
本記事は執筆時点(2025年03月06日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
無料でダウンロードできるソフト「Inkscape」を使えば、Adobe Illustratorのようなベクターグラフィックを簡単に作ることができます。
Inkscapeのインストールがまだの方はこちらのページを参考にしてください。
このページの解説に使用しているInkscapeのバージョンは0.92です。他のバージョンでは表示などが異なる場合がありますので予めご了承ください。
Inkscapeでジグザグ線や波線を描く方法
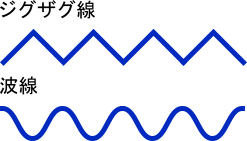
今回はInkscapeを使って、下図のようなジグザグ線や波線を描く方法をご紹介します。

Inkscapeにはジグザグ線や波線を描くための専用のツールや機能は用意されていませんが、他のツールをうまく活用すれば簡単に作り出すことが可能です。
ジグザグ線を描く
波線もジグザグ線を加工して作るので、まずはジグザグ線の描き方から説明します。
はじめに作業中のドキュメントにグリッドを表示させます。
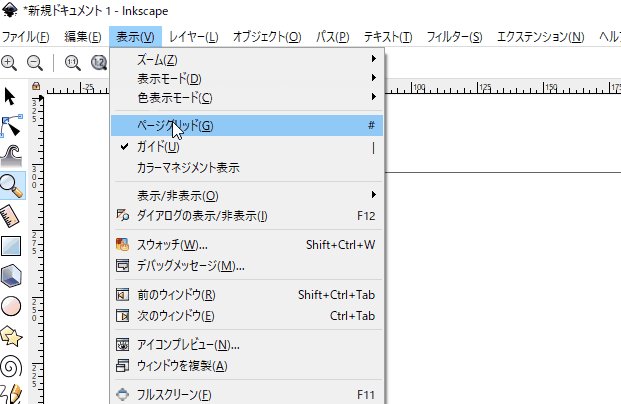
画面上部のメニューバーにある「表示」の中から「ページグリッド」をクリックするたびに、グリッドの表示非表示が切り替わります(もしくはキーボードショートカット「Shift + #」)。

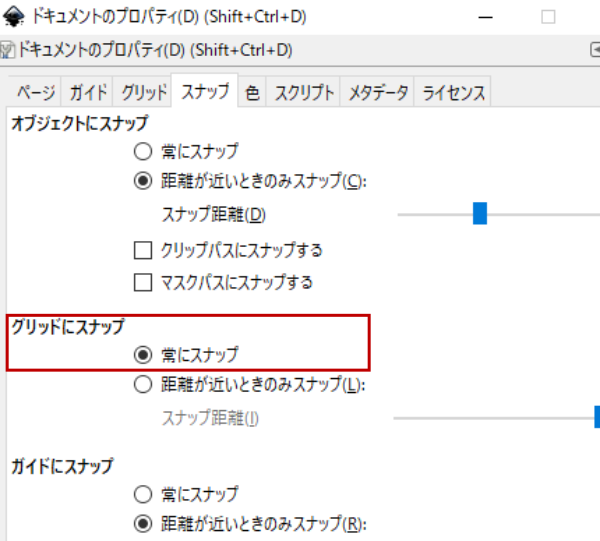
また、グリッドに対するスナップを「常にスナップ」にしておくことで効率よくジグザグ線を描けます(ドキュメントのプロパティにて設定)。

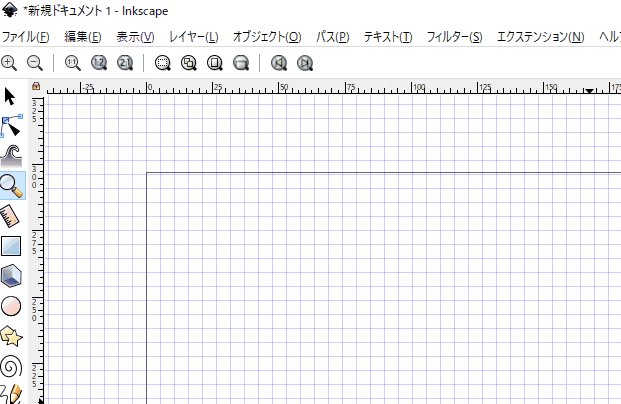
