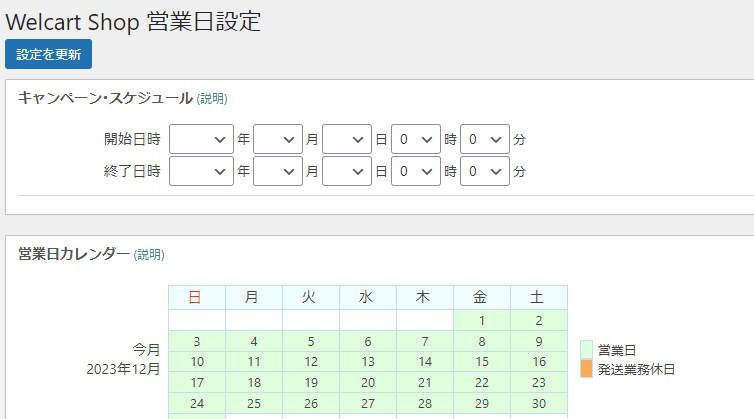
Welcart Shop 営業日設定
サイト内に表示する営業日カレンダーを編集します。キャンペーンを実施する場合の期間の設定もこのページで行います。

ネットショップからの注文は365日受け付けられても実際にその対応を毎日できるとは限りませんので、トラブルを回避するためにも休業日を知らせておきましょう。
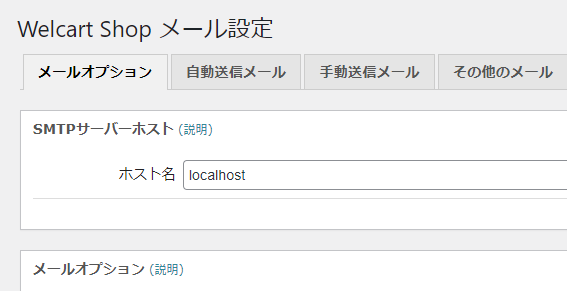
Welcart Shop メール設定
会員登録時の自動送信メールの有無や受注や発送通知といったメールテンプレートを編集することができます。

デフォルトのメールテンプレートは簡易的な内容なので、店舗によって販売形式に適した文面に変更しておくことをおすすめします。(※お客様情報・受注内容は注文ごとに自動で入力されます)
受注リスト内からメールを送信すると基本設定で登録したメールアドレスにもBCCで届くので送信内容が確認しやすく便利です。
専用テーマへの切り替え
プラグインを有効化しただけではサイトのフロント画面に変化はありません。
商品ページやカートなどECサイトの機能をサイトに組み込むにはWelcart公式テーマを導入する必要があります。
公式テーマをインストールすればECサイトに最適なデザインへと即座に切り替えることが可能なので、下記のページから探してダウンロードしてください。(※Welcart Basicのみ無料、その他のテーマは有料です)
【公式】Welcart公式テーマ一覧※テーマのダウンロードには会員登録が必要です。
親テーマでカスタマイズを行うと、テーマのバージョンアップ時に編集内容が上書きされてしまいます。必ず子テーマを一緒にダウンロードして、子テーマの方を有効化しましょう。
テーマのインストール
Welcart公式テーマのZIPファイルがダウンロードできたら、ワードプレスにアップロードします。
管理画面左側の「外観」から「テーマ」をクリックします。

上部にある「新しいテーマの追加」をクリックします。

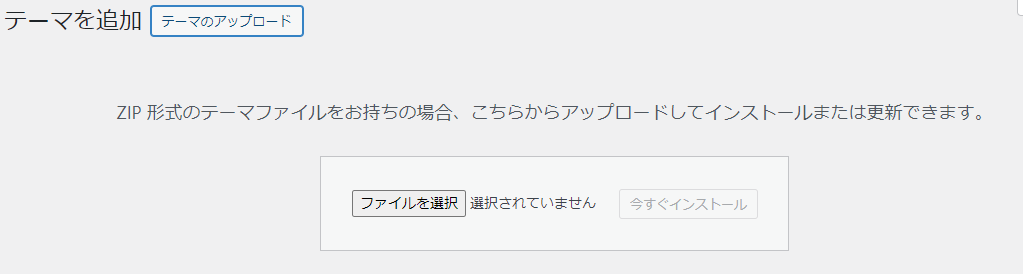
「テーマのアップロード」をクリックします。

ダウンロードしたZIPファイルをドラッグアンドドロップで選択し、アップロードを実施します。

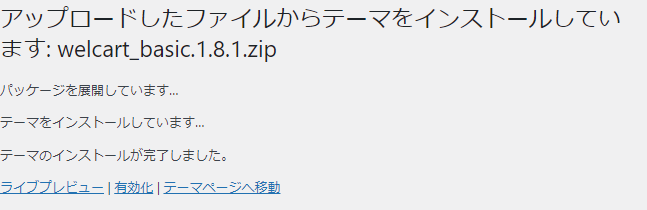
下の画面になればアップロード完了です。同様の手順で子テーマもアップロードし、子テーマの方を有効化してください。

