
本記事は執筆時点(2023年12月11日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
Welcartで商品登録を行う手順
Welcartは、WordPressにECサイト機能を実装できるプラグインです。
専門知識がなくてもサイトを作れるWordPressのプラグインということもあり、初心者でも簡単にECサイトを開設・運営することができます。

このページではWelcartで販売する商品を登録する方法をご紹介します。
検証環境は以下の通りです。別のバージョンでは表示や操作方法が異なる場合がありますのでご容赦ください。
| 検証環境 | XAMPP for Windows 8.2.4 | WordPress 6.4.1 | Welcart 2.9.7 |
|---|---|---|---|
| テーマ | Welcart Basic Childバージョン: 1.0.0 | ||
なお商品登録を行う前に配送設定を完了させておく必要があります。配送設定をはじめ、Welcartの導入手順と初期設定についてはこちらのページをご確認ください。

Welcartの使い方-導入手順と初期設定編-
Welcartは、WordPressにECサイト機能を実装できるプラグインです。初心者でも簡単にECサイトを開設・運営することができます。WordPressにWelcartをインストールしてECサイトとしての設定を行っていく手順をご紹介...【もっと読む】
また、商品登録を始める前に必要に応じてカテゴリーの追加を行ってください。

Welcartの商品カテゴリー登録と階層化する方法
Welcartの商品カテゴリーは、WordPressの投稿を分類するカテゴリーを利用して管理しているという点が特徴です。新しいカテゴリーを追加したい時は、投稿のカテゴリーページにて「商品」を親カテゴリーにして追加します...【もっと読む】
新規商品追加
新しく商品を登録する場合は、Welcartメニュー(Welcart Shop)にある「新規商品追加」をクリックします。