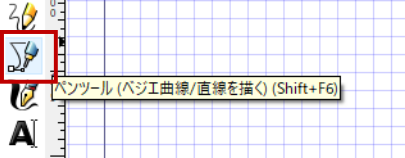
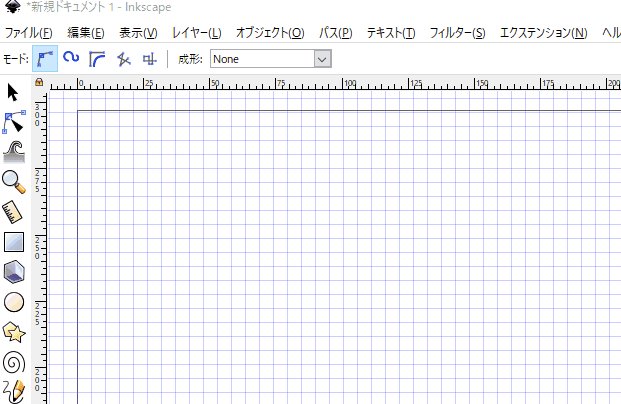
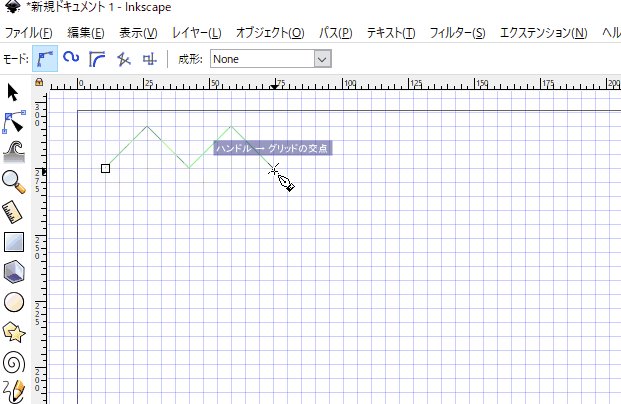
グリッドを利用して、ペンツールを使ってジグザグになるように線を引いていきます。


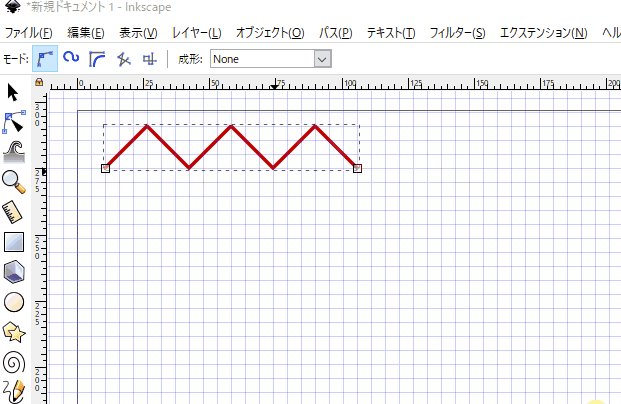
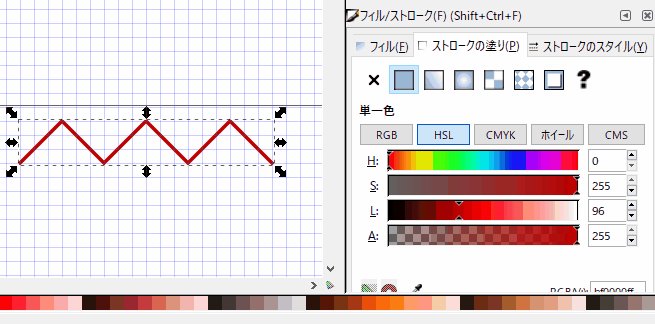
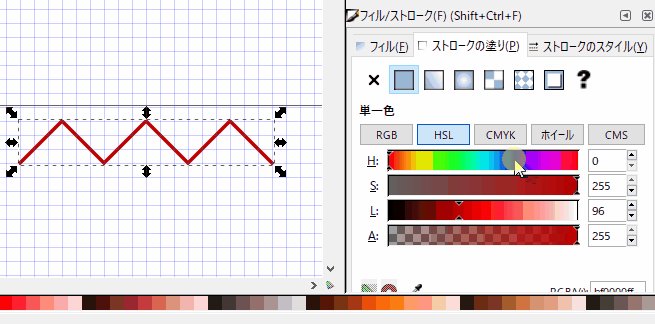
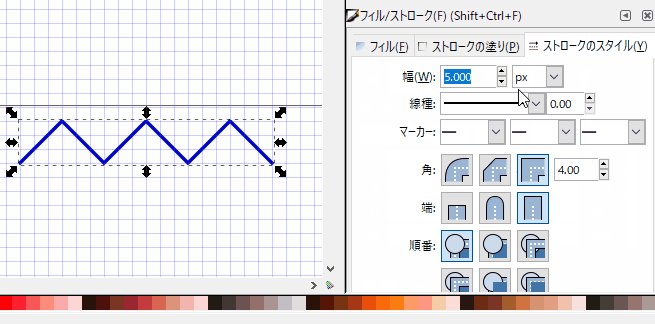
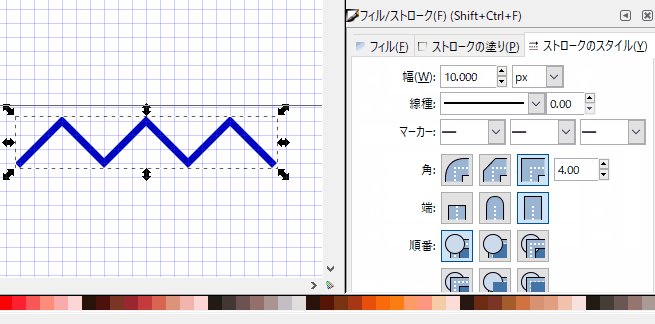
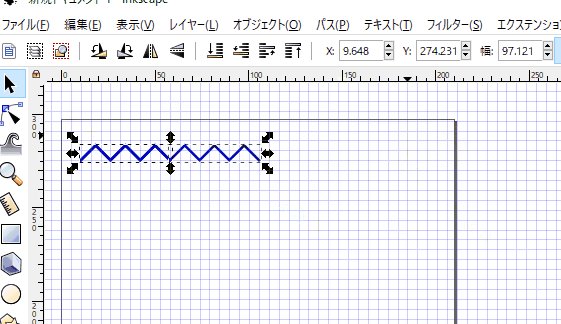