以上で公式テーマの有効化は完了です。

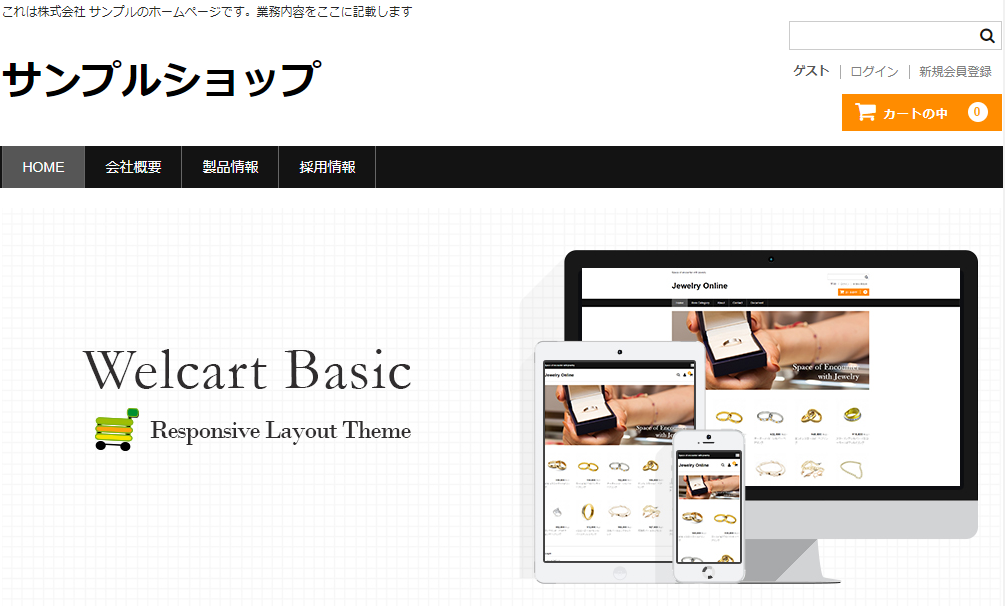
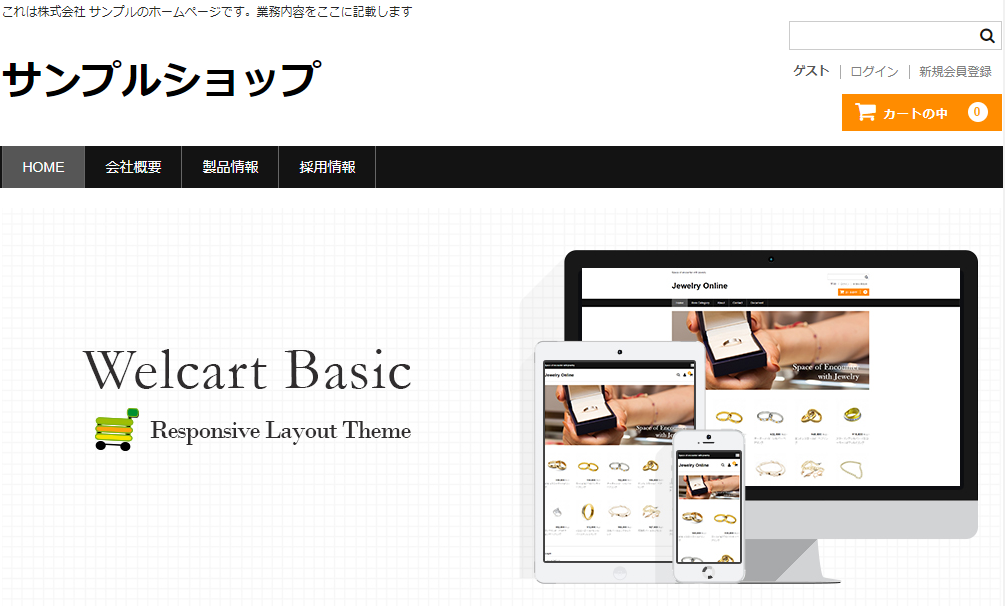
サイトを開いてデザインが切り替わっていることを確認します。

あとは販売する商品の登録を行えばECサイトとして開店することができます。
商品登録の前に必要に応じてカテゴリー登録を行っておきましょう。詳しくはこちらのページをご覧ください。
Welcartの商品登録についてはこちらのページをご覧ください。
まとめ
以上が、WordPressでECサイトを構築するためのWelcartの導入手順と初期設定の方法です。
事前準備が済んだら、次はメインとも言える商品登録に進みましょう!