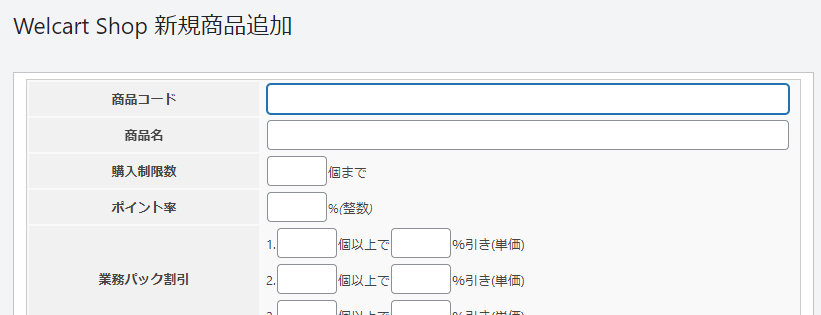
商品登録画面が開きますので、商品名など必要な項目を入力していきます。

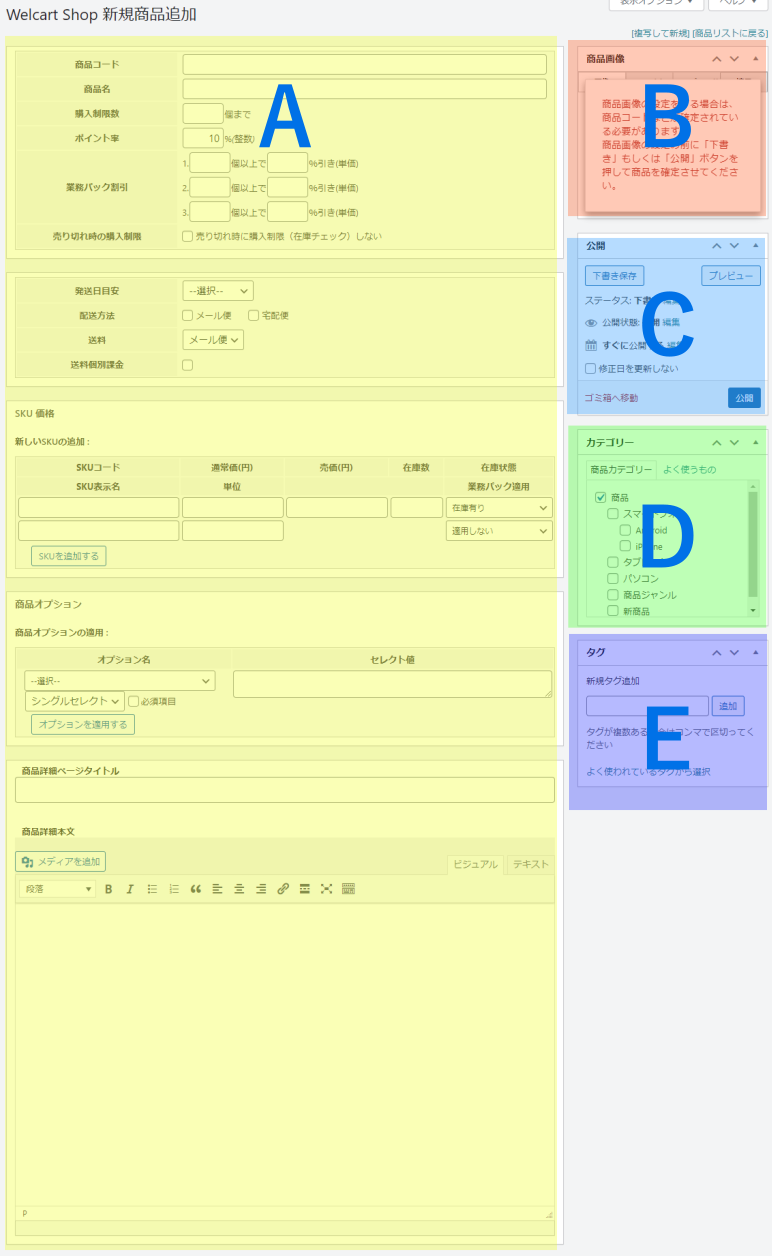
商品登録画面の構成は次のようになっています。

A.商品情報を入力するエリア
B.商品画像設定
C.下書き保存・公開・プレビュー
D.カテゴリー設定
E.タグ設定
最低限「A」の必要事項の入力が済めば、「C」にある公開ボタンを押してサイト上に掲載することができます。「プレビュー」をクリックすれば入力途中でも別タブで商品ページの表示を確認することが可能です。
商品登録作業にあたっては、入力途中の誤操作に備えてこまめに「下書き保存」しておくことをおすすめします。
商品コード
商品を識別するに設定します。任意の文字列(半角英数字)ですが、全商品で重複することがないようにルールを決めて設定していくことをおすすめします。
すでに登録済みの文字列を入力するとエラーメッセージが表示されます。

商品名
商品の名前を登録します。長すぎるとエラーの原因になる恐れがあるらしいので注意が必要です。SEO対策でキーワードを盛り込んだものは、下部にある「商品詳細ページタイトル」の方に入力しましょう。

購入制限数
一度に購入できる点数に制限を設けることができます。設定が不要の場合は空欄にします。
ポイント率
ポイント率を商品ごとに設定します。付与しない場合は「0」を入力します。
基本設定で「会員ポイント」を利用しないにした場合、デフォルト値には「0」が入力されます。
反対に「会員ポイント」を利用するにした場合、ポイント率初期値に設定した数字がデフォルトで入力されます。
業務パック割引
まとめ買いの際に割引を設定することができます。利用しない場合は空欄にします。
売り切れ時の購入制限
チェックを入れると品薄の状態でも購入可能になります。
発送日目安
注文から何日後に発送可能かを設定します。
配送方法
商品ごとに利用できる配送方法を事前に配送設定で登録した中から選択します。複数選択した場合は、注文時にお客様に選択してもらいます。
送料
商品ごと送料を事前に配送設定で登録した中から選択します。配送方法の設定で送料固定を選択していた場合はそちらの送料が優先されます。
送料個別課金
チェックを入れると、通常の送料とは別にこの商品の個数分送料も加算されるようになります。
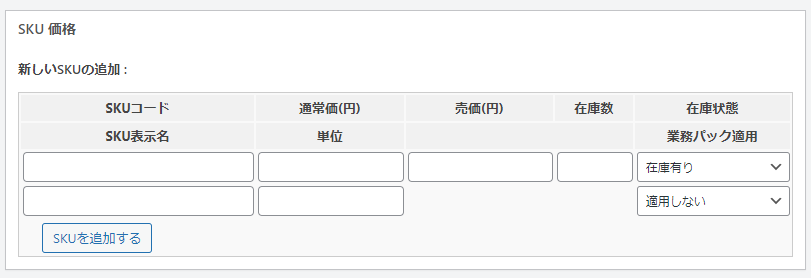
SKU価格(新しいSKUの追加)
商品の価格はSKUを追加して登録します。同じ商品でサイズや容量のバリエーションが存在する場合にSKUとして枝分かれさせるのですが、Welcartではバリエーションが存在しない場合でも1つのSKUとして追加が必要です。