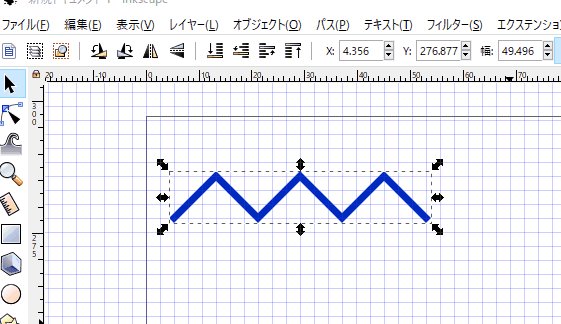
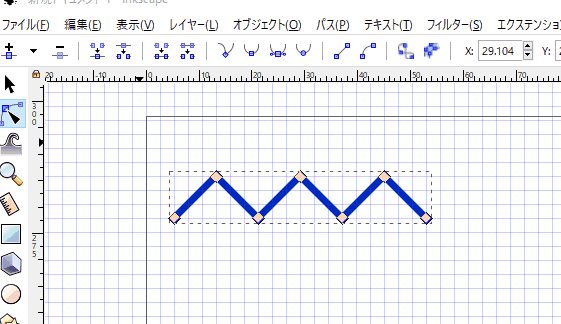
ジグザグ線が出来上がりました。線の太さや色は「フィル・ストローク」で変更できます。

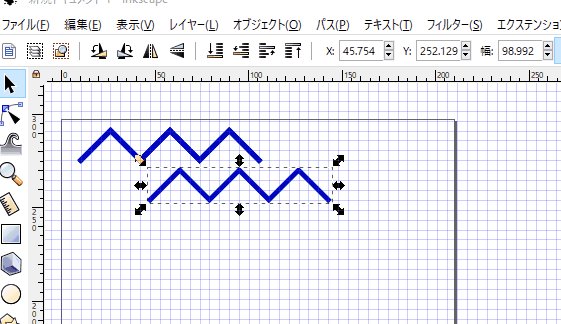
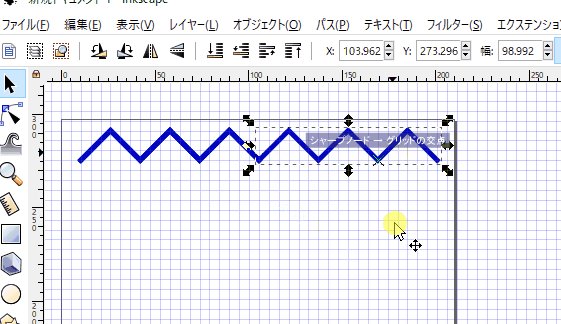
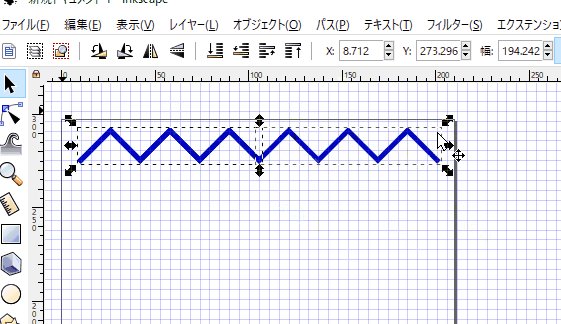
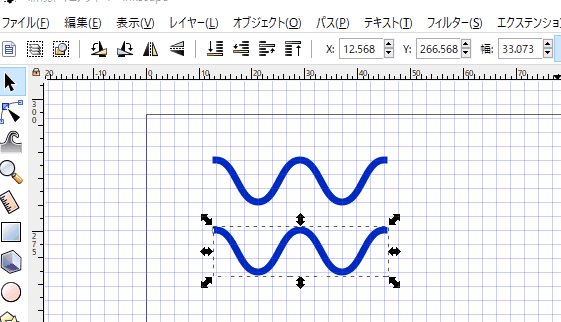
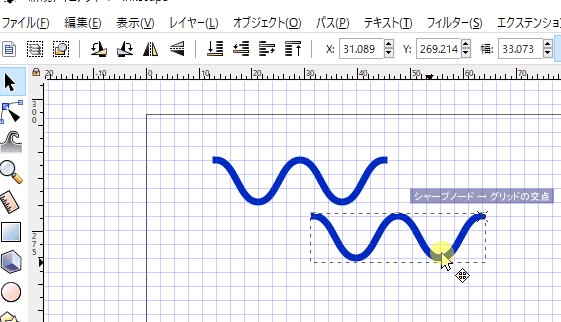
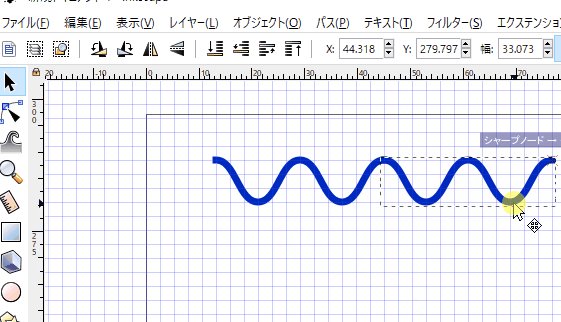
長さを伸ばす時は、コピーアンドペーストで延長します。

波線を描く
