ContactForm7でreCAPTCHAを設定する【安全でないメール設定が十分な防御策なく使われているエラーを解消】
投稿日:
このページにはGoogleアドセンス広告とアフィリエイト広告が含まれています。

本記事は執筆時点(2024年04月12日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
CF7の安全でないメール設定が十分な防御策なく使われているというエラー
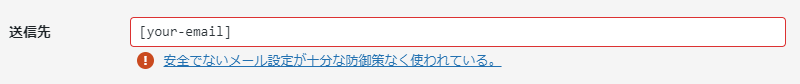
WordPressのメールフォーム作成プラグイン「ContactForm7」で自動返信メールを設定すると次のような「安全でないメール設定が十分な防御策なく使われている」というエラーが表示されることがあります。

今回はこのエラーの原因とエラーの解消方法であるreCAPTCHAをCF7で設定する方法について調べて実践してみました。
エラーの原因と解消策
先ほどのエラー文はリンクになっているので、そちらを開くとContactForm7公式サイトでしっかり解説と解消するための方法が紹介されています。
安全でないメール設定が十分な防御策なく使われている。| Contact Form 7 [日本語]こちらを読んでみると、このエラーは「スパム対策をしていないのに、スパマーに悪用されるような設定をしている」ときに表示されるようです。
送信先が「[your-email]」ということは、自動返信メールはユーザーが入力したアドレスに送信されるので、悪意を持って別の人のアドレスを入れればその人の元へメールを送りつけることができる、すなわちフォームの他の入力欄に詐欺の内容を書き込まれれば、自分のサイトの名前でスパムメールがばらまかれる恐れがあるという訳ですね。
上記のページにはエラーの解消方法、つまりスパム対策の方法も書かれていて、最低でもreCAPTCHAを設定するようにとのことです。
reCAPTCHAは、Webサイトをボットによる自動アクセスから守ってくれるGoogleの無料サービスで、reCAPTCHAを設定すればボットによるスパムの大量送信を防ぐことができるようです。
reCAPTCHAの設定方法
Contact Form 7でのreCAPTCHAの設定方法も公式サイトの方に用意されています。
reCAPTCHA (v3) | Contact Form 7 [日本語]公式のマニュアルなのでこちらを参考にしていただいた方が良いとは思いますが、一応以下に私が実際設定してみた流れも載せておきます。
reCAPTCHAにサイトを登録する
reCAPTCHAはGoogleのサービスなのでGoogleアカウントが必要です。持っていない方は事前にアカウントを作成してください。
reCAPTCHAにサイトを登録するためにreCAPTCHA管理コンソールにアクセスします。ログインを求められるのでGoogleアカウントでログインします。
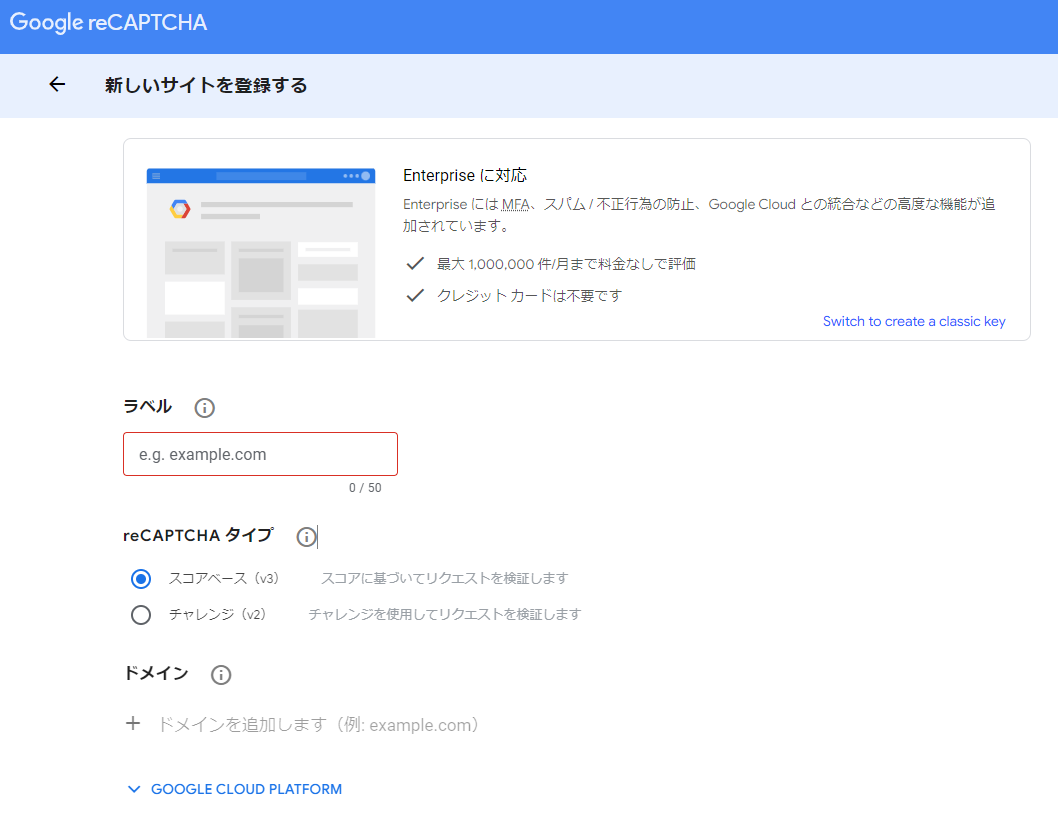
reCAPTCHAのサイト登録画面が開くので「ラベル」にはサイト名、「reCAPTCHAタイプ」は「スコアベースv3」、「ドメイン」にはサイトのドメインを入力して送信します。