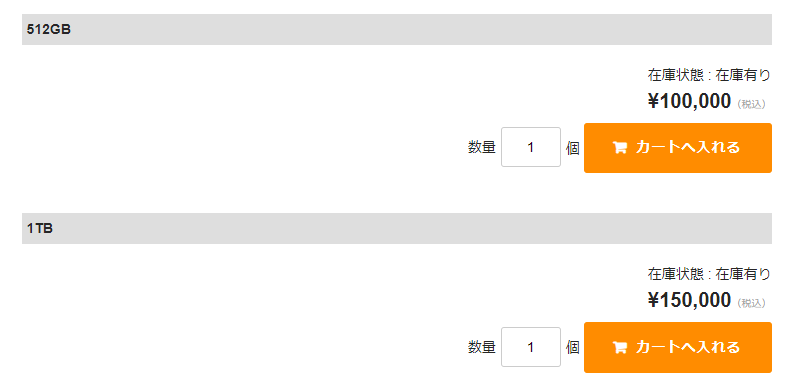
商品ページではSKUごとにカートに入れるボタンが設置されます。(テーマによってデザイン・レイアウトは異なります。下の画像はWelcart Basic Childバージョン:1.0.0の場合)

コードや売価を入力のうえ、「SKUを追加する」ボタンを押して追加を行います。(SKUの表示順はドラッグで並び変えできます)
SKUコード
商品コードとは別にSKUひとつひとつにもコードを割り当てる必要があります(半角英数字)。こちらも重複しないように設定しましょう。商品コードの末尾に枝番を追加するのがわかりやすいかと思います。(例:商品コード「iphone_14_pro」⇒SKUコード「iphone_14_pro_512gb」や「iphone_14_pro_1tb」など)
SKU表示名
SKUごとに名称を登録します。サイト上には主にこちらが表示されます。
通常価
通常価格、定価、参考価格などを入力します。なお、Welcartで販売価格として用いるのは「売価」の方です。
売価
実際に商品を販売する時の価格を登録します。
在庫数
在庫数を入力しておくと商品が売れるたびにマイナスされていき、在庫数を上回る数量の注文を受け付けなくなります。また、在庫数に応じて在庫状態が自動で変更されます。
欠品する恐れのない商品など、システム上の在庫管理が不要の場合は在庫数を空欄にします。
在庫状態
商品の在庫状態を「在庫あり」「在庫僅少」「売り切れ」「入荷待ち」「廃盤」の中から設定します。実際の在庫状況に応じて手動で切り替えができるほか、在庫数を登録した場合は商品が売れる度に自動で変更されます。
単位
商品の単位を登録します(個、枚、袋、箱など)。
業務パック適用
SKUごとに業務パック割引を適用するかどうか設定できます。
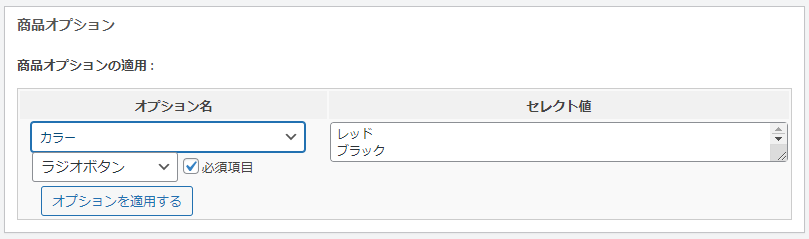
商品オプション
事前にWelcartの基本設定ページの「共通オプション」の欄で登録した中から選んで適用させます。(商品オプションは複数適用することができます)