出来上がったジグザグ線に少し加工を施せば波線を作り出せます。
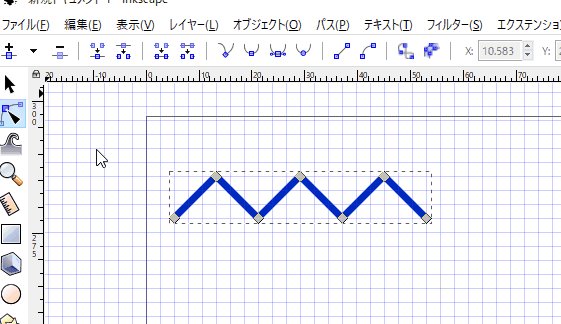
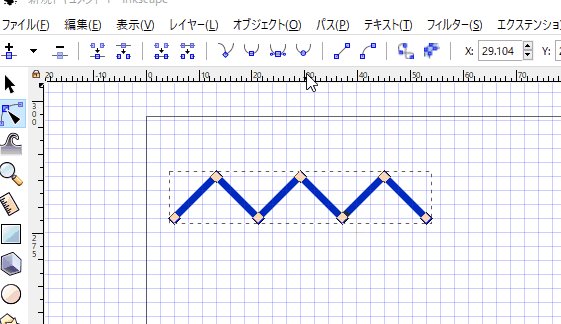
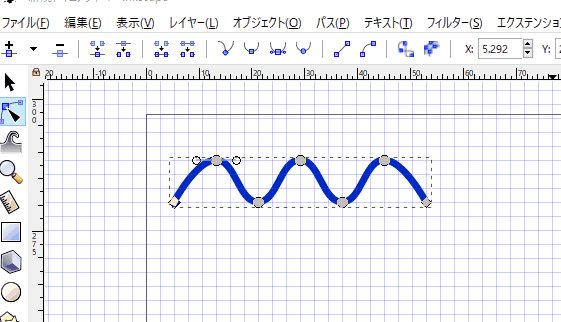
「ノードツール」に切り替えて、ジグザグ線のノードを全て選択します。


Inkscapeのノードはパスを構成するポイントで、線の形状や曲線を制御します。ノードを編集することで、オブジェクトの形を自由に調整できます。
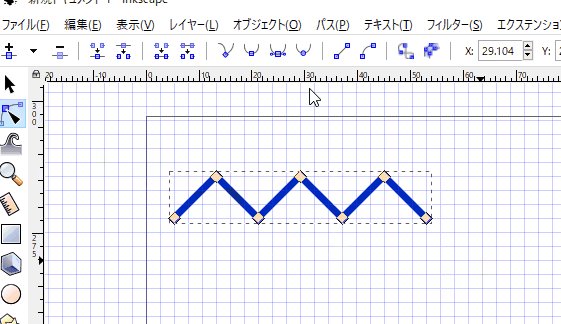
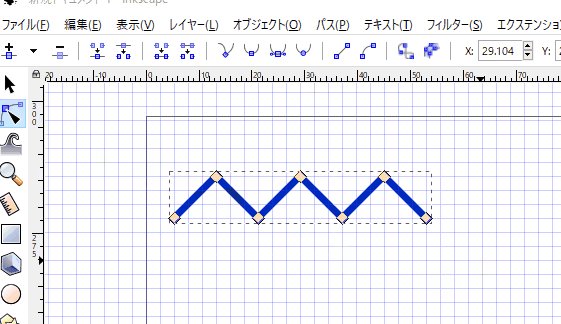
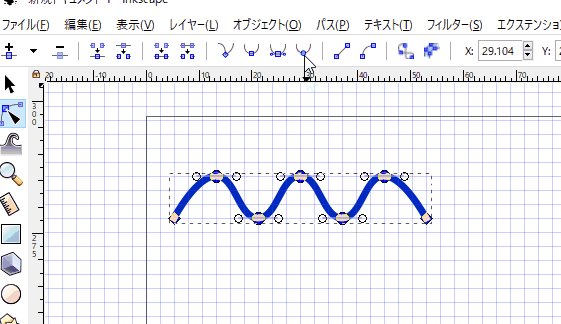
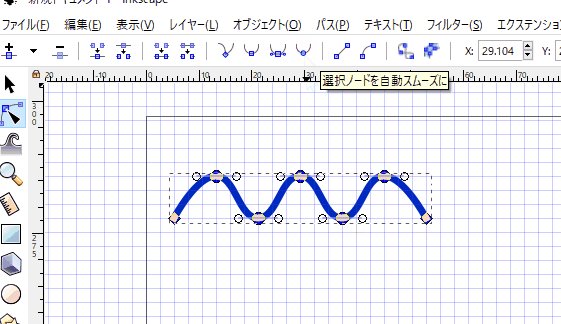