reCAPTCHAのキーを控える
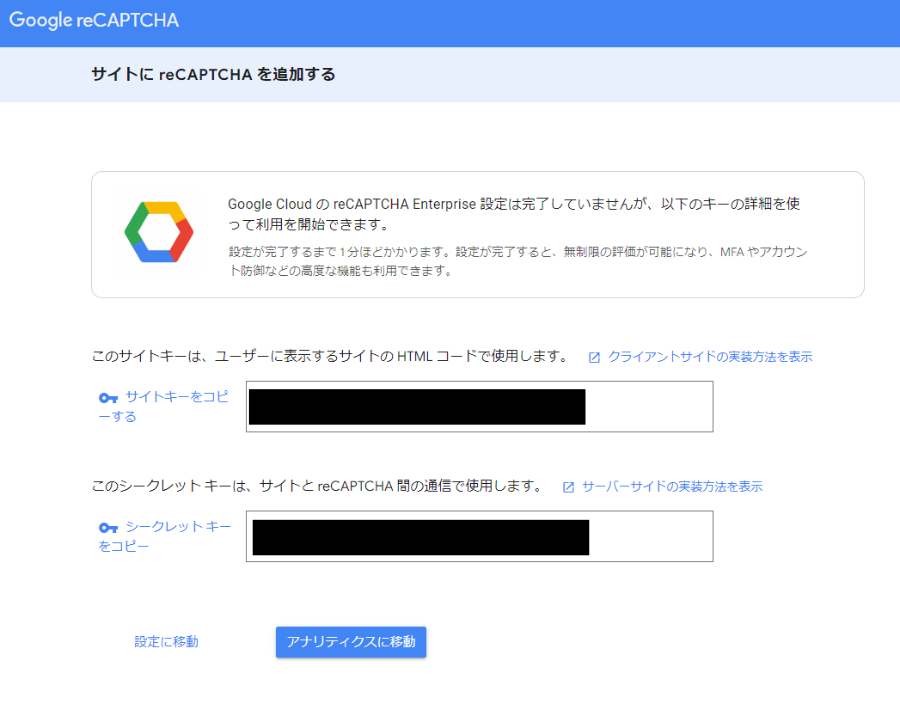
サイトが登録できると「サイトキー」と「シークレットキー」が表示されるのでコピーして控えておきます。

CF7のインテグレーションでキーを登録する
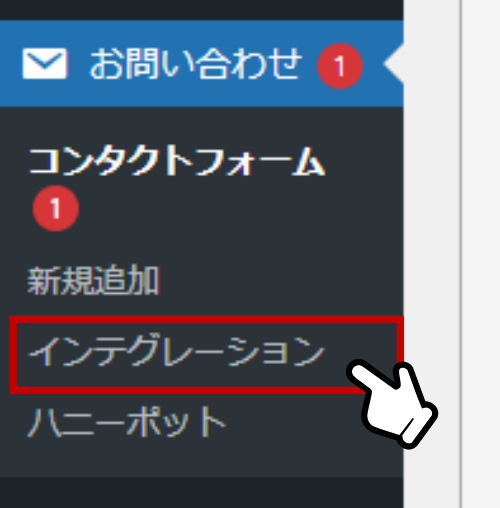
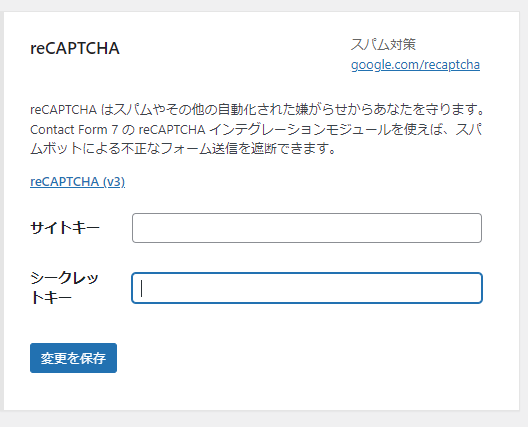
WordPressに戻ってCF7のインテグレーションを開きます。

reCAPTCHAの「インテグレーションをセットアップ」をクリックします。

先ほどの控えておいた「サイトキー」と「シークレットキー」をそれぞれ入力して保存します。

これでreCAPTCHA設定は完了のようです。
サイトを見てみると右下にreCAPTCHAバッジが表示されるようになります。

自動返信メール設定画面を確認するとエラーも解消されていました。
reCAPTCHAバッジを非表示にしたい時は?
reCAPTCHAが有効化されると、導入したサイトの全ページにreCAPTCHAバッジが表示されます。
既存のコンテンツにかぶってしまうときなどはCSSを使って非表示にすることもできますが、その場合はGoogleの指示に沿って代替テキストを表示しないといけないようです。
詳しくはreCAPTCHAのよくある質問ページに記載されています。
上記のページを見ると代替テキストとCSSのソースコードが用意されているのでコピペでフォームやフッターなどに貼り付けます。
代替テキストは日本語訳してみました。
HTML
このサイトは reCAPTCHA と Google によって保護されています。 <a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a> が適用されます。
CSS
.grecaptcha-badge {
visibility: hidden;
}
まとめ
以上がWordPressのContactForm7で「安全でないメール設定が十分な防御策なく使われている」というエラーを解消するためにreCAPTCHAを設定した手順の紹介でした。