セレクト値は「共通オプション」で登録したものがデフォルトで入っていますが変更することも可能です。
SKUと商品オプションの捉え方ですが、同一商品のバリエーションで料金が異なる場合(容量違いなど)はSKUを分け、料金が同じ場合は商品オプションを設定するという使い方で良いかと思います。例えばスマートフォンの場合、同じ機種でも容量とカラーのバリエーションが存在します。容量は128GBと512GBでは料金が変わるのでSKUの追加が必要です。同じ容量であればどのカラーも料金は一緒なので、こちらは商品オプションを利用して選択してもらうというイメージです。
商品詳細ページタイトル
商品名は商品自体の名称でしたが、こちらは商品ページのページタイトルです。
入力内容はHTMLの「title」タグ「h1」タグ内に自動で挿入されるので、キーワードを盛り込むなどしてSEO対策を行えます。

商品ページでは次のように表示されます。(テーマによってデザイン・レイアウトは異なります。下の画像はWelcart Basic Childバージョン:1.0.0の場合)

商品詳細本文
商品の説明やPR、注意書きなどを自由に入力することができます。WordPressのエディターを使っているので、文字装飾はもちろん画像やテーブル(表)の挿入も行うことができます。

商品ページでは次のように表示されます。(テーマによってデザイン・レイアウトは異なります。下の画像はWelcart Basic Childバージョン:1.0.0の場合)

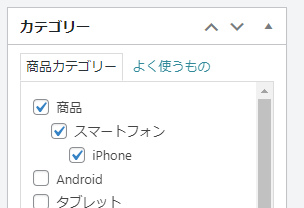
カテゴリーを設定する
商品のカテゴリーを設定します。(※利用したいカテゴリーは事前に追加しておく必要があります)
商品を分類したいカテゴリーにチェックを入れます。

商品画像を設定する
続いては、画面右上で商品の画像を登録していきます。(Welcart2.6以降では商品登録画面から画像の登録ができるようになりました。それ以前のバージョンでは商品コードと紐づけたファイル名の画像が適用されるという仕様でした)
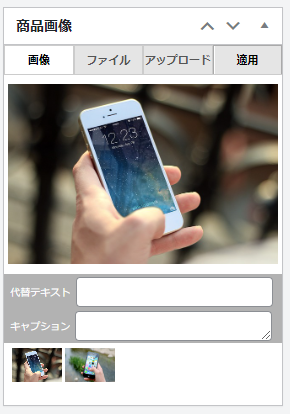
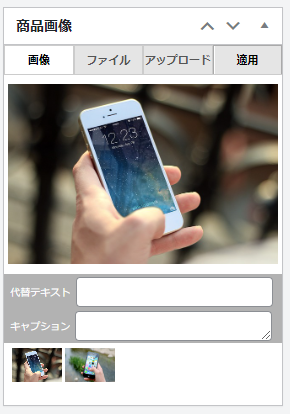
Welcartの商品画像設定フォームは4つのタブに分かれています。

商品コードを登録してからでないと画像の設定に進むことはできません。(商品コードの登録とは、コードを入力し下書き保存ボタンを押して一度保存するまでを指します。)
画像タブ
適用状態にある(アップロードされた)画像が表示されます。画像ごとに代替テキストとキャプションを入力することができます。

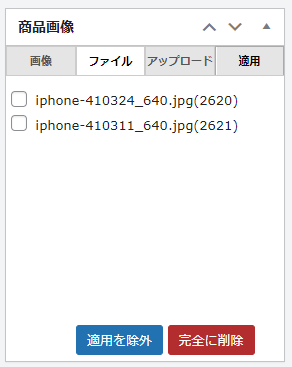
ファイルタブ
ファイルタブには登録した画像のファイル名が表示されます。
ファイル名をドラッグして表示順を並び変えることができます。

ファイルにチェックを入れて「適用を除外」を押すと、その画像の登録を解除できます(商品画像設定欄からは削除されますが、メディアには残ります)。「完全に削除」を押すとメディアの画像ファイル自体も削除されます。
アップロードタブ
登録したい画像ファイルを新規アップロードします。
アップロード可能なファイルサイズの上限はレンタルサーバーの仕様などによって異なります。

