
本記事は執筆時点(2020年12月25日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
font-weightプロパティとは?
font-weightは、文字の太さを変更するためのプロパティです。
文字を太字にして目立たせたいときに良く使われます。
font-weightの記述の仕方
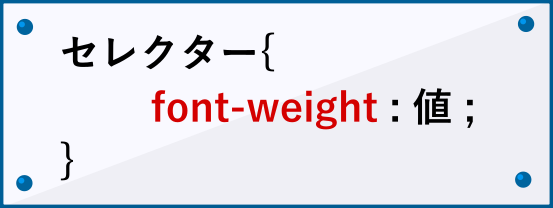
font-weightは次のように記述して使用します。

値の種類
font-weightの値は用意された4つの単語か数値で指定することができます。
単語で指定する
font-weightには、次の4つが値として用意されています。
| normal | 通常 | 例:ダミーテキスト |
|---|---|---|
| bold | 太字にする | 例:ダミーテキスト |
| lighter | 親要素より一段階細くする | 例:ダミーテキスト |
| bolder | 親要素より一段階太くする | 例:ダミーテキスト |
数値で指定する
100から900まで、100毎の数値を使って太さを指定することも可能です。
| 100 | 例:ダミーテキスト |
|---|---|
| 300 | 例:ダミーテキスト |
| 400 | 例:ダミーテキスト |
| 500 | 例:ダミーテキスト |
| 700 | 例:ダミーテキスト |
| 900 | 例:ダミーテキスト |
font-weightが効かないときは?
font-weightで太さを指定したのに思い通りに反映されない場合は、元々フォントに太字が用意されていないという場合がほとんどです。
残念なことに多くのフォントでは通常と太字の2種類の太さしか用意されていません。そのため、normalかbold以外の値(数値やbolder・lighter)を使って指定しても太さが変化することはありません。
このページの例では、100・300・400・500・700・900の太さが用意されているWebフォントGoogle Fontsの「Noto Sans JP」を使用しています。
CSSのfont-familyの使い方について詳しくはこちらのページをご覧ください。

CSSのfont-familyの使い方
CSSでは、font-family:「フォント名」という形で文字に適用させたいフォントを指定することで閲覧するデバイスに対して指定フォントを表示させるようにできます...【もっと読む】
まとめ
以上が、font-weightプロパティの使い方です。
normalとbold以外は利用できるフォントに制限があるため、単に通常か太字のどちらかを切り替えるという使い方がほとんどかもしれません。
