
本記事は執筆時点(2024年12月03日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
WordPressにおいてカテゴリーの項目(ターム)を一覧表示させたときの表示順をプラグインを使わずに変更する方法を学んだので備忘録として残しておきます。
タームを自由な順序で表示させるには?
WPのget_terms関数などを使ってカテゴリーの項目(ターム)を取得すると、数字>英字>ひらがな>カタカナ>漢字の順で表示されます。
自由に順番を並べ替えてターム一覧を出力したい場合は何らかの処理を行う必要があります。
並び替えのためのプラグインもありますが、今回はプラグインを使わずにget_terms関数へ追記して並べ替えができるようにします。
【おさらい】タクソノミーに存在するタームの一覧を表示する
WPのデフォルト状態でのタームの並び順を確かめておくために、特定のタクソノミーのターム一覧を表示させる方法からおさらいしておきます。
例としてget_terms関数を使って投稿のカテゴリーに登録されている全てのタームを出力させてみます。
カスタムタクソノミーのタームをget_terms関数で出力する方法についてはこちらのページにまとめています。
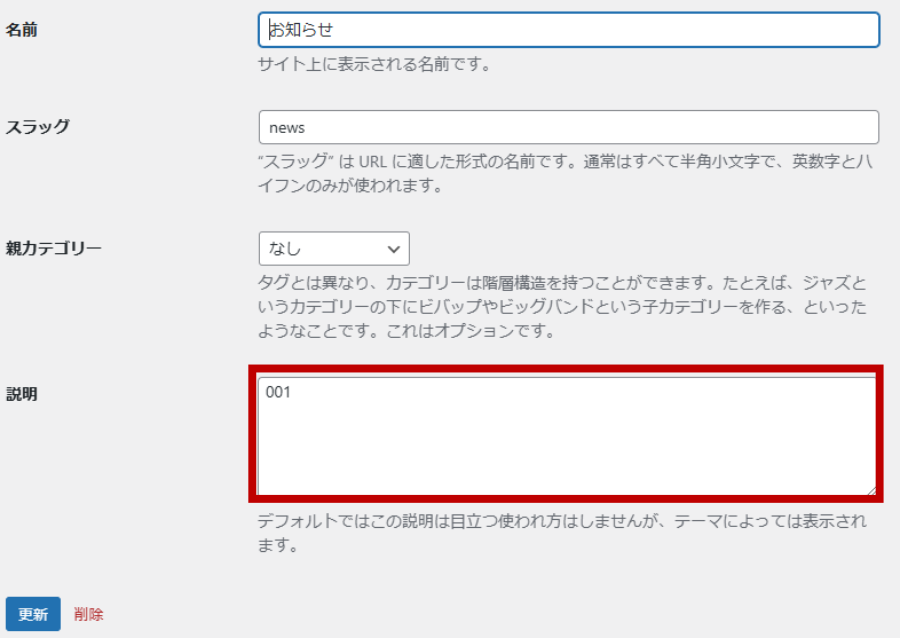
なお、カテゴリー編集画面の状態は以下の通りです。

テーマファイルの編集は、サイトに予期せぬ不具合をもたらす恐れがあります。必ずバックアップを取るなどしたうえで、自己責任で編集してください。
PHP
<ul>
<?php
$myTerms = get_terms('category');
foreach($myTerms as $myTerm){
echo "<li><a href='" . get_term_link($myTerm->term_id). "'>" . $myTerm->name . "</a></li>";
}
?>
</ul>
3行目get_termsの第一引数に「category」を指定し、投稿ページ用カテゴリーに登録されている全てのターム情報を取得します。(※今回は投稿ページのカテゴリーを取得したいので「category」としています。カスタムタクソノミーの場合はそのスラッグを指定します。)
4行目foreachによるループを使って取得した情報をひとつづつHTMLに出力していきます。
WPのデフォルト状態でのタームの並び順は「数字>英字>ひらがな>カタカナ>漢字」なので、出力すると下図のように表示されます。

タームの表示順を変更する
こちらの例を思い通りの順番で表示させるようにするには、以下の2つの作業を行います。
- get_termsの引数にorderby設定を追記
- 各タームの「説明」欄を使って通し番号を設定
get_termsの引数にorderby設定を追加し、タームの「description(説明)」の値を基準に並び変わるように変更します。続いてタームの説明の欄に並び順に番号を登録していくという流れになります。
get_termsの引数にorderby設定を追記
はじめに、先ほどのターム一覧を出力するコードの「get_terms」の引数に「orderby」を追記します。
PHP
<ul class="list_terms">
<?php
$myTerms = get_terms( 'category',array( 'parent' => 0, 'orderby' => 'description' ) );
foreach($myTerms as $myTerm){
echo "<li><a href='" . get_term_link($myTerm->term_id). "'>" . $myTerm->name . "</a></li>";
}
?>
</ul>
3行目「array('parent' => 0,'orderby' => 'description')」を加えることで、「description(説明文)」の順番で並ぶように設定を変更しています。
各タームの「説明」欄に通し番号を入力
続いて各タームごとに「編集」を押してターム編集画面を開き、「説明」欄に番号を入力していきます。

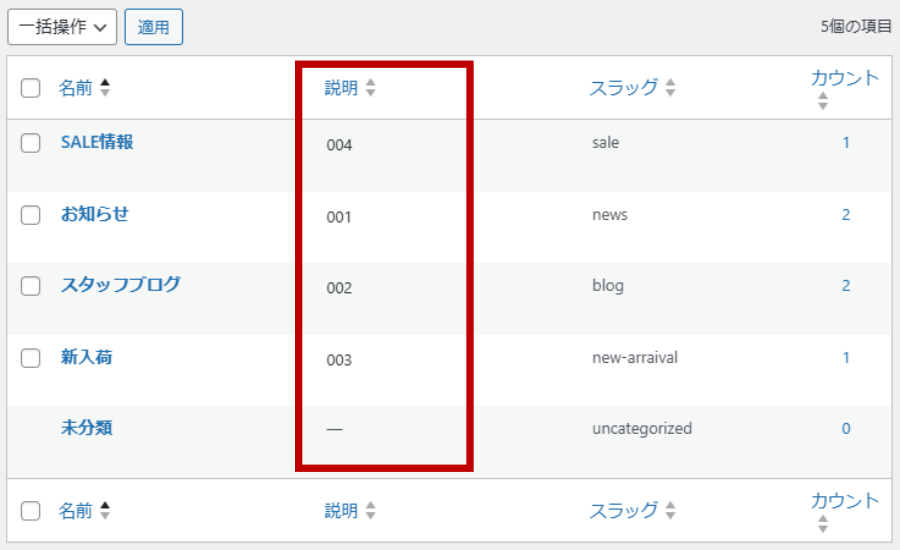
今回は、「お知らせ、スタッフブログ、新入荷、SALE情報」という並び順にしたかったので、下記のような番号を割り振りました。

ページを開いてターム一覧を表示し、並び順が変更されているか確認します。

まとめ
以上が、WordPressでプラグインを使わずに投稿カテゴリー内の項目(ターム)の表示順を変更する方法です。
カテゴリーの情報を呼び出す際にひと手間加えるだけで自由に表示順を操作できるので是非試してみてください。