適用タブ
「適用タブ」をクリックするとワードプレスのメディアライブラリが開きます。メディアにアップロード済の画像ファイルを選択して登録することができます。(一つの画像ファイルを複数の商品で登録可能)
すべての設定が終わったら「公開」ボタンを押して完了です。サイト上に商品が表示され購入できるかテストしてみてください。公開後もステータスを「下書き」に戻せばサイト上には表示されなくなります。
商品データを複製するには?
登録内容をコピーして新しい商品の登録をはじめることも可能です。
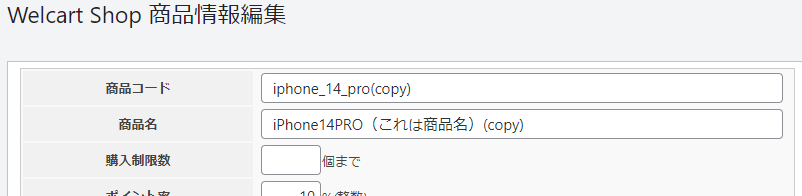
複製したい商品の編集画面を開いたら、右上(商品画像の上)にある「複写して新規」をクリックします。

商品コードから商品画像まですべてコピーされた状態で新しい商品登録画面が開きます(商品コード・商品名には「copy」が末尾についています)。

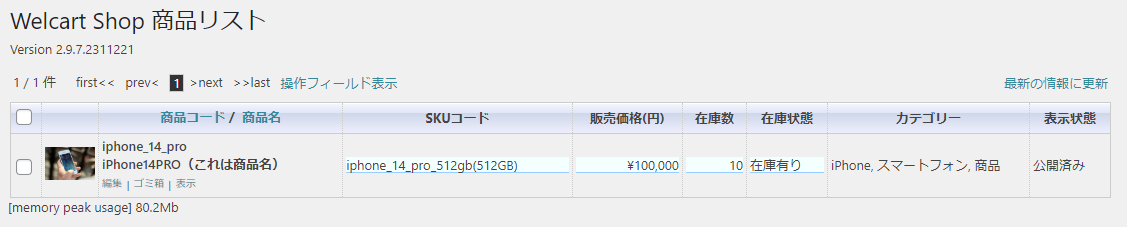
商品マスターの使い方
「商品マスター」では下書きのものも公開済のものも保存した全ての商品が一覧で表示され、編集や削除を行えます。

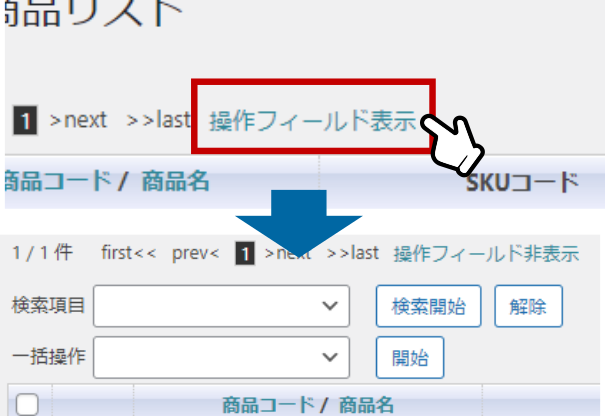
リストの上部にある「操作フィールド表示」をクリックすると「商品検索」「一括操作」「商品データ出力」「商品一括登録」ボタンが表示されます。

商品検索
「投稿ID」「商品名」「商品コード」「在庫状態」「在庫0の商品」「カテゴリー」「表示状態」という検索項目を使って、登録してある商品を検索して絞り込むことができます。

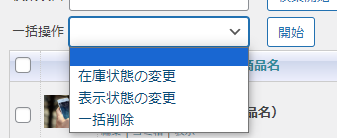
一括操作
リストの各商品の左にあるチェックボックスにチェックを入れて選択したものをまとめて処理できます。
一括操作が可能な処理は「在庫状態の変更」「表示状態の変更」「一括削除」です。