全てのノードが選択された状態で、画面上部にあるツールコントロールバーの中から「選択ノードをスムーズに」を実行します。

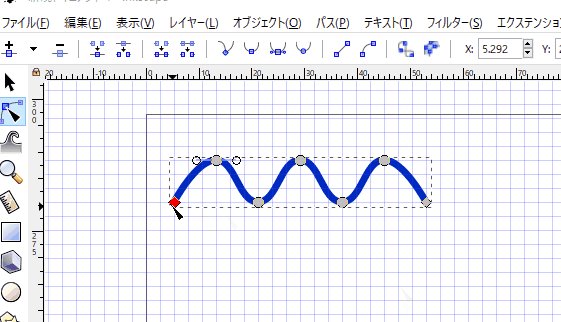
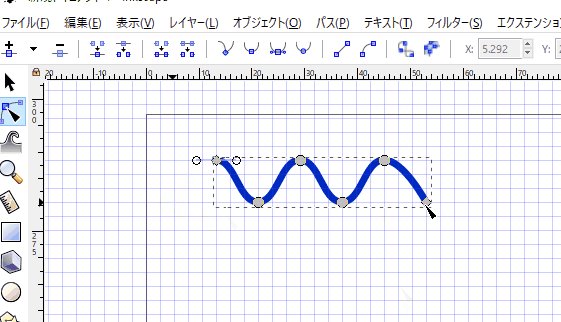
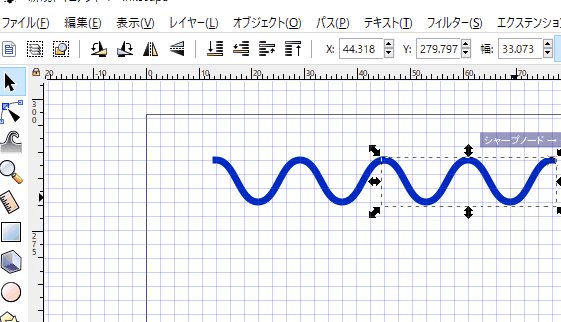
端の部分の形状が不自然なのでノードツールで削除します。

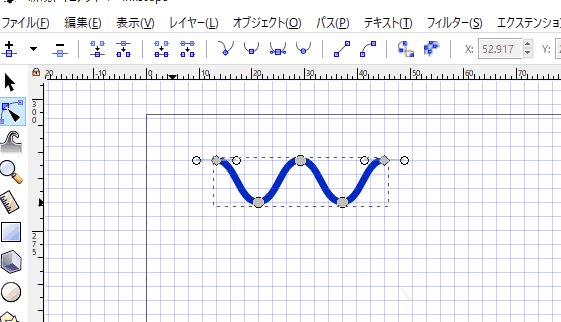
波線が出来上がりました。

ジグザグ線と同様、線の太さや色は「フィル・ストローク」で変更できますし、コピーアンドペーストで延長も可能です。
まとめ
以上がInkscapeでジグザグ線や波線を描く方法です。
どちらの線も用途は多岐に渡ると思いますので是非ご紹介した作り方を試してみてください。


