
本記事は執筆時点(2024年05月16日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
JSで数値の偶数と奇数を判別するには?
JSで「偶数と奇数の判別」を行う機会がありましたので、その際覚えた内容を備忘録として残しておきます。
結論から言うと、ある数値に対して「数値を2で割って余りが0なら偶数」「数値を2で割って余りが0でなければ奇数」という方法で判別を行います。

これを条件分岐に落とし込むと次のようになります。
JavaScrit
/*偶数の場合*/
if(number % 2 == 0){
//処理をここに記述
}
/*奇数の場合*/
if(number % 2 !== 0){
//処理をここに記述
}
JSで偶数奇数を判別してテーブルの行を色分け
ここからは、「JSでの偶数奇数を判別」を調べるきっかけとなった出来事の備忘録です。
JavaScritを使って配列のデータからテーブルを生成し、偶数番目の行に色付けしたいというという状況がありました。
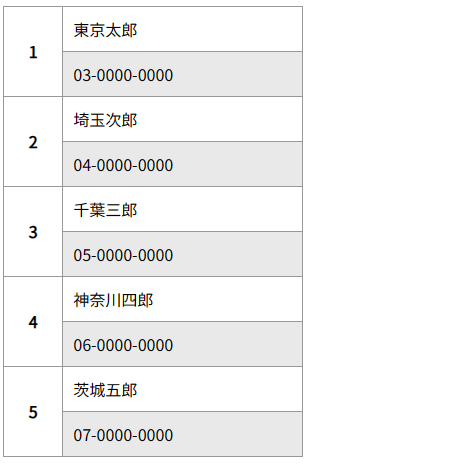
目指していたのは以下のようなテーブルです。

まずJSで配列をもとにテーブルを生成しました。
JavaScrit
var data = [
{
name:"東京太郎",
phone:"03-0000-0000"
},
{
name:"埼玉次郎",
phone:"04-0000-0000"
},
{
name:"千葉三郎",
phone:"05-0000-0000"
},
{
name:"神奈川四郎",
phone:"06-0000-0000"
},
{
name:"茨城五郎",
phone:"07-0000-0000"
},
];
var html = "";
for(var n = 0; n < data.length; n++){
var number = Number(n) + 1;
html += "<tr>";
html += "<th rowspan='2'>"+ number +"</th>";
html += "<td>"+ data[n]["name"] +"</td>";
html += "</tr>";
html += "<tr>";
html += "<td>"+ data[n]["phone"] +"</td>";
html += "</tr>";
}//end for
var testTbl = document.getElementById("testTbl");
testTbl.innerHTML = html;
あとはCSSでセルに背景色を設定するだけと思ったのですが、ここでつまづきました。
これまでテーブルの行を交互に色分けしたい時は、CSSの疑似クラスを使って「tr:nth-child(even)」や「tr:nth-child(odd)」のように指定していたのですが、この状況だと次のようになってしまいます。

テーブルのHTMLを見るとわかりますが、名前と電話番号を合わせて1行として扱いたくても、実際のtr要素は2行に分かれているため、電話番号のセルのみが偶数行として処理されてしまうのが原因です。
HTML
<table id="testTbl">
<tbody>
<tr>
<th rowspan="2">1</th>
<td>東京太郎</td>
</tr>
<tr>
<td>03-0000-0000</td>
</tr>
<tr>
<th rowspan="2">2</th>
<td>埼玉次郎</td>
</tr>
<tr>
<td>04-0000-0000</td>
</tr>
<tr>
<th rowspan="2">3</th>
<td>千葉三郎</td>
</tr>
<tr>
<td>05-0000-0000</td>
</tr>
<tr>
<th rowspan="2">4</th>
<td>神奈川四郎</td>
</tr>
<tr>
<td>06-0000-0000</td>
</tr>
<tr>
<th rowspan="2">5</th>
<td>茨城五郎</td>
</tr>
<tr>
<td>07-0000-0000</td>
</tr>
</tbody>
</table>
そこでJS側で偶数行としてひとまとめに扱いたいtr要素に専用のクラスを付与して色分けするという方法にたどり着きました。
今回のテーマである「偶数と奇数の判別」を使って条件分岐を追加し、tr要素に「tr_even」というクラスを付与します。
JavaScrit
//省略
for(var n = 0; n < data.length; n++){
var number = Number(n) + 1;
html += "<tr ";
if(number % 2 == 0){//偶数行の場合
html += "class='tr_even'";//クラスを付与
}//end if
html += ">";
html += "<th rowspan='2'>"+ number +"</th>";
html += "<td>"+ data[n]["name"] +"</td>";
html += "</tr>";
html += "<tr ";
if(number % 2 == 0){//偶数行の場合
html += "class='tr_even'";//クラスを付与
}//end if
html += ">";
html += "<td>"+ data[n]["phone"] +"</td>";
html += "</tr>";
}//end for
//省略
最終的なHTMLは次のようになります。
あとはクラス「tr_even」にCSSで背景色を設定すれば完成です。
HTML
<table id="testTbl">
<tbody>
<tr>
<th rowspan="2">1</th>
<td>東京太郎</td>
</tr>
<tr>
<td>03-0000-0000</td>
</tr>
<tr class="tr_even">
<th rowspan="2">2</th>
<td>埼玉次郎</td>
</tr>
<tr class="tr_even">
<td>04-0000-0000</td>
</tr>
<tr>
<th rowspan="2">3</th>
<td>千葉三郎</td>
</tr>
<tr>
<td>05-0000-0000</td>
</tr>
<tr class="tr_even">
<th rowspan="2">4</th>
<td>神奈川四郎</td>
</tr>
<tr class="tr_even">
<td>06-0000-0000</td>
</tr>
<tr>
<th rowspan="2">5</th>
<td>茨城五郎</td>
</tr>
<tr>
<td>07-0000-0000</td>
</tr>
</tbody>
</table>
まとめ
以上がJavaScriptで偶数と奇数を判定する方法です。
メソッドがある訳でもなく、いたってシンプルな方法ですね。Webアプリなどを作っていると使いどころはたくさんありそうなので覚えておいて損はないでしょう。