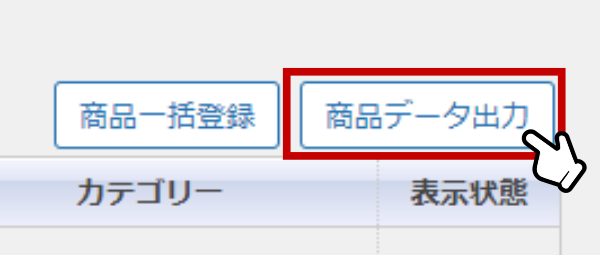
商品データ出力
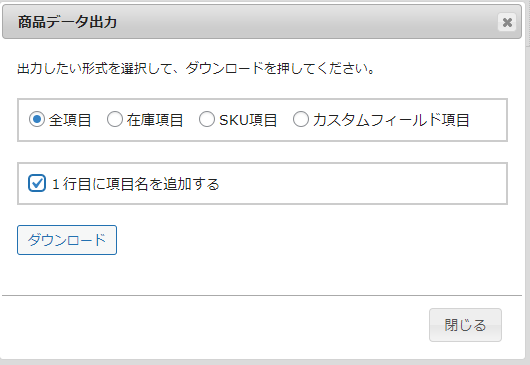
登録している商品のデータをCSV形式でダウンロードすることができます。

ボタンを押すとポップアップが表示されます。チェックを入れて「ダウンロード」をクリックするとCSVファイルがダウンロードできます。

Welcart2.6以降では1行目の項目名の記載が必須になったため、データ出力を行う場合は必ず「1行目に項目名を追加する」にチェックを入れてダウンロードしてください。
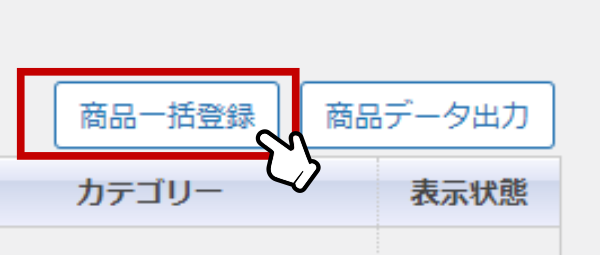
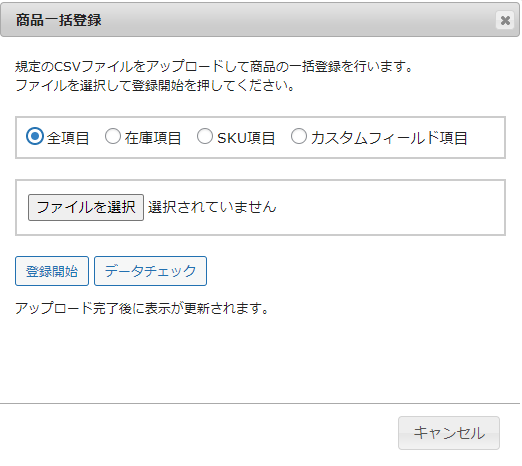
商品一括登録
CSVファイルをアップロードして複数の商品をまとめて登録することができます。
フォーマットは「商品データ出力」でダウンロードしたファイルを利用して作成します。

商品一括登録フォーマットについては商品一括登録フォーマット - Welcart サポートをご確認ください。

ファイルをアップロードしたらデータチェックを実施し、問題がなければ登録を実行します。
ゴミ箱に入れた商品を復元するには?
商品マスター画面には一目でわかる場所に「ゴミ箱」が見当たらないのですが、ちゃんとゴミ箱に入れた商品を復元することはできるのでご紹介します。
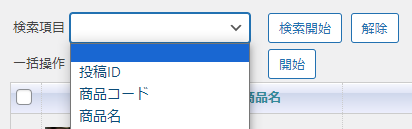
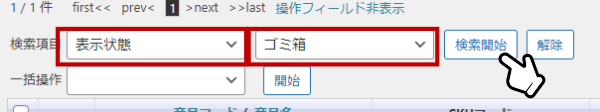
まず、ゴミ箱に入れた商品を確認するには「操作フィールド」の検索を使います。
検索項目を「表示状態」とし、右側のプルダウンから「ゴミ箱」を選択して検索すればゴミ箱に入れた商品を見ることができます。

「復元」を押せば通常の商品マスターの方に戻りますし、「完全に削除」することもできます。(※「編集」ボタンもありますがクリックしても復元しないと編集できないというメッセージが表示されるだけです)

まとめ
以上が、Welcartの商品登録の手順です。
Welcartに限らずですがECサイトの商品登録は手間のかかる作業です。CSVファイルによる一括登録の方が作業負担は少ないと思うので商品数が多い場合はそちらの方法をおすすめします。
