
本記事は執筆時点(2020年12月24日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
!importantとは?【意味と役割】
CSSには次のようなルールがあり、それに基づいて最終的に要素に適用されるスタイルが決定します。
- 後から記述した値が適用される
- 優先順位の高いセレクターの値が適用される
「!important」を使うと、これらのルールを無視して強制的に優先順位を最上位にして値を適用することができます。
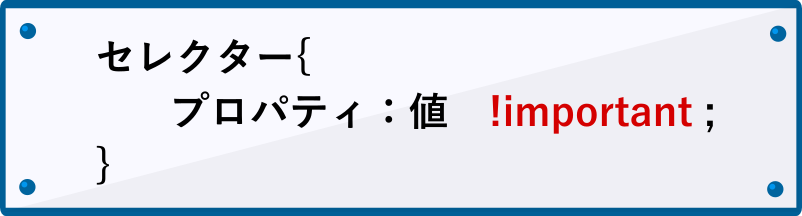
「!important」はプロパティの値の後ろに半角スペースを空けて記述します。

記述場所による優先順位について
CSSには後から記述したものが適用されるという決まりがあります。
下記の例では、p要素に対する文字色(color)の指定がの2つありますが、後から書いた青が適用されます。
HTML
<p>ダミーテキスト</p>
CSS
p{
color:red;
color:blue;
}
プレビュー
ここで「!important」を「red」の方に付けてみましょう。本来の後優先のルールが無視され、文字色が赤になります。
CSS
p{
color:red !important;
color:blue;
}
プレビュー
セレクターによる優先順位について
CSSのセレクターには優先順位が定められており、同じ要素に対して異なるセレクターで同じプロパティをした時には、記述の順番ではなく、最も優先順位が高いセレクターに記述した値が適用されます。
基本となる優先順位は次のようになっており、タグに指定したものよりクラスを使って指定したもの、クラスを使って指定したものよりIDを使って指定したものが優先的に反映されます。
 | |||
|---|---|---|---|
| セレクター | HTMLタグ | クラス | id |
| 記述の例 | p,div,h2など | .sample | #sample |
次の例では、クラスとidを使ってそれぞれ異なる文字色を指定しています。クラスの方が後(下)に書かれていますが、セレクターの優先順位によりidで指定した値(緑)が適用されます。
HTML
<p id="test" class="sample">ダミーテキスト</p>
CSS
#test{
color:green;
}
.sample{
color:red;
}
プレビュー
ここで「!important」をクラスの方に付けてみましょう。本来の後優先のルールが無視され、文字色が赤になります。
CSS
#test{
color:green;
}
.sample{
color:red !important;
}
プレビュー
CSSのセレクターについて詳しくはこちらのページをご覧ください。

CSSのセレクターの使い方
CSSのセレクタ―は、スタイルを適用させたいHTML要素の特定に使います。このページではセレクターの種類と使い方を解説します。セレクタ―を使ってスタイルを指定することで...【もっと読む】
!importantを解除(無効化)する方法
!importantは、コード上から記述を消す以外に解除や無効化する方法はありません。
!importantの記述を残したまま別の値を適用させたい場合は、別のセレクターを使って上書きさせるという方法になります。
!importantの上書き
!importantがついているもの同士の場合は、本来のセレクターの優先順位に基づいて値が適用されます。
つまり、値を上書きさせたいのであれば優先順位の高いセレクターに!importantを付ける必要があります。
先程の例で#testの方にも「!important」を付けると、本来の優先順位の基づいて「green」が適用されます。
CSS
#test{
color:green !important;
}
.sample{
color:red !important;
}
プレビュー
!importantが非推奨とされる訳
!importantは正式に用意されている記述方法なので、使ったからといってペナルティが与えられる訳ではありません。
しかし、極力使わないようにすべきであるとされています。
「!important」はセレクターに関係なく強制的に優先順位を最上位にします。本来のセレクターのルールを乱してしまうため、後に上書きする必要が出た場合には再度!imortantを使わざるを得なくなります。
CSSのセレクターの優先順位を理解しないまま!importantに頼りすぎるとソースコードが!importantだらけになってしまいます。
本来の優先順位がわからなくなるので、現在どのセレクターが適用されているのか判断できず最終的には意図したスタイルを適用させることができなくなる恐れがあります。
便利さに甘えて安易に多用するのではなく、CSSのルールをしっかりと理解してセレクターの優先順位を使って意図したとおりにスタイルを適用できるようにしましょう。
まとめ
以上がCSSの!importantの使い方です。CSSを覚えたての時は便利さゆえについ使ってしまいがちですが、多用しているといつまでも本来のセレクターの使い方を理解できなくなってしまいます。まずは、セレクターの優先順位をしっかりとマスターし、ここぞという場面でのみ!importantを使うようにしましょう。
WordPressでテーマのカスタマイズを行いたいがテーマファイルの編集が難しいというような場合に、既存のスタイルを上書きするために使うこともあります。
