
本記事は執筆時点(2025年01月06日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
CSSだけで写真の彩度を調整できる?
CSSのfilterプロパティのsaturate()関数を使うと、画像(要素)の彩度を変更することができます。
彩度とは、色の鮮やかさを示す度合いです。
画像編集ソフトを使うことなくCSSだけで写真を色鮮やかにしたり色味を抑えたりすることができるので、明るい雰囲気や落ち着いた雰囲気に変えたいときに役立ちます。

filterプロパティとは?
CSSのfilterプロパティは、画像や要素に様々な視覚効果を加えることができるプロパティです。
彩度調整以外にも、セピア化や、色調変更、明るさの調整など、画像編集ソフトで加工するような処理をCSSだけで簡単に実装できるのが特徴です。
filterプロパティならびに他の関数についてはこちらのページにまとめています。
filter:saturateの使い方
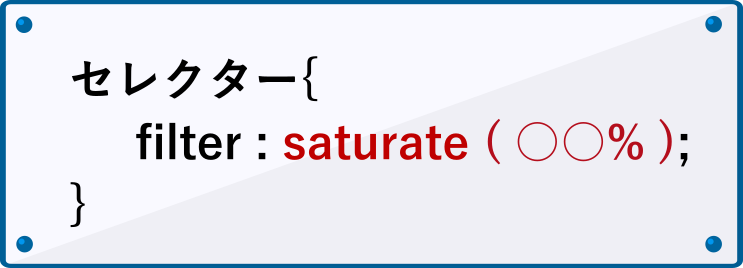
filterプロパティのsaturate()関数は以下のように記述して使います。

元の画像の彩度を基準値の100%とし、100%を超えた数値を設定すればより鮮やかになり、反対に0%に近づくほど色味を失っていきます。
下記の例では200%を設定しているので、表示される画像は元より2倍の彩度となります。
HTML
<img src="sample1.png" class="myFilter saturate200">
CSS
img.myFilter.saturate200{
filter: saturate(200%);
}

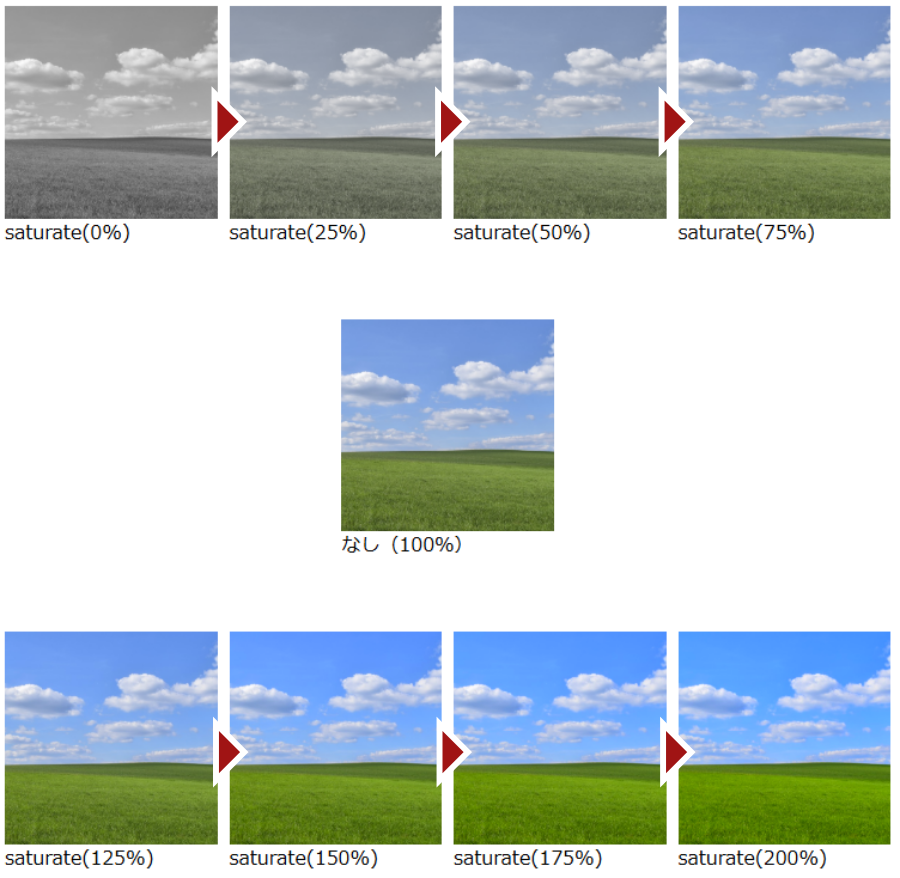
彩度0%になると、画像はグレースケールと同じ状態になります。これはfilterのgrayscale(100%)と同じ結果を得られます。

数値による表示結果の違い
パーセンテージによる表示結果の違いの例は下図の通りです。

画像の彩度の変化をアニメーションで見せる
filterプロパティの利点のひとつとして、transitionやanimationプロパティと組み合わせることで効果をアニメーションで見せることができるという点が挙げられます。
下図のような徐々に写真の彩度が移り変わっていくようなアニメーションは、CSSだけであっという間に実装できます。

今回作成したコードは以下の通りです。
CSS
img.myFilter.saturate-anime{
animation: saturateAnime 5s infinite;
}
@keyframes saturateAnime{
0%{
filter:saturate(100%);
}
25%{
filter: saturate(0%);
}
50%{
filter: saturate(100%);
}
75%{
filter: saturate(200%);
}
100%{
filter: saturate(100%);
}
}
2行目animationプロパティを使ってアニメーションを設定します。(今回は例としてアニメーションがわかりやすいようにinfiniteを指定してアニメーションが繰り返されるようにしています)
4行目@keyframesでアニメーションの動きを設定します。
5行目~元の画像の彩度を少しづつ低くしていき、グレースケールになったら再び元の状態へ戻し、今度は2倍になるまで彩度を高くなるように指定しました。
animationプロパティの使い方について詳しくはこちらのページにまとめています。
まとめ
以上が、filterプロパティのsaturate()関数を使ってCSSだけで写真の彩度を調整する方法です。
画像編集ソフトいらずで手軽に写真の色鮮やかさを変えられるので表現の幅が広がりそうですね。

